|
1 | | -# Installation |
| 1 | +# Yii2 Multiple input widget. |
| 2 | +Yii2 widget for handle multiple inputs for an attribute of model and tabular input for batch of models. |
2 | 3 |
|
| 4 | +[](https://packagist.org/packages/unclead/yii2-multiple-input) |
| 5 | +[](https://packagist.org/packages/unclead/yii2-multiple-input) |
| 6 | +[](https://packagist.org/packages/unclead/yii2-multiple-input) |
| 7 | +[](https://packagist.org/packages/unclead/yii2-multiple-input) |
| 8 | +[](https://packagist.org/packages/unclead/yii2-multiple-input) |
| 9 | + |
| 10 | +## Latest release |
| 11 | +The latest stable version of the extension is v2.25.0 Follow the [instruction](./UPGRADE.md) for upgrading from previous versions |
| 12 | + |
| 13 | +## Installation |
3 | 14 | The preferred way to install this extension is through [composer](http://getcomposer.org/download/). |
4 | 15 |
|
5 | 16 | Either run |
6 | 17 |
|
7 | | -```text |
| 18 | +``` |
8 | 19 | php composer.phar require unclead/yii2-multiple-input "~2.0" |
9 | 20 | ``` |
10 | 21 |
|
11 | 22 | or add |
12 | 23 |
|
13 | | -```text |
| 24 | +``` |
14 | 25 | "unclead/yii2-multiple-input": "~2.0" |
15 | 26 | ``` |
16 | 27 |
|
17 | | -to the `require`section of your `composer.json` file. |
