As a beginners in javascript try these projects, Helps you to strong your basics
These projects only for educational purpose , It helps you to practice the javascript by just knowing the basics of javscript you can start these projects.
Feel Free to use them
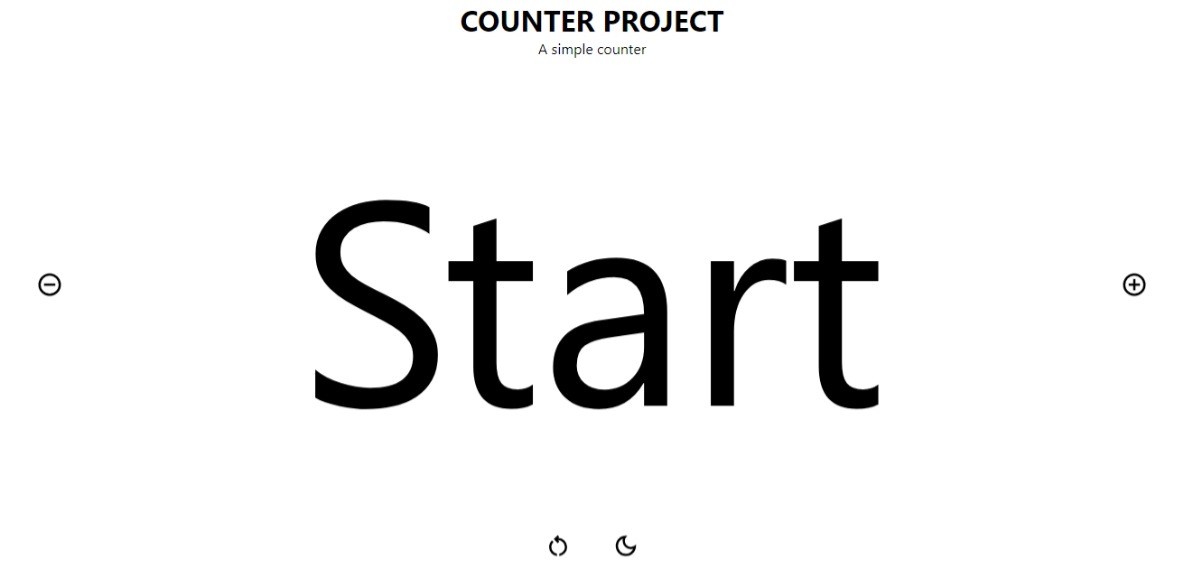
#!Light mode view

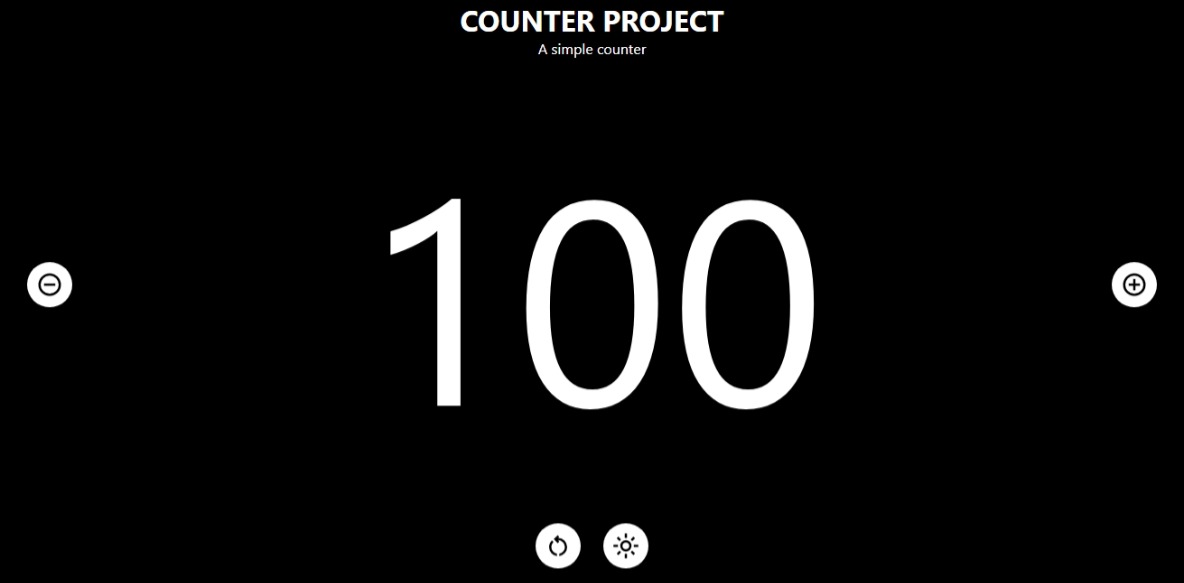
#!Dark mode view

This is a Counter Project in which you can count the numbers and you can switch mode between dark to light and light to dark
