Fluid Margin Sizes Removed? #3525
-
|
After making some updates to my project, it looks like the ability to have fluid margin sizes has disappeared. Is there something I have to do to enable this that I forgot about? I was using this for several months and now it's gone. Is this bad practice? Should I be accomplishing this a different way? Thanks |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 1 reply
-
|
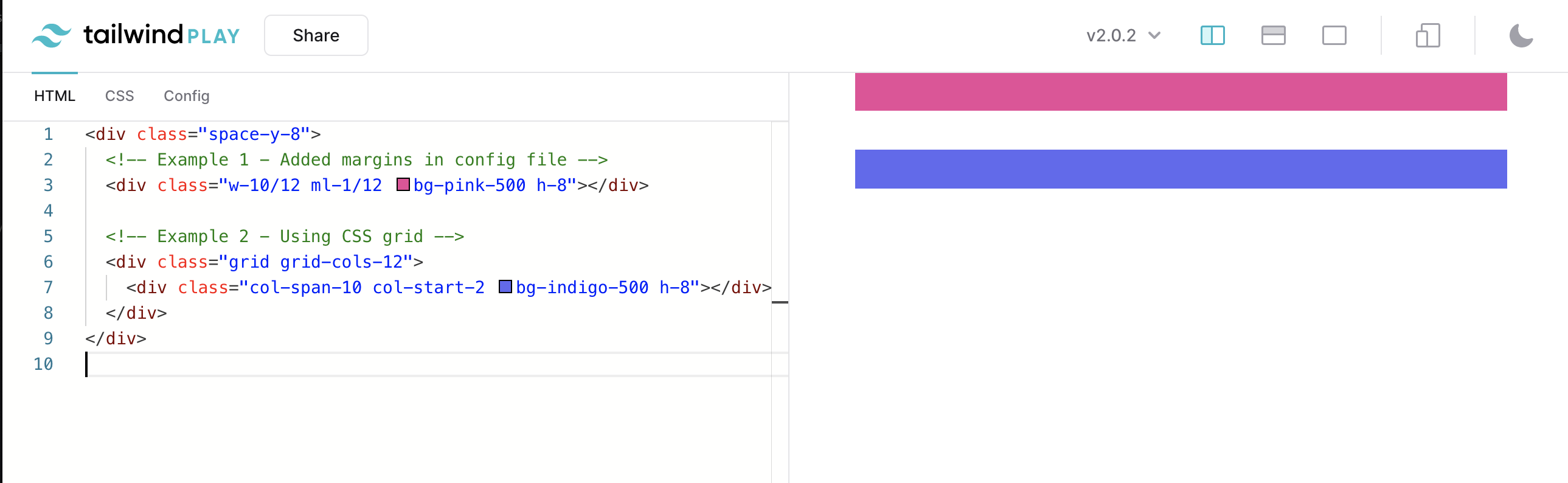
Hey @drj378! The fraction/percentage values have been moved out of the spacing scale in Tailwind v2.0 (after being there for a bit in the 2.0 alpha versions), as you can see in this pull request. They are still available on things like You can achieve this "centered 10/12" container like in your example with something like CSS grid: <div class="grid grid-cols-12">
<div class="col-span-10 col-start-2 bg-indigo-500 h-8"></div>
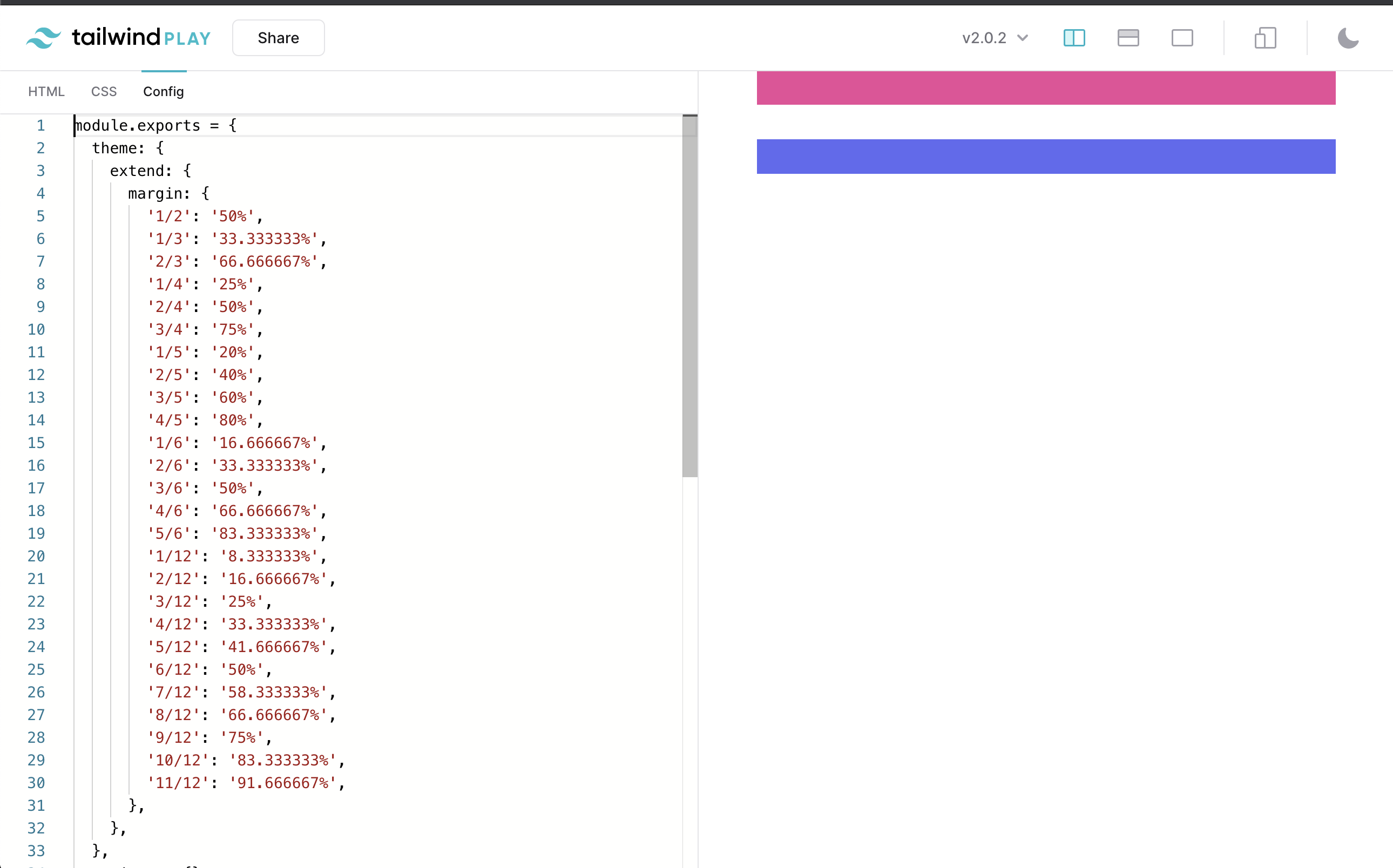
</div>If you want, you can also re-enable the fraction margins by extending your I have made a little Tailwind Play showing you both these things here: https://play.tailwindcss.com/jsCseKF5Ob Check how I added the https://play.tailwindcss.com/jsCseKF5Ob?file=config Hope this helps 👍 |
Beta Was this translation helpful? Give feedback.


Hey @drj378!
The fraction/percentage values have been moved out of the spacing scale in Tailwind v2.0 (after being there for a bit in the 2.0 alpha versions), as you can see in this pull request.
They are still available on things like
width,inset,translate... but not formargins. There aren't many use cases where these are useful.You can achieve this "centered 10/12" container like in your example with something like CSS grid:
If you want, you can also re-enable the fraction margins by extending your
margintheme key and adding these fractions.I have made a little Tailwind Play sh…