The value of the object stored by pinia is set and disappears #2171
-
Beta Was this translation helpful? Give feedback.
Replies: 2 comments
-
|
Maybe I clicked the hyperlink to refresh the page, which invalidated the value I had stored in pinia. |
Beta Was this translation helpful? Give feedback.
-
|
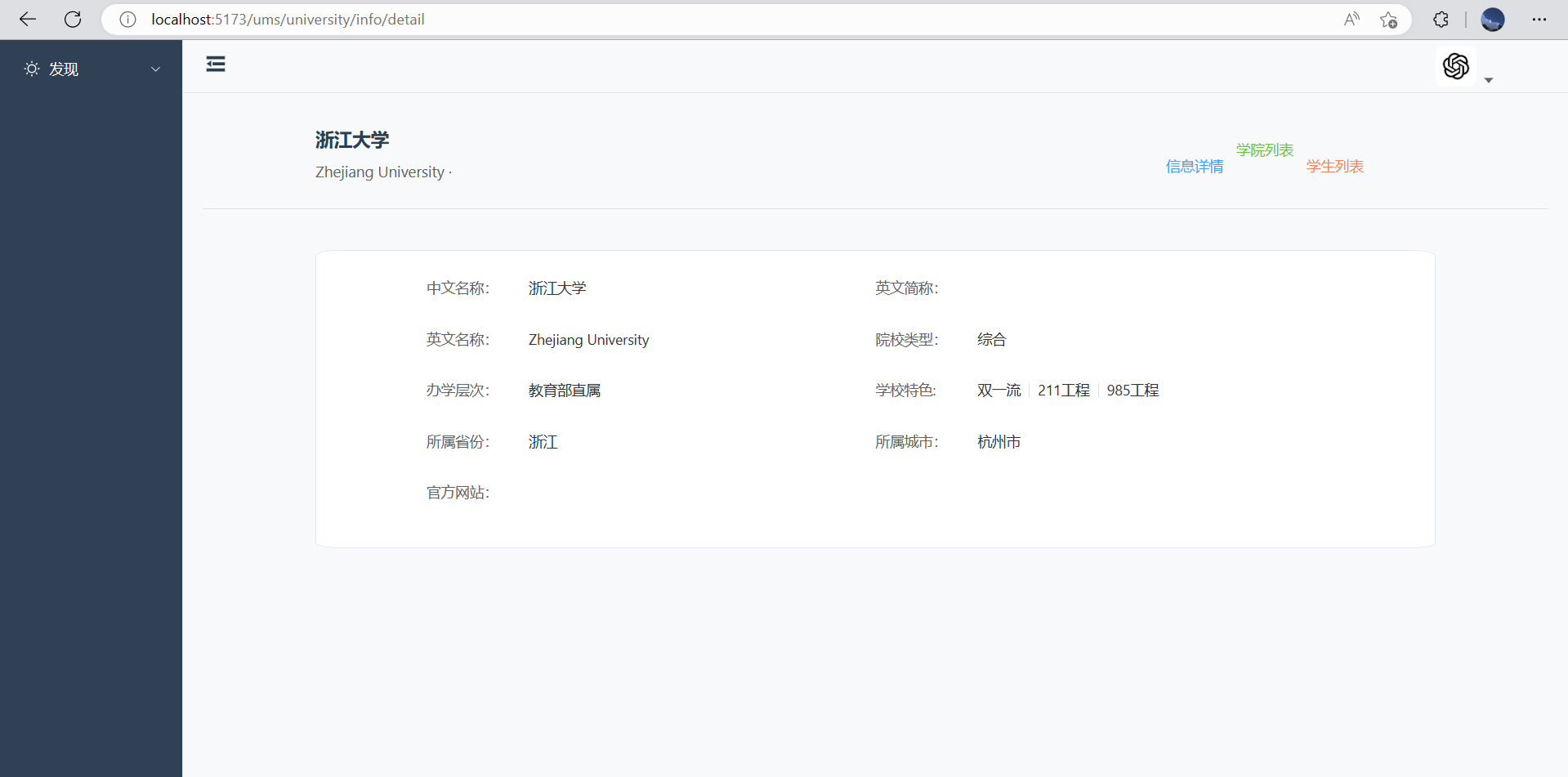
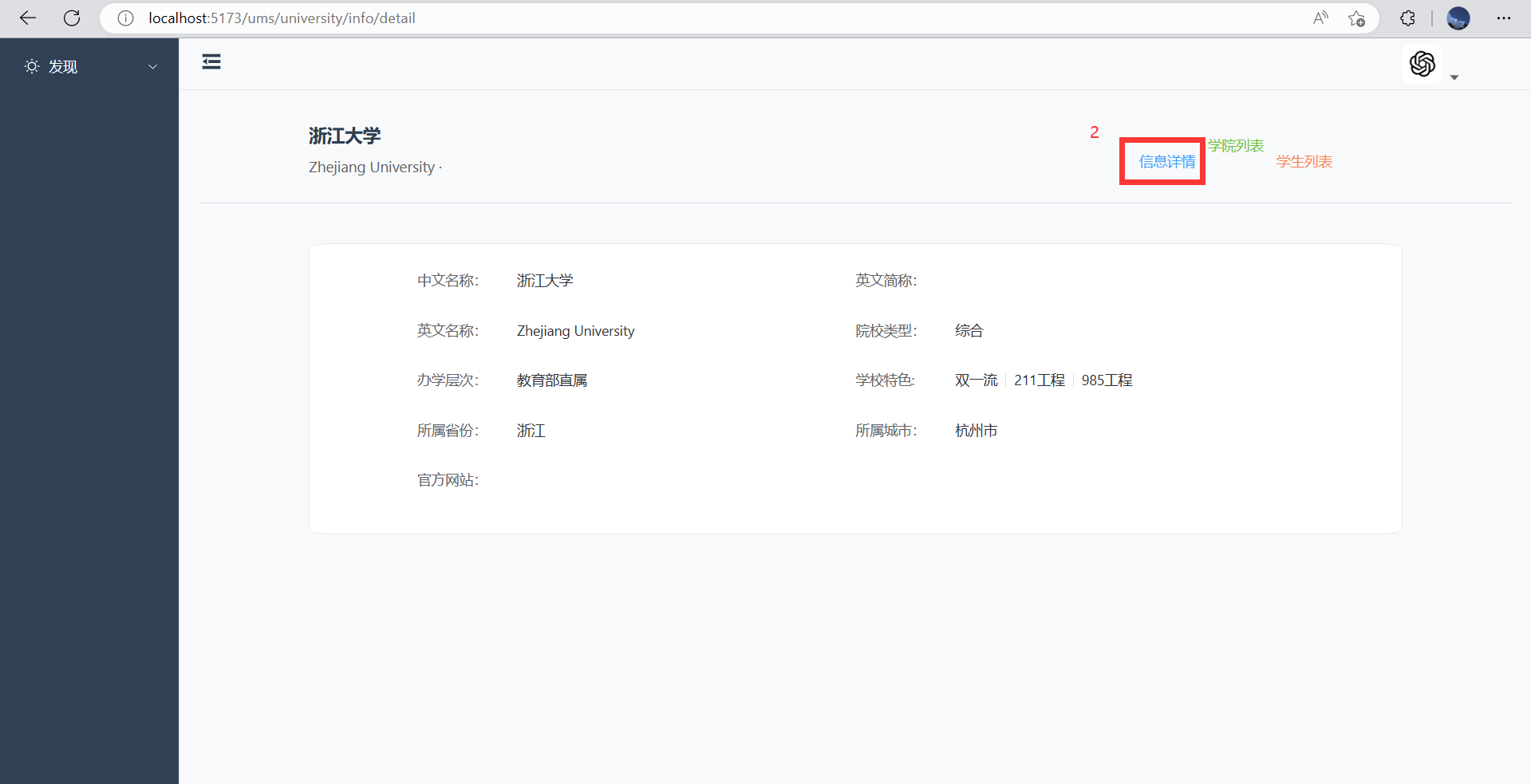
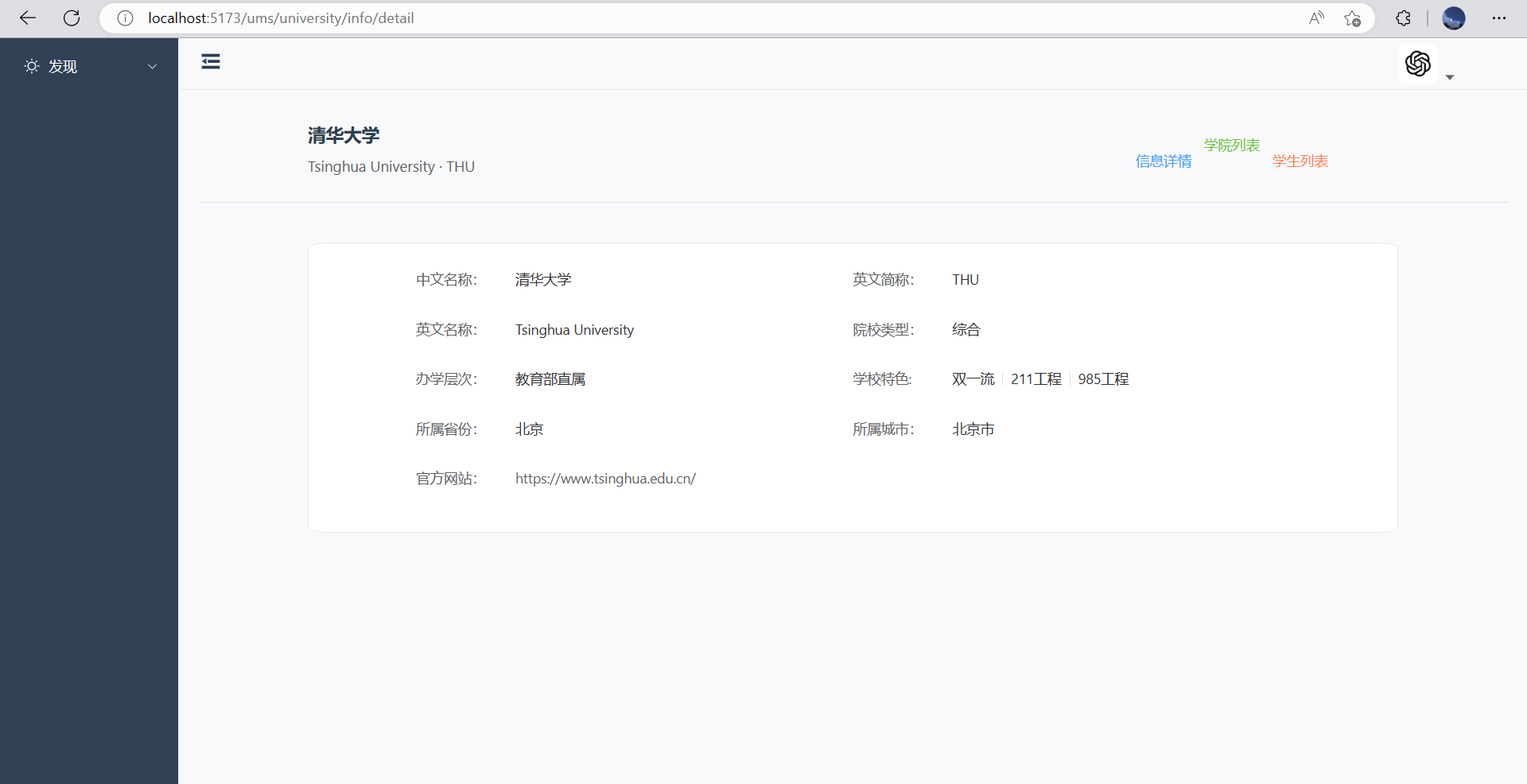
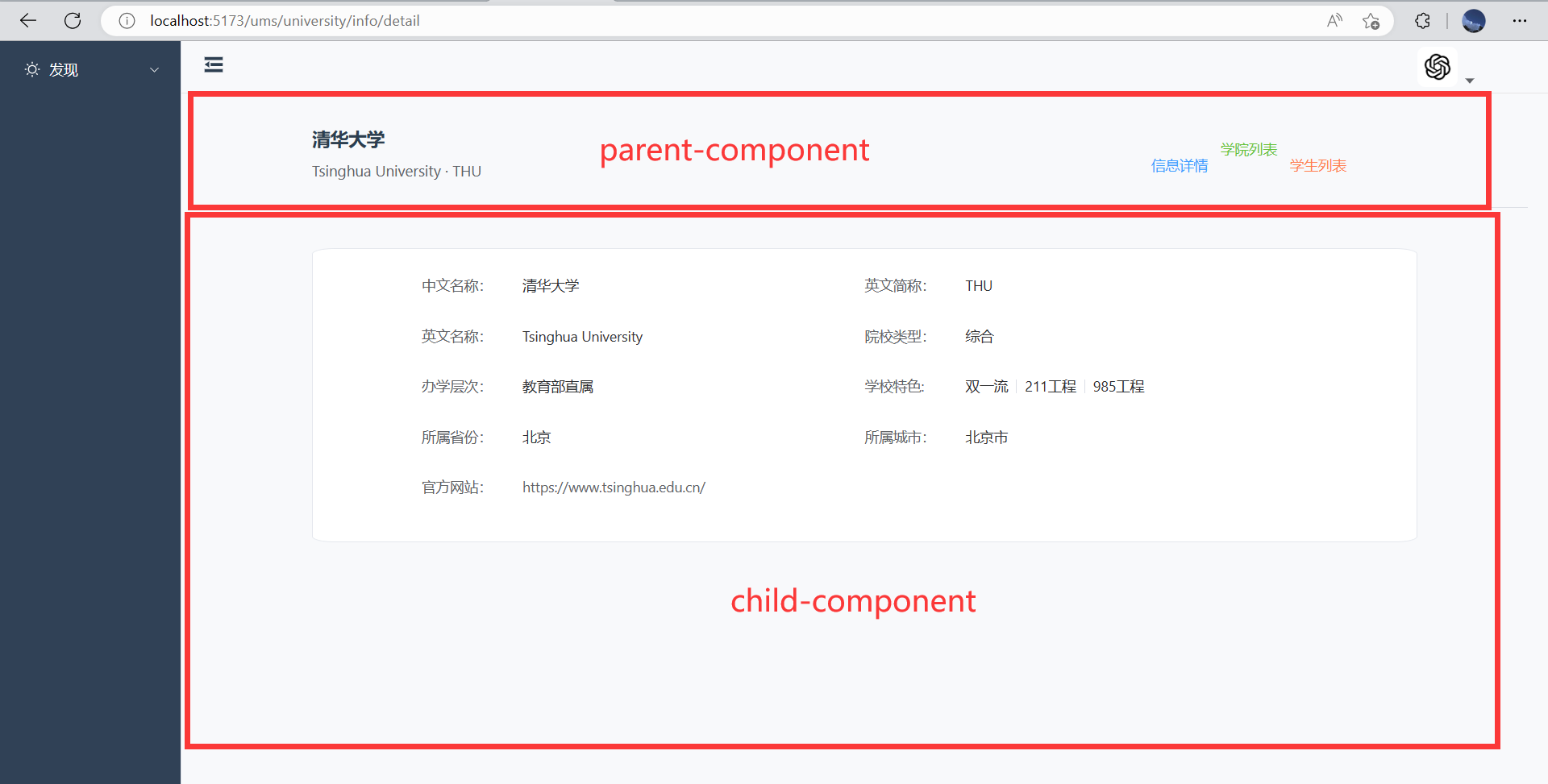
ME:在页面中我使用相对路径进行跳转,为什么会导致页面刷新? 相反,如果您使用 Vue Router 进行导航,Vue Router 将会使用 JavaScript 动态加载适当的组件,而不会重新加载整个页面,因此不会导致页面刷新。这将允许您保留在 Pinia 中存储的状态值。 例如,在 Vue.js 应用程序中,您可以使用以下代码来设置 Vue Router: import { createRouter, createWebHistory } from 'vue-router'
import Home from '@/views/Home.vue'
import About from '@/views/About.vue'
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router在这个例子中,我们定义了两个路由: 然后,您可以在组件中使用 <template>
<div>
<router-link to="/">首页</router-link>
<router-link to="/about">关于我们</router-link>
</div>
</template>在这个例子中,我们在模板中使用了 |
Beta Was this translation helpful? Give feedback.





Maybe I clicked the hyperlink to refresh the page, which invalidated the value I had stored in pinia.
But I have another question, I jump according to a relative path, why does it cause a page refresh?