Welcome to Craftify Creations, your destination for exploring the diverse world of painting and drawing! Visit our website to unleash your creativity and discover a wide range of artistic expressions.
Live Site URL: Craftify Creations Server
-Live Site URL: Craftify Creations Client
Explore the endless possibilities of painting and drawing with Craftify Creations. From traditional techniques to digital artistry, there's something here for every artist.
-
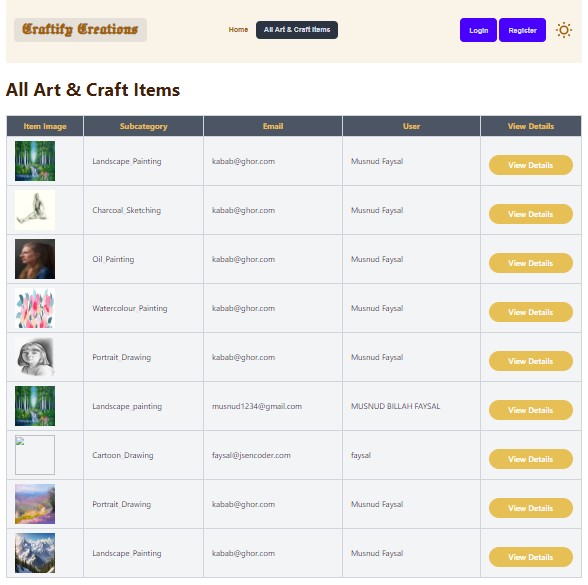
**A platform for exploring painting and drawing, allowing users to unleash creativity through various techniques.
-
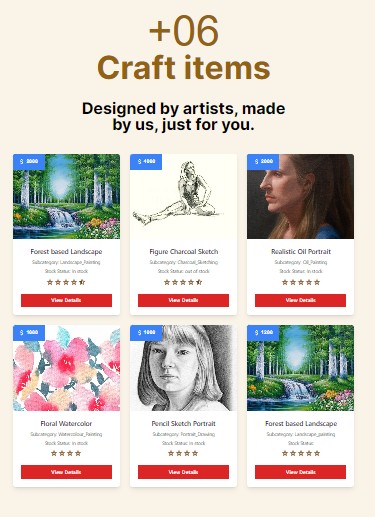
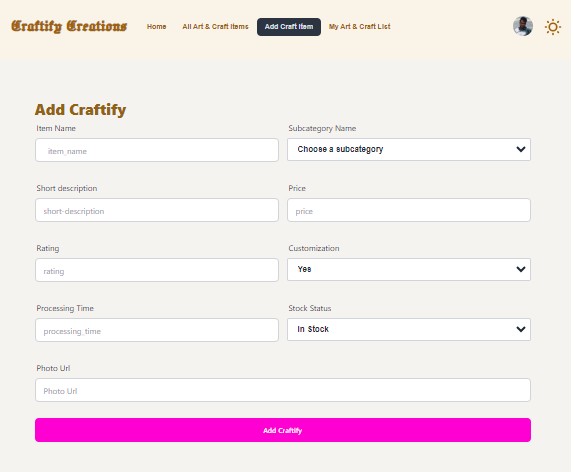
**Enabled custom design creation and showcased user artworks.
-
**Implemented Firebase Authentication for user login via Google, Facebook, and GitHub.
-
**Integrated MongoDB for storing user data and artworks.
- MongoDB
- Express.js
- React.js
- Node.js
- Firebase
To visit our store and experience the wonderful world of coffee, simply drop by our location at [insert address]. We look forward to welcoming you!
If you have any questions, feedback, or inquiries, feel free to reach out to us at [insert contact information].
- Clone the repository:
git clone https://github.com/programming-hero-web-course-4/B9A10-client-side-Faysalgreen35 - Navigate to the project directory:
cd craftify-creations-client - Install dependencies:
npm install - Start the development server:
npm run dev - Start the deploy server:
npm run build
Once the development server is running, visit http://localhost:5173 in your web browser to access Craftify Creations. Users can explore property listings, gather information, and connect with sellers or agents for further inquiries.
For this project, I have implemented the following npm packages to address specific challenges:
-
Swiper Slider: I used the Swiper package to create interactive sliders for showcasing property images and other visual content.
-
AOS Package: I used the AOS package to add animations to my Home, enhancing the user experience and visual appeal.
-
React Hook Form: I implemented React Hook Form to manage and validate complex forms efficiently, providing a seamless experience for users when submitting inquiries or contact forms.
-
React-simple-typewriter: Enhance your web development skills by participating in our React-simple-typewriter challenge. Create captivating typewriter animations to add an extra flair to your projects.
-
React-tooltip: Dive into the world of frontend design with our React-tooltip challenge. Learn how to implement interactive tooltips to improve user experience and engagement on your websites.
Contributions are welcome! If you'd like to contribute to Craftify Creations, please fork the repository, create a new branch, commit your changes, and open a pull request. Please ensure to follow the existing code style and conventions.
-
React-tooltip: A versatile tooltip library for React applications, perfect for enhancing user interactions and providing helpful hints.
-
React-simple-typewriter: An easy-to-use React component that simulates typewriter text animations, adding a dynamic touch to your web projects.
This project is licensed under the MIT License. See the LICENSE file for details.
Craftify Creations is not just a website; it's a platform for artists and art enthusiasts alike to connect, inspire, and create. Join us on this journey of artistic exploration and let your imagination soar!
- Clone the repository:
git clone https://github.com/Faysalgreen35/Craftify-Creations-Client
- Navigate to the project directory:
cd Craftify-Creations-Client - Install dependencies:
npm install
- Run the application:
npm run dev