开箱即用的企业级 AI 组件库(基于 Vue 2.x + Element-Ui)
| 资源类型 | 链接 |
|---|---|
| 文档 | 📖 开发文档 |
| 在线演示 | 👁️ 在线预览 |
| 代码仓库 | 🐙 GitHub 📝 GitCode 📝 Gitee |
| NPM 包 | 📦 npm |
| 问题反馈 | 🐛 GitHub Issues 🐛 GitCode Issues 🐛 Gitee Issues |
| 交流讨论 | 🐒 交流群 |
- ✨ 企业级 AI 组件
- 🚀 零配置集成
- 📦 按需加载
# NPM (推荐)
npm install vue-element-ui-x
- 按需引入
<script>
import { ElXTypewriter } from 'vue-element-ui-x';
</script>
<template>
<div
style="display: flex; flex-direction: column; height: 230px; justify-content: space-between;"
>
<el-x-typewriter
content="这是一个基础打字效果演示,展示Typewriter组件的基本功能。"
:typing="true"
ref="basicDemo"
/>
</div>
</template>- 全局引入
// main.ts
import Vue from 'vue';
import ElementUI from 'element-ui';
import './assets/styles/reset.css';
import 'element-ui/lib/theme-chalk/index.css';
import ElementUIX from 'vue-element-ui-x';