| 28 | +to the require section of your `composer.json` file. |
| 29 | + |
| 30 | +## Basic usage |
| 31 | + |
| 32 | + |
| 33 | + |
| 34 | +For example you want to have an ability of entering several emails of user on profile page. |
| 35 | +In this case you can use yii2-multiple-input widget like in the following code |
| 36 | + |
| 37 | +```php |
| 38 | +use unclead\multipleinput\MultipleInput; |
| 39 | + |
| 40 | +... |
| 41 | + |
| 42 | +<?php |
| 43 | + echo $form->field($model, 'emails')->widget(MultipleInput::className(), [ |
| 44 | + 'max' => 6, |
| 45 | + 'min' => 2, // should be at least 2 rows |
| 46 | + 'allowEmptyList' => false, |
| 47 | + 'enableGuessTitle' => true, |
| 48 | + 'addButtonPosition' => MultipleInput::POS_HEADER, // show add button in the header |
| 49 | + ]) |
| 50 | + ->label(false); |
| 51 | +?> |
| 52 | +``` |
| 53 | +See more in [single column](https://github.com/unclead/yii2-multiple-input/wiki/Usage#one-column) |
| 54 | + |
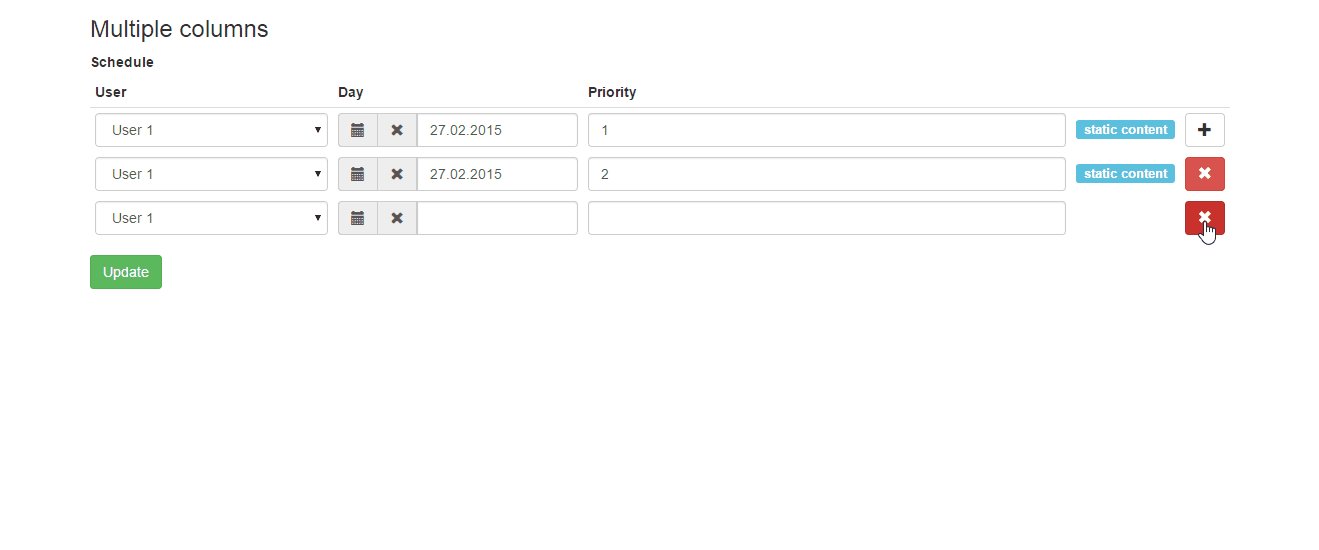
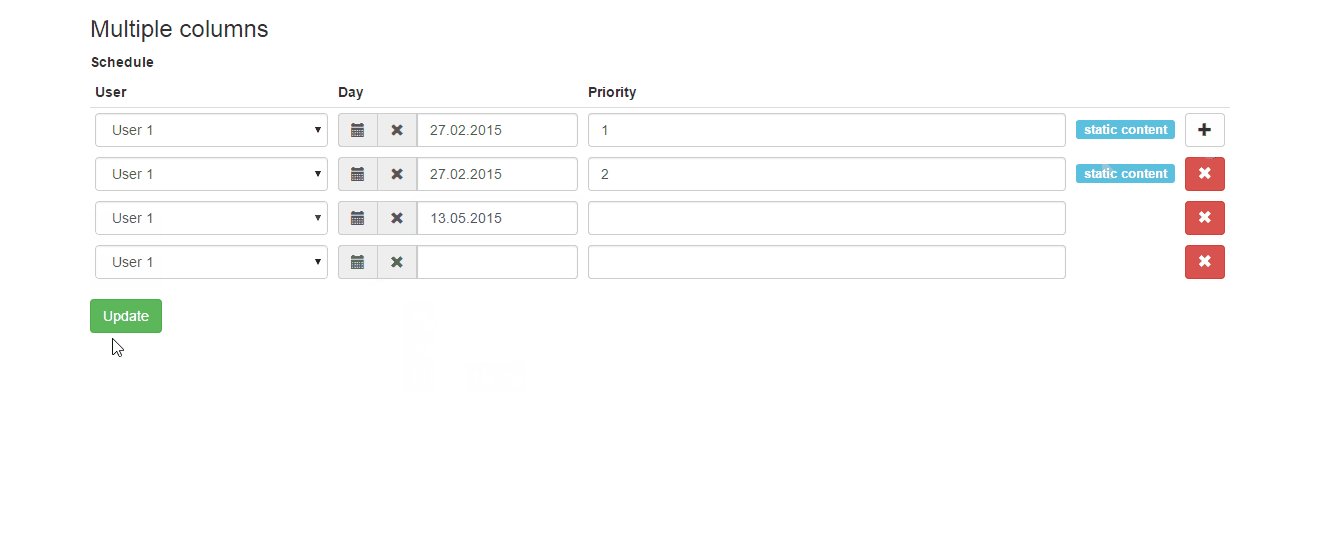
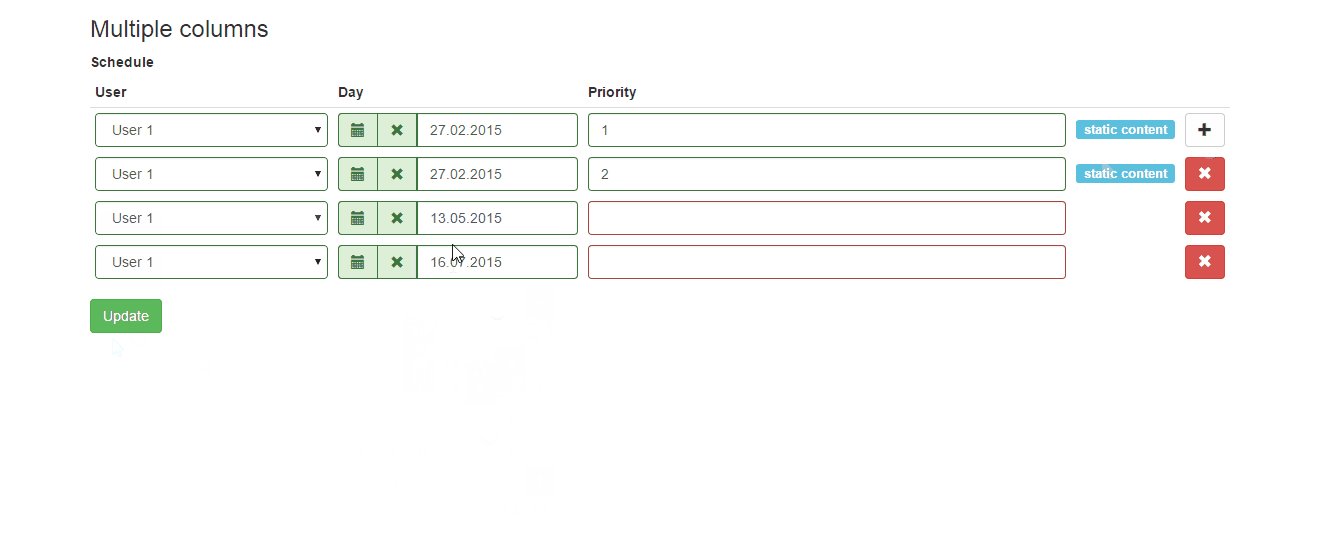
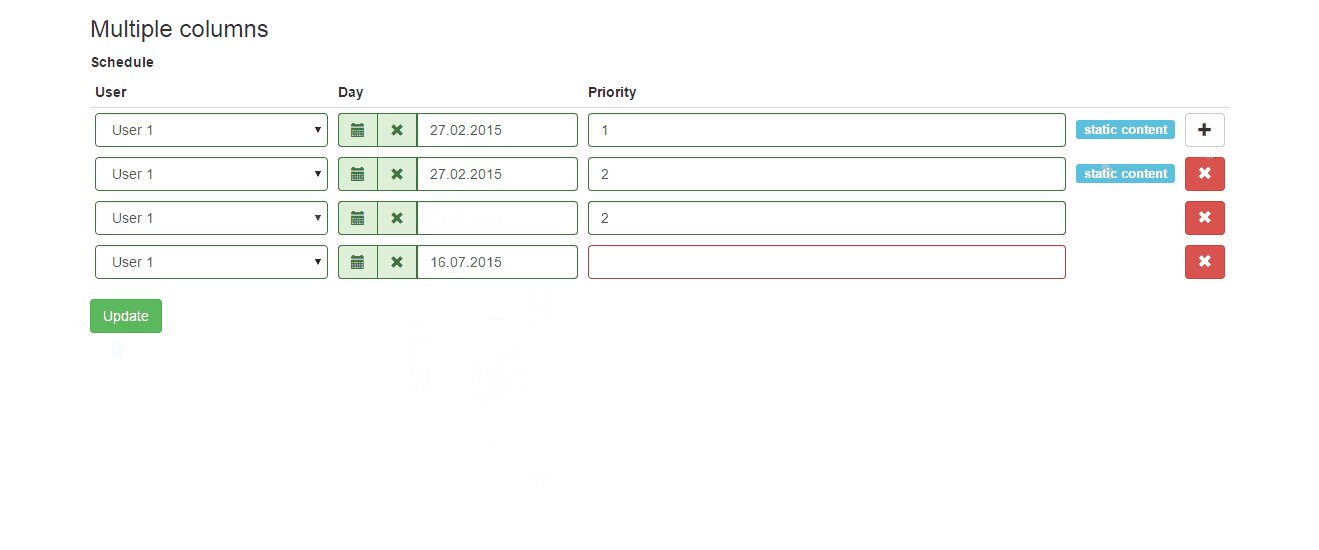
| 55 | +## Advanced usage |
| 56 | + |
| 57 | + |
| 58 | + |