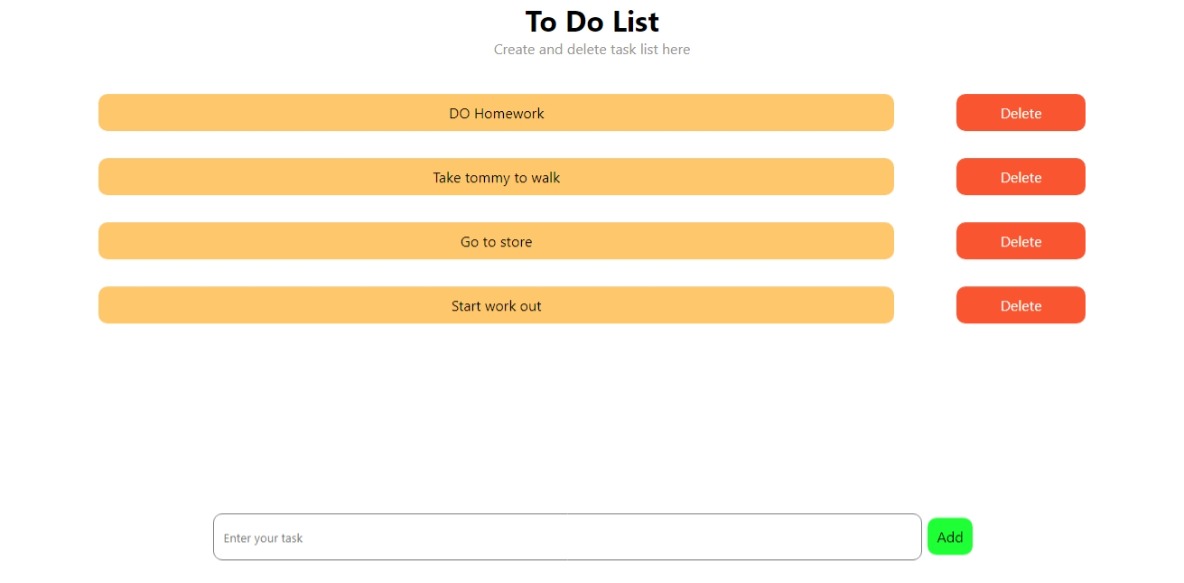
This is a To Do Project build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
You add and Delete the Task
This is a Basic Calculator build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
You perform basic opreation of maths. I have use a eval function taking a string from user and covert into numberic value
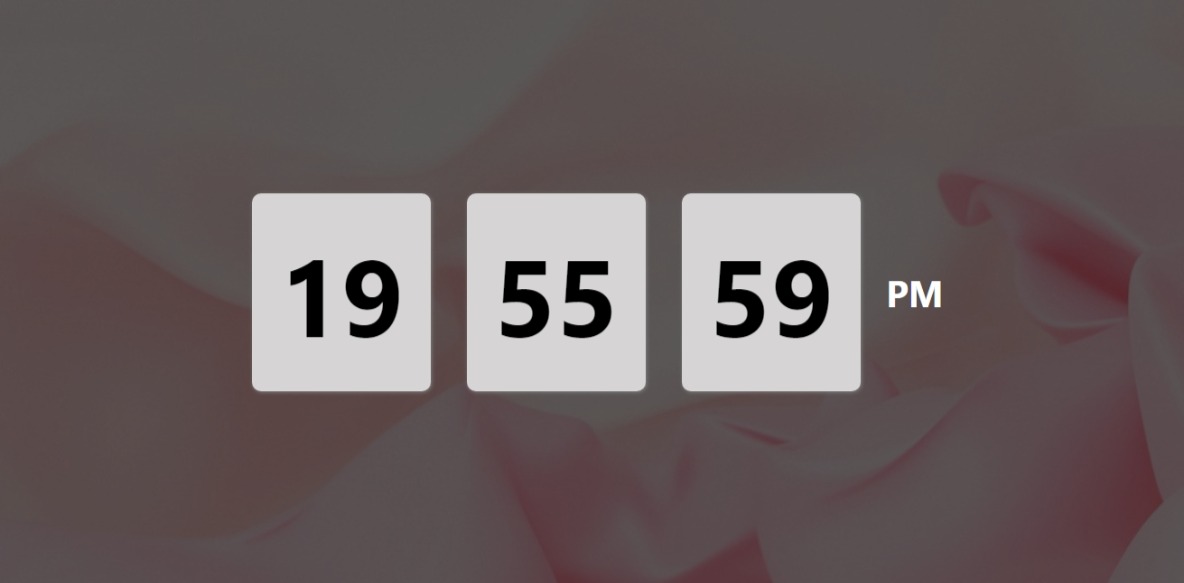
This is a Basic Digital clock display build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
