-
|
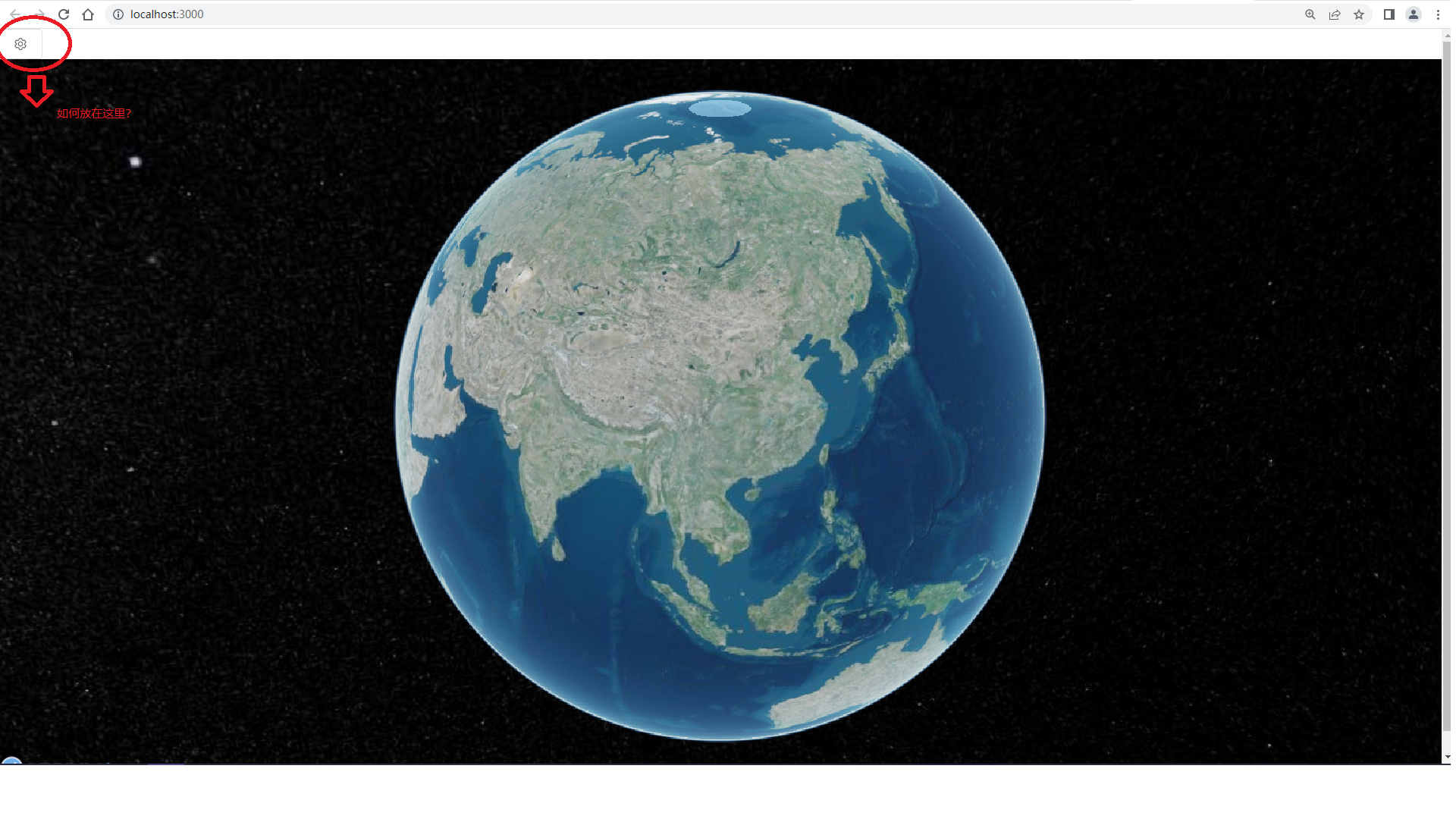
请问如何在场景中增加一些按钮等基础元素?直接在内外加等元素,会加到整个场景的外部。谢谢! <div>
<vc-viewer id="VCViewer">
<el-button :icon="Setting"></el-button>
<vc-layer-imagery>
<vc-imagery-provider-bing
:bmKey="bmKey" mapStyle="Aerial">
</vc-imagery-provider-bing>
</vc-layer-imagery>
</vc-viewer>
</div> |
Beta Was this translation helpful? Give feedback.
Answered by
zouyaoji
Jul 4, 2022
Replies: 1 comment 1 reply
-
|
通过css给按钮绝对定位布局。 |
Beta Was this translation helpful? Give feedback.
1 reply
Answer selected by
houluy
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

通过css给按钮绝对定位布局。
具体可以参考 https://zouyaoji.top/vue-cesium-demo/