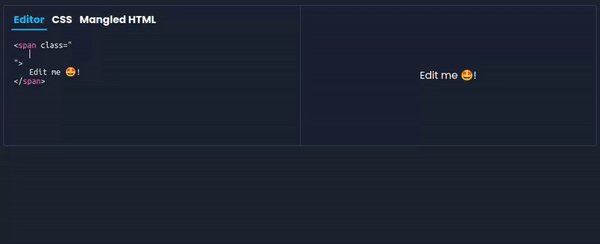
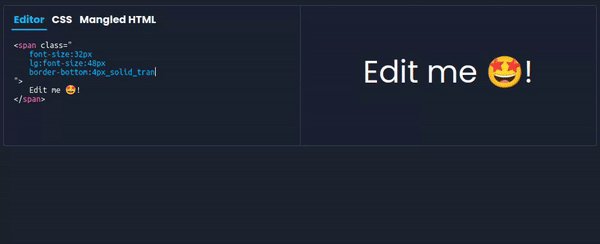
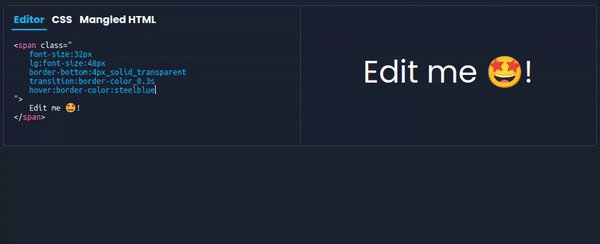
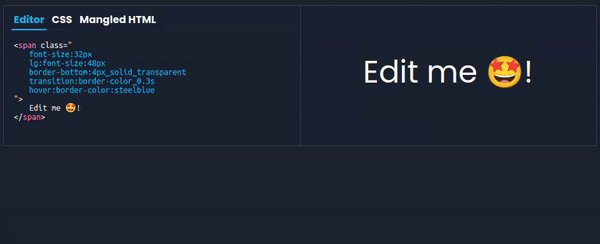
Stylify is a library that uses CSS-like selectors to generate optimized utility-first CSS dynamically based on what you write.
Don't study framework. Focus on coding!
Start using Stylify with your favorite tool in a minute.
- Live examples and tutorials: documentation
- Changelog and release changes: releases
- Have an idea? Found a bug? Feel free to create an issue
- Visit Stylify website https://stylifycss.com.
- Follow Stylify on Twitter.
- Join Stylify community on Discord.