import App from './App.vue';
import router from './router';
Vue.use(ElementUI);
Vue.use(ElementUIX);
Vue.config.productionTip = false;
new Vue({
router,
el: '#app',
render: h => h(App),
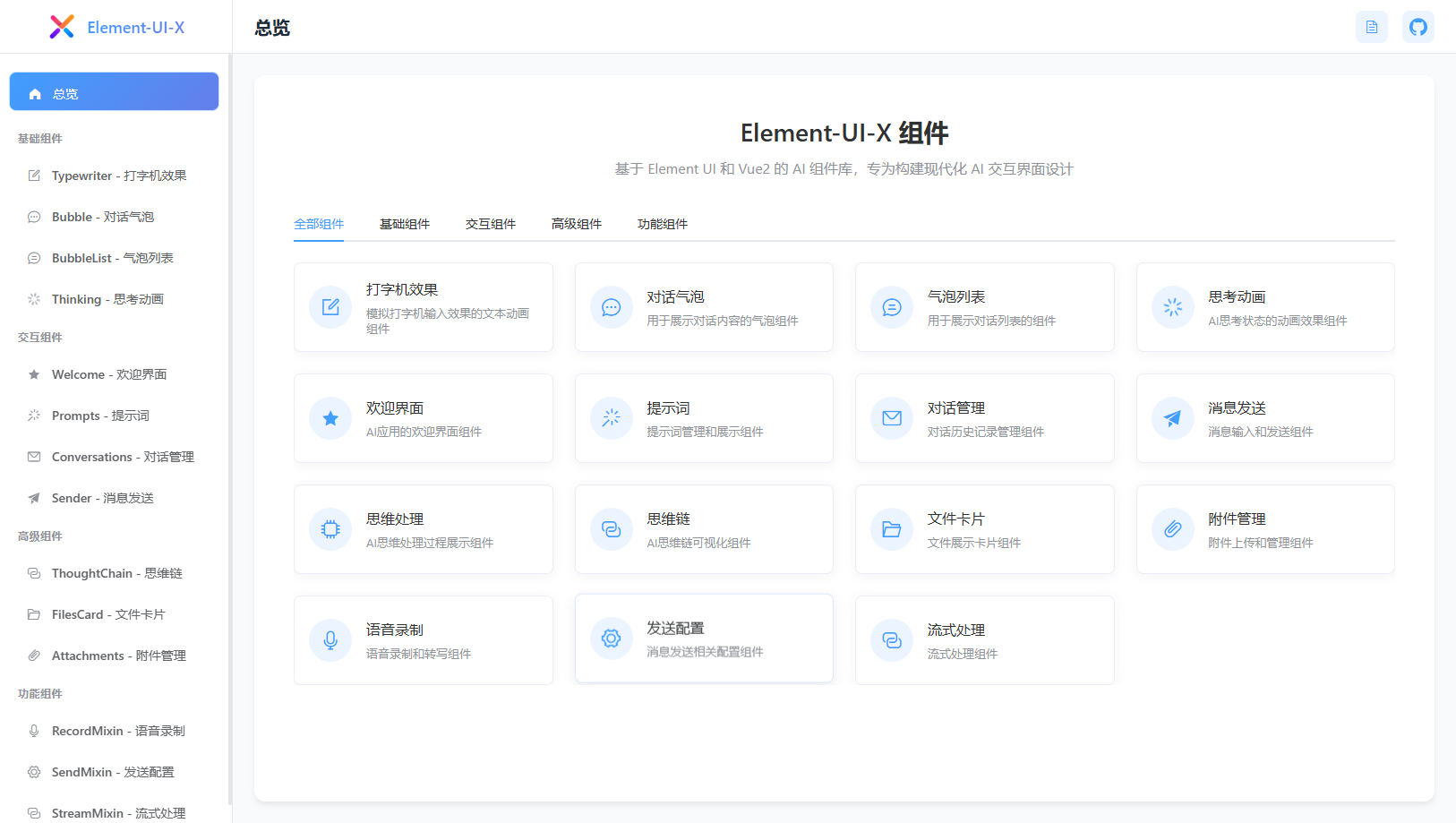
});| 组件名 | 描述 | 文档链接 |
|---|---|---|
Typewriter |