| 59 | +For example you want to have an interface for manage user schedule. For simplicity we will store the schedule in json string. |
| 60 | +In this case you can use yii2-multiple-input widget like in the following code |
| 61 | + |
| 62 | +```php |
| 63 | +use unclead\multipleinput\MultipleInput; |
| 64 | + |
| 65 | +... |
| 66 | + |
| 67 | +<?= $form->field($model, 'schedule')->widget(MultipleInput::className(), [ |
| 68 | + 'max' => 4, |
| 69 | + 'columns' => [ |
| 70 | + [ |
| 71 | + 'name' => 'user_id', |
| 72 | + 'type' => 'dropDownList', |
| 73 | + 'title' => 'User', |
| 74 | + 'defaultValue' => 1, |
| 75 | + 'items' => [ |
| 76 | + 1 => 'User 1', |
| 77 | + 2 => 'User 2' |
| 78 | + ] |
| 79 | + ], |
| 80 | + [ |
| 81 | + 'name' => 'day', |
| 82 | + 'type' => \kartik\date\DatePicker::className(), |
| 83 | + 'title' => 'Day', |
| 84 | + 'value' => function($data) { |
| 85 | + return $data['day']; |
| 86 | + }, |
| 87 | + 'items' => [ |
| 88 | + '0' => 'Saturday', |
| 89 | + '1' => 'Monday' |
| 90 | + ], |
| 91 | + 'options' => [ |
| 92 | + 'pluginOptions' => [ |
| 93 | + 'format' => 'dd.mm.yyyy', |
| 94 | + 'todayHighlight' => true |
| 95 | + ] |
| 96 | + ] |
| 97 | + ], |
| 98 | + [ |
| 99 | + 'name' => 'priority', |
| 100 | + 'title' => 'Priority', |
| 101 | + 'enableError' => true, |