You perform basic opreation of maths. I have use only date function to get value. Go through this project helps to build you basics in js for all date concepts. And used unsplash random image for background.
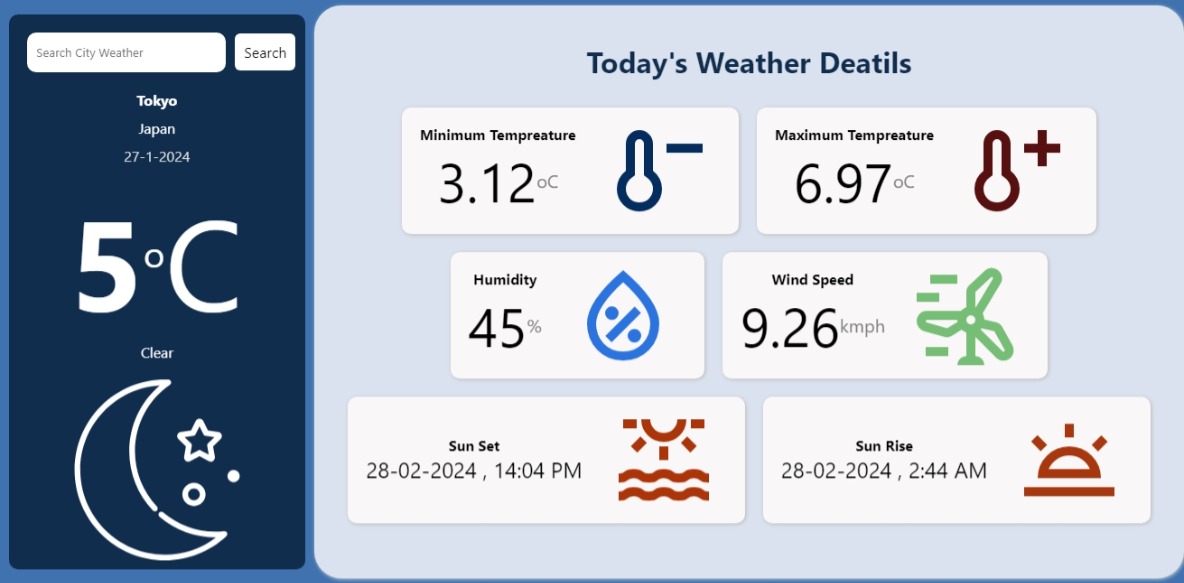
This is a Basic weather web app build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
Instructions :
You have register to Openweathermap and get free api key from there just copy and paste in place of api in script.js file!