打字动画组件 | 📄 文档 |
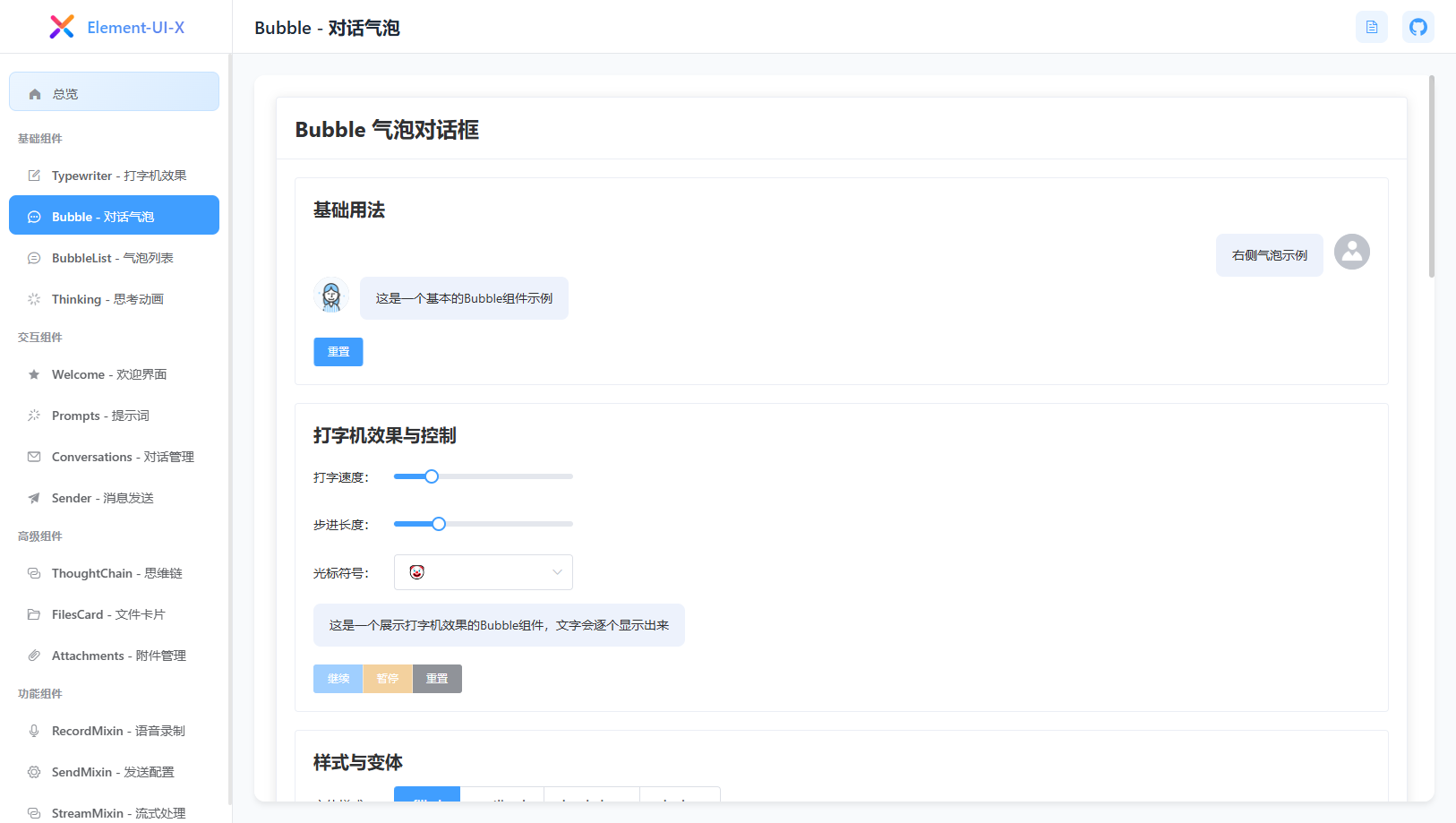
Bubble |
气泡消息组件 | 📄 文档 |
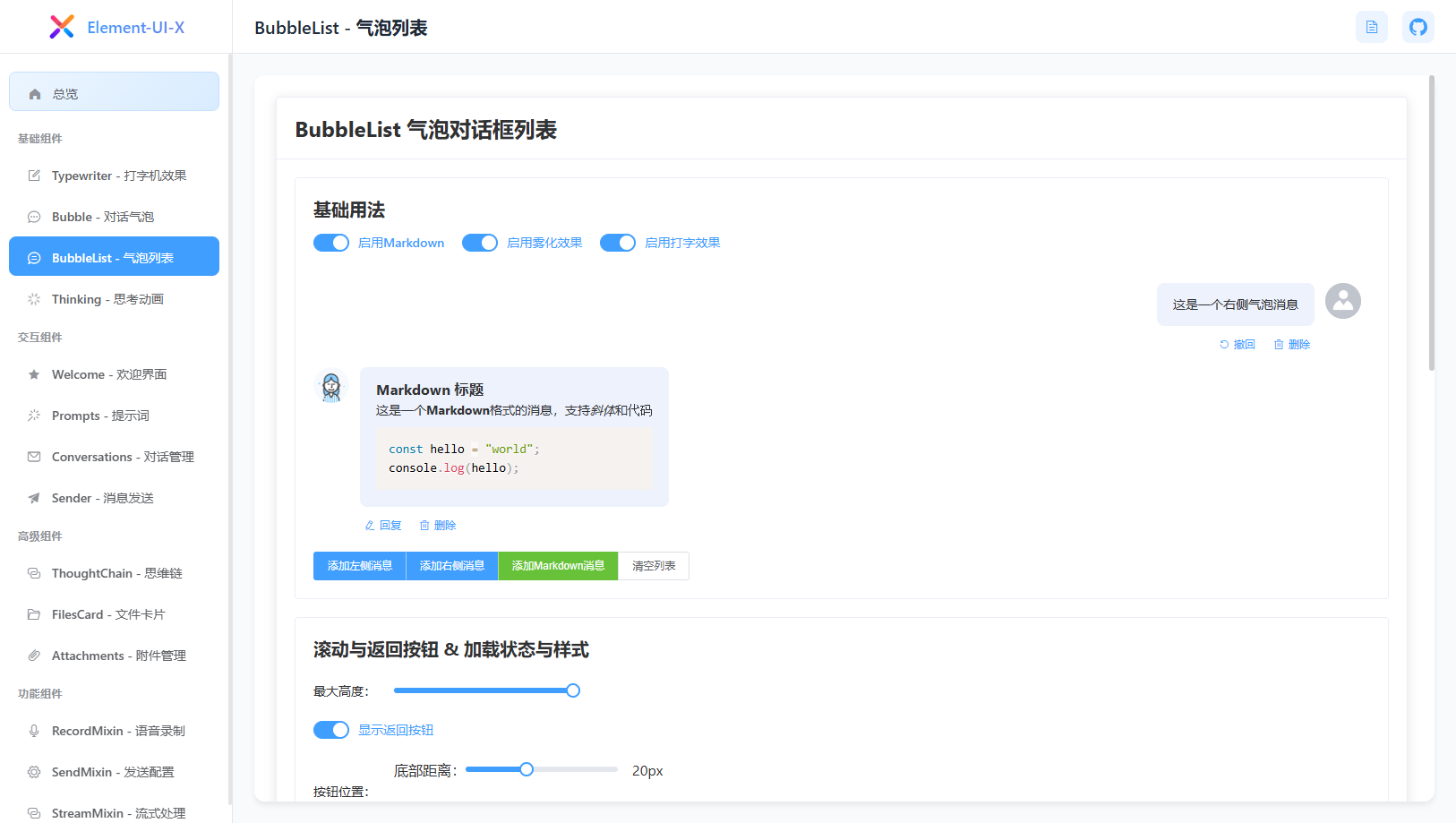
BubbleList |
气泡消息列表 | 📄 文档 |
Conversations |
会话管理组件 | 📄 文档 |
Welcome |
欢迎组件 | 📄 文档 |
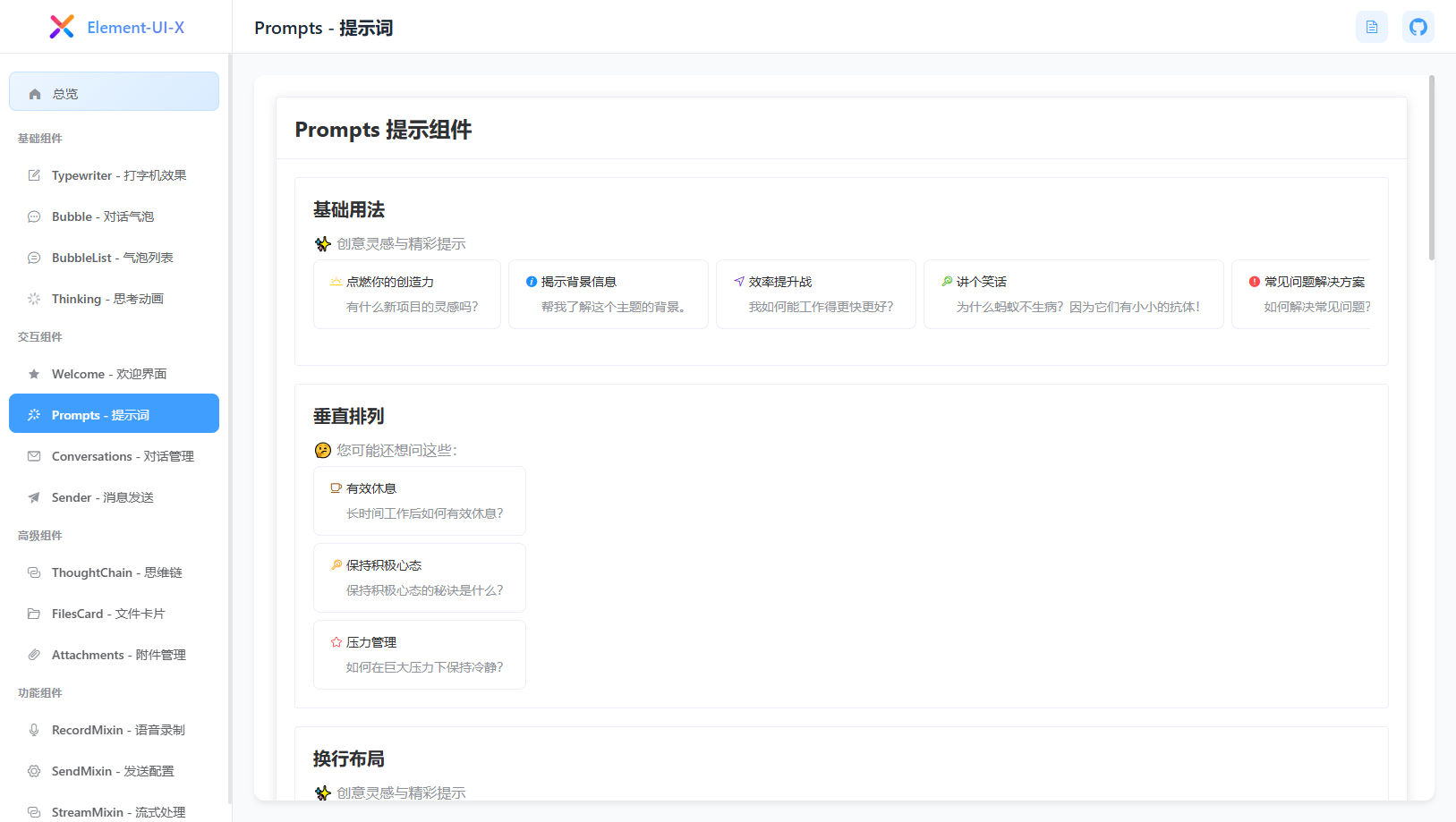
Prompts |
提示集组件 | 📄 文档 |