| 102 | + 'options' => [ |
| 103 | + 'class' => 'input-priority' |
| 104 | + ] |
| 105 | + ] |
| 106 | + ] |
| 107 | + ]); |
| 108 | +?> |
| 109 | +``` |
| 110 | +See more in [multiple columns](https://github.com/unclead/yii2-multiple-input/wiki/Usage#multiple-columns) |
| 111 | + |
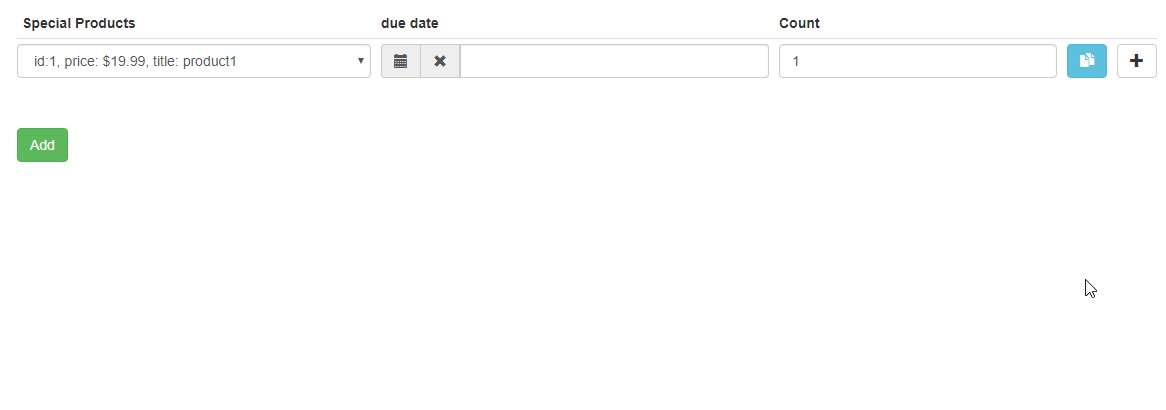
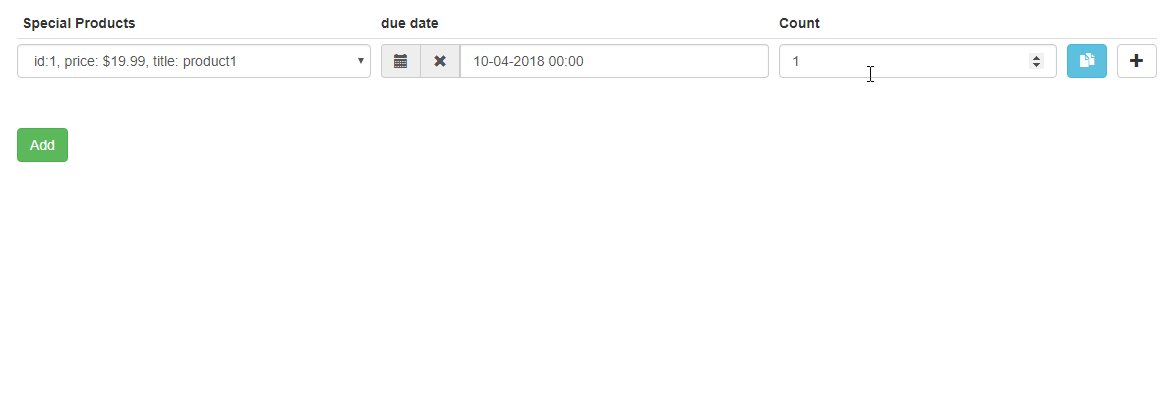
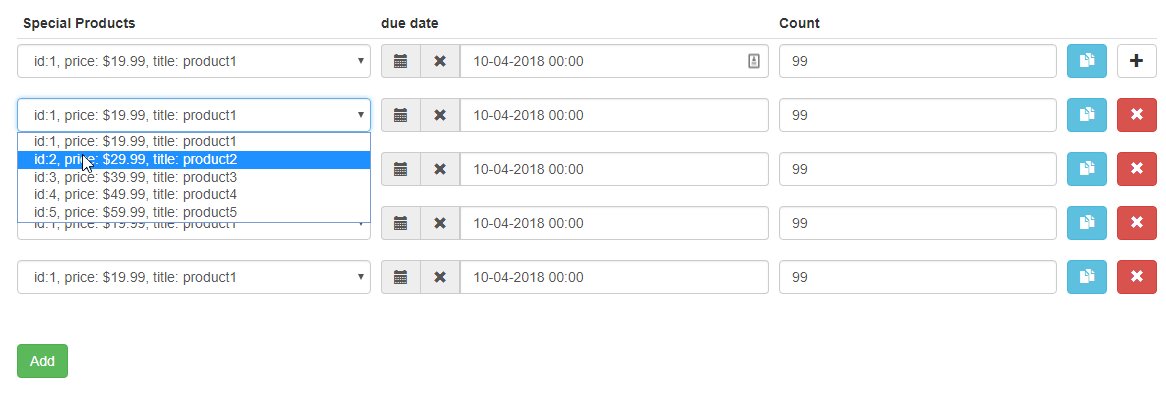
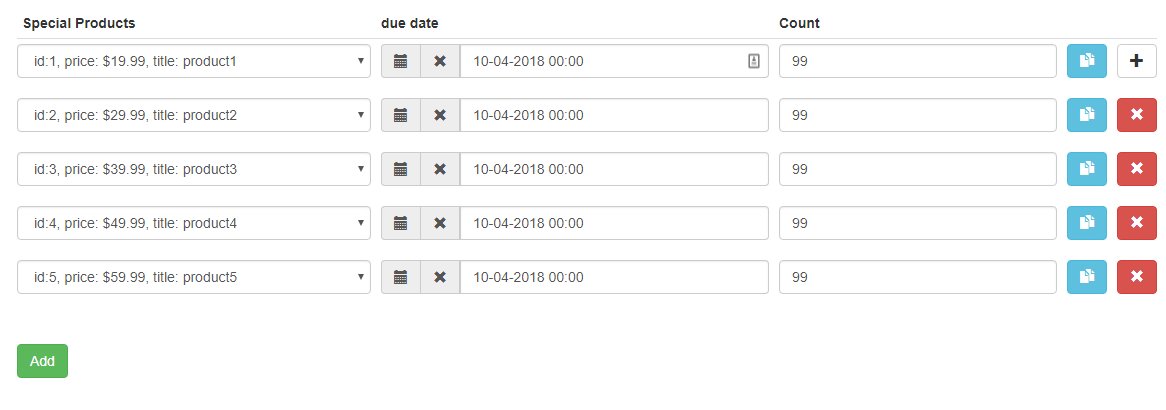
| 112 | +### Clone filled rows |
| 113 | + |
| 114 | +```php |
| 115 | +use unclead\multipleinput\MultipleInput; |
| 116 | + |
| 117 | +... |
| 118 | + |
| 119 | +<?= $form->field($model, 'products')->widget(MultipleInput::className(), [ |
| 120 | + 'max' => 10, |
| 121 | + 'cloneButton' => true, |
| 122 | + 'columns' => [ |
| 123 | + [ |
| 124 | + 'name' => 'product_id', |
| 125 | + 'type' => 'dropDownList', |
| 126 | + 'title' => 'Special Products', |
| 127 | + 'defaultValue' => 1, |
| 128 | + 'items' => [ |
| 129 | + 1 => 'id: 1, price: $19.99, title: product1', |
| 130 | + 2 => 'id: 2, price: $29.99, title: product2', |
| 131 | + 3 => 'id: 3, price: $39.99, title: product3', |
| 132 | + 4 => 'id: 4, price: $49.99, title: product4', |
| 133 | + 5 => 'id: 5, price: $59.99, title: product5', |
| 134 | + ], |