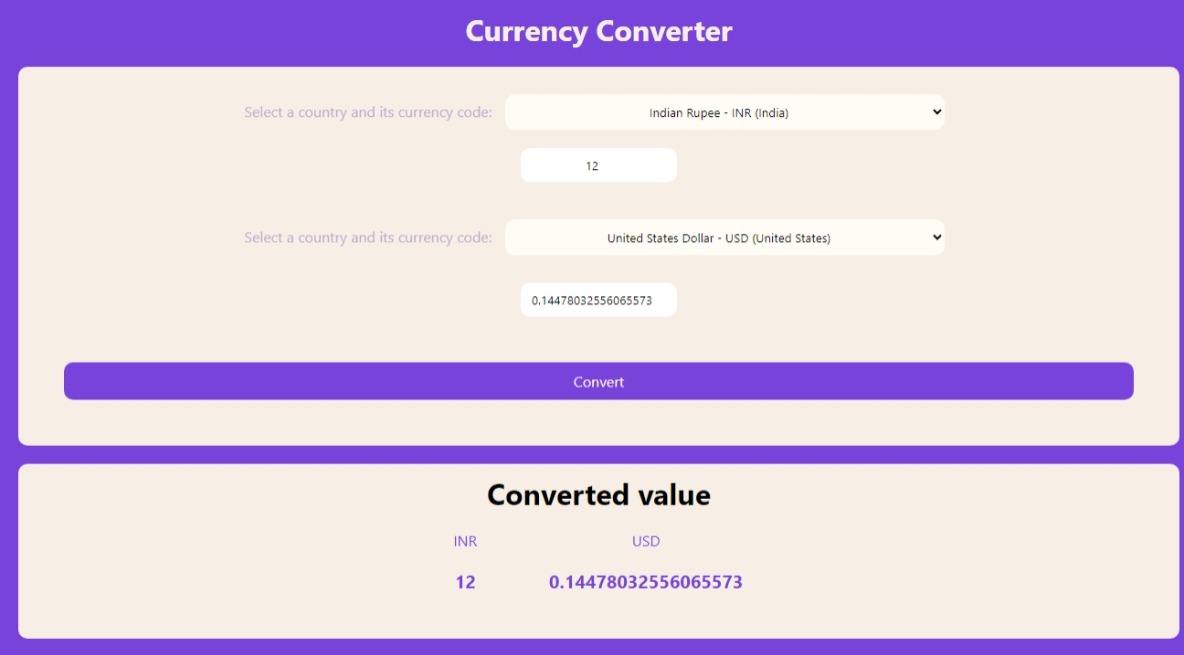
This is a Currency Coverter build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
i have use a js object for exchange rate use can also use api for exchange rates.