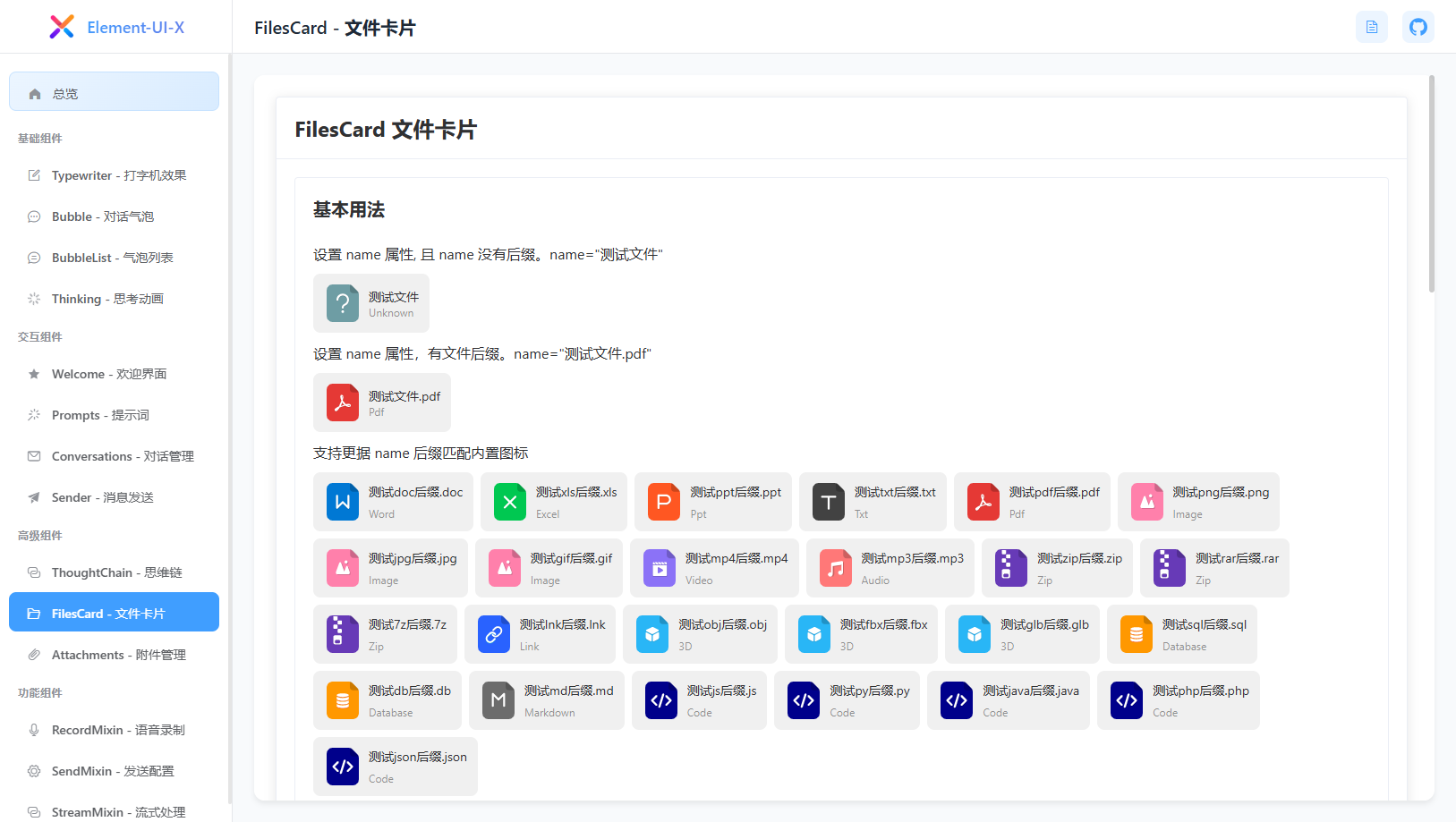
FilesCard |
文件卡片组件 | 📄 文档 |
Attachments |
上传附件组件 | 📄 文档 |
Sender |
智能输入框 | 📄 文档 |
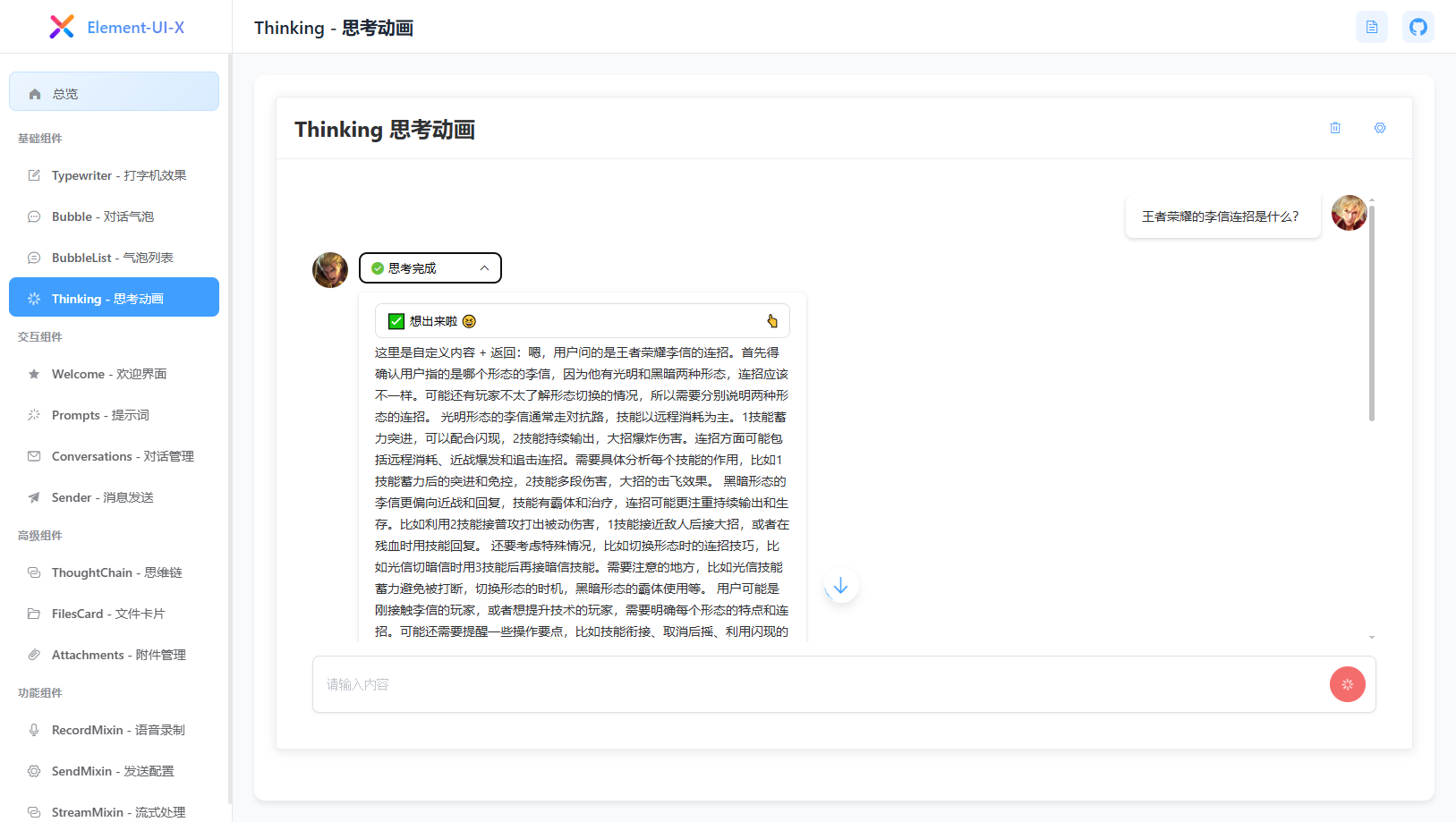
Thinking |
思考中组件 | 📄 文档 |
ThoughtChain |
思考链组件 | 📄 文档 |
recordMixin |
语音识别 Mixins | 📄 文档 |
streamMixin |