| 135 | + ], |
| 136 | + [ |
| 137 | + 'name' => 'time', |
| 138 | + 'type' => DateTimePicker::className(), |
| 139 | + 'title' => 'due date', |
| 140 | + 'defaultValue' => date('d-m-Y h:i') |
| 141 | + ], |
| 142 | + [ |
| 143 | + 'name' => 'count', |
| 144 | + 'title' => 'Count', |
| 145 | + 'defaultValue' => 1, |
| 146 | + 'enableError' => true, |
| 147 | + 'options' => [ |
| 148 | + 'type' => 'number', |
| 149 | + 'class' => 'input-priority', |
| 150 | + ] |
| 151 | + ] |
| 152 | + ] |
| 153 | +])->label(false); |
| 154 | +``` |
| 155 | + |
| 156 | +## Using other icon libraries |
| 157 | +Multiple input and Tabular input widgets now support FontAwesome and indeed any other icon library you chose to integrate to your project. |
| 158 | + |
| 159 | +To take advantage of this, please proceed as follows: |
| 160 | +1. Include the preferred icon library into your project. If you wish to use fontAwesome, you can use the included FontAwesomeAsset which will integrate the free fa from their CDN; |
| 161 | +2. Add a mapping for your preferred icon library if its not in the iconMap array of the widget, like the following; |
| 162 | +``` |
| 163 | +public $iconMap = [ |
| 164 | + 'glyphicons' => [ |
| 165 | + 'drag-handle' => 'glyphicon glyphicon-menu-hamburger', |