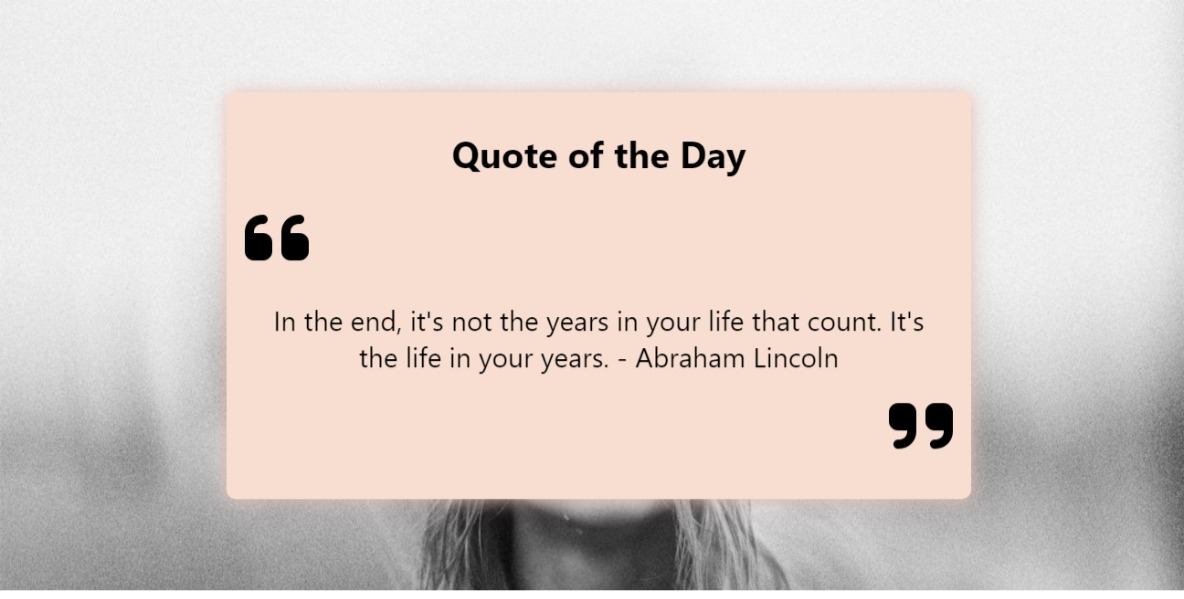
This is a Daily quote generator build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
i have use a object which hold the 20 quotes and use random function each and every time page refresh give a random quote!
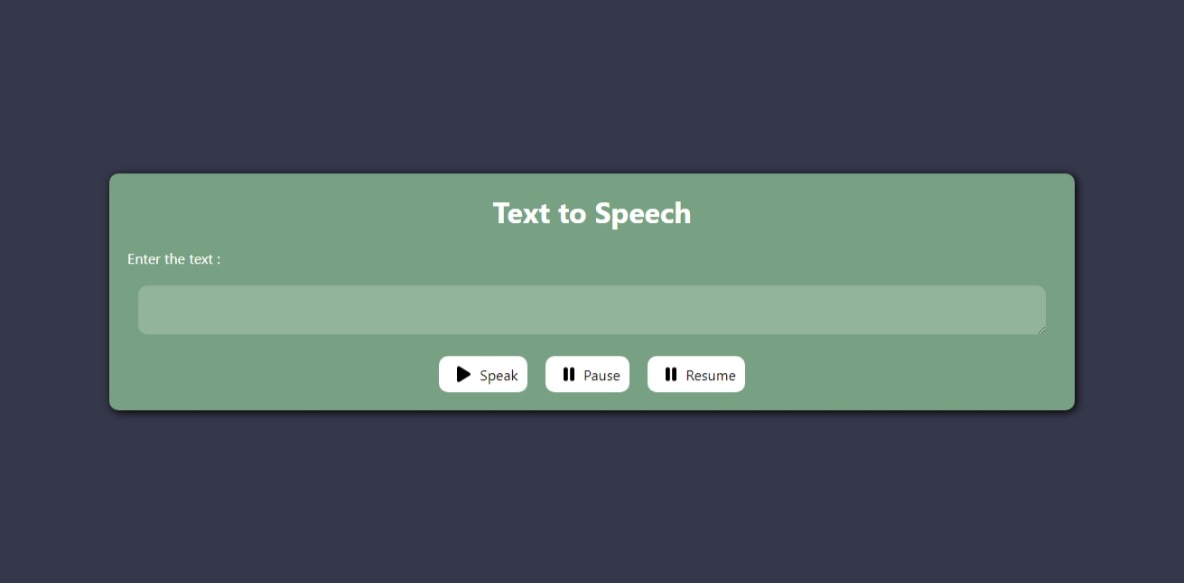
This is a Text-to-Speech build by using the Basic Html,CSS,Javascript you can understand this easily and i have tried to give comments in javascript code for your understanding explore project now!
Just pase the text and click on speak!