-
Notifications
You must be signed in to change notification settings - Fork 8
Global Widget
js.sevestre edited this page Mar 17, 2020
·
1 revision
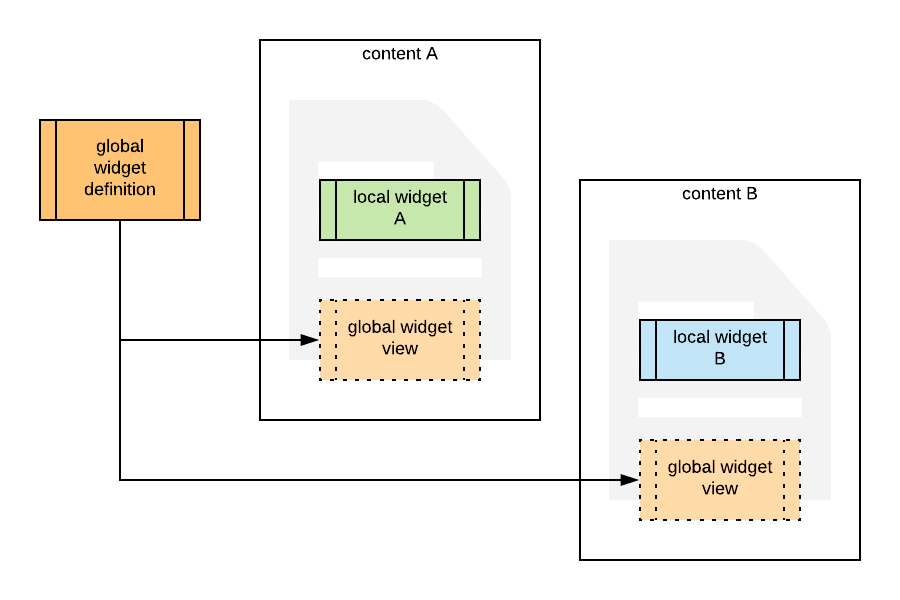
Global Widgets have one configuration that can be shared with many contents.

Global widgets have a dedicated api : ̀widget. with this api you can list, get and update global widgets.
Api widget/list, provide instance id
response = api.get_call("widget/list", instance=INSTANCE_ID)
# example
[
{
"id": "6448894901878784",
"uid": "6448894901878784",
"instance": "5519565001981952",
"customer": "4664706704080896",
"widgetType": "html",
"uuid": "7ea7407f-149e-489f-b00f-86f49512f555",
"title": {
"en": "Global Widget"
},
"properties": {
"style": {
"footer": {},
"header": {}
},
"content": {
"en": "<p>global html widget content</p>"
},
"popin": {
"en": ""
},
"stylesMigrated": true,
"global": {
"isNew": true,
"title": {
"en": "Global html widget"
}
}
},
"isMainWidget": false,
"enabled": false,
"isOverride": false,
"isGlobal": true,
"required": false,
"status": "LIVE"
}
]Api widget/get, provide widget uid
response = api.get_call('widget/get', uid="6448894901878784")
# example
{
"id": "6448894901878784",
"uid": "6448894901878784",
"instance": "5519565001981952",
"customer": "4664706704080896",
"widgetType": "html",
"uuid": "7ea7407f-149e-489f-b00f-86f49512f555",
"title": {
"en": "Global Widget"
},
"properties": {
"style": {
"footer": {},
"header": {}
},
"content": {
"en": "<p>global html widget content</p>"
},
"popin": {
"en": ""
},
"stylesMigrated": true,
"global": {
"isNew": true,
"title": {
"en": "Global html widget"
}
}
},
"isMainWidget": false,
"enabled": false,
"isOverride": false,
"isGlobal": true,
"required": false,
"status": "LIVE"
}Api widget/save, provide the widget object in the body
# First get the object
widget = api.get_call('widget/get', uid="6448894901878784")
# update some properties
widget['properties']['content']['en'] = "<p>updated content</p>"
# save
saved_widget = api.get_call('widget/save', body=widget)