| 166 | + 'remove' => 'glyphicon glyphicon-remove', |
| 167 | + 'add' => 'glyphicon glyphicon-plus', |
| 168 | + 'clone' => 'glyphicon glyphicon-duplicate', |
| 169 | + ], |
| 170 | + 'fa' => [ |
| 171 | + 'drag-handle' => 'fa fa-bars', |
| 172 | + 'remove' => 'fa fa-times', |
| 173 | + 'add' => 'fa fa-plus', |
| 174 | + 'clone' => 'fa fa-files-o', |
| 175 | + ], |
| 176 | + 'my-amazing-icons' => [ |
| 177 | + 'drag-handle' => 'my my-bars', |
| 178 | + 'remove' => 'my my-times', |
| 179 | + 'add' => 'my my-plus', |
| 180 | + 'clone' => 'my my-files', |
| 181 | + ] |
| 182 | +]; |
| 183 | +``` |
| 184 | +3. Set the preffered icon source |
| 185 | +``` |
| 186 | + public $iconSource = 'my-amazing-icons'; |
| 187 | +``` |
| 188 | +If you do none of the above, the default behavior which assumes you are using glyphicons is retained. |
| 189 | + |
| 190 | + |
| 191 | +## Documentation |
| 192 | + |
| 193 | +You can find a full version of documentation in [wiki](https://github.com/unclead/yii2-multiple-input/wiki/) |
| 194 | + |
| 195 | + |
| 196 | +## License |
18 | 197 |
|
| 198 | +**yii2-multiple-input** is released under the BSD 3-Clause License. See the bundled [LICENSE.md](./LICENSE.md) for details. |
0 commit comments