流模式接口 Mixins | 📄 文档 |
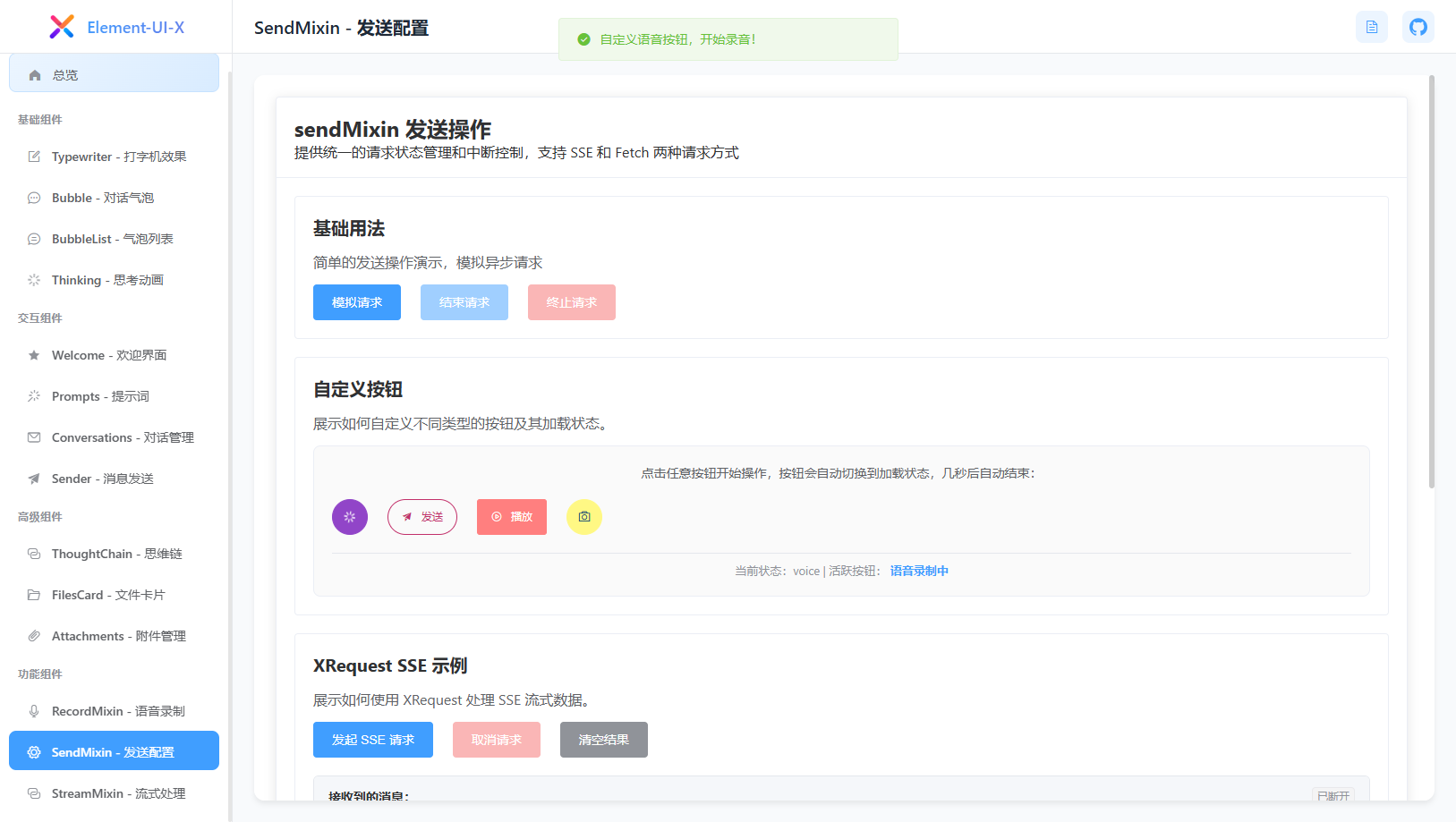
sendMixin & XRequest |
流模式 Mixins | 📄 文档 |
🎀 我们会在 issue 、交流群 等多方面收集大家的遇到的问题,和需求场景,制定短期和长期的开发计划,查看详情请移步 👉 开发计划
- Fork 仓库 → 2. 创建 Feature 分支 → 3. 提交 Pull Request
详情可以移步 👉 开发指南
欢迎:
- 🐛 Bug 修复
- 💡 新功能提案
- 📝 文档完善
- 🎨 样式优化