apply tailwind classes in v-show transition to more than 2 elements #3062
-
|
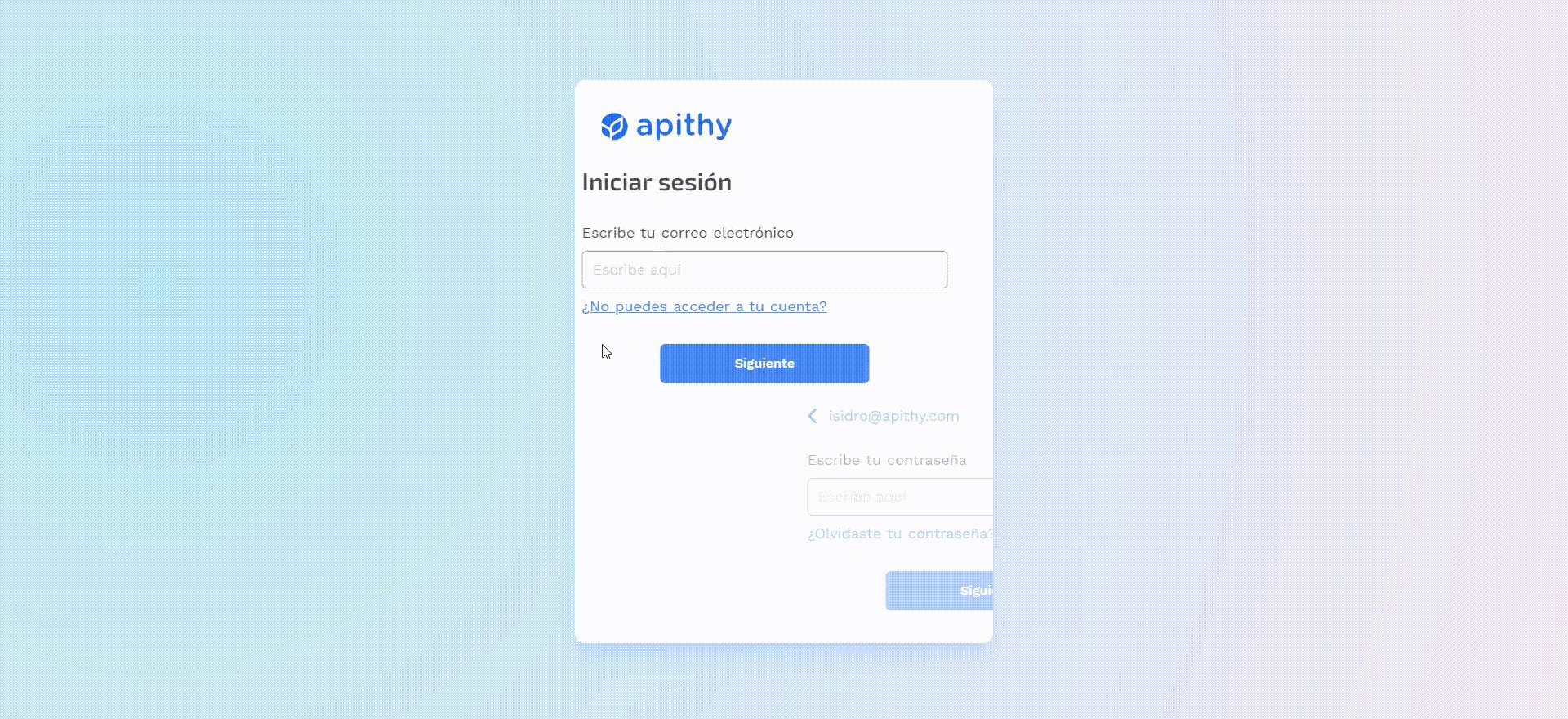
I have two elements with v-show and each one has a vue transition with tailwind classes, but for some reason the elements come together and I don't know how to show one after the other <template>
<div class="w-full max-w-lg p-4 px-8 py-10 overflow-hidden bg-white shadow-xl-blue rounded-xl">
<form @submit.prevent="">
<transition
enter-active-class="duration-500 ease-out"
enter-class="-translate-x-full opacity-0"
enter-to-class="translate-x-0 opacity-100"
leave-active-class="duration-500 ease-in"
leave-class="translate-x-0 opacity-100"
leave-to-class="-translate-x-full opacity-0"
>
<section v-show="currentStep==1" class="flex flex-col transition-all transform">
......
<button class="px-4 py-2 text-sm text-white bg-blue-500 ..." @click="currentStep = 2">
Siguiente
</button>
</section>
</transition>
<transition
enter-active-class="duration-500 ease-out"
enter-class="translate-x-full opacity-0"
enter-to-class="translate-x-0 opacity-100"
leave-active-class="duration-500 ease-in"
leave-class="translate-x-0 opacity-100"
leave-to-class="translate-x-full opacity-0"
>
<section v-show="currentStep==2" class="flex flex-col transition-all transform">
<span class="inline-flex items-center justify-start my-6 -ml-2.5 w-auto">
<svg @click="currentStep = 1" class="w-8 h-8 text-blue-600" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7"/>
</svg>
</span>
</section>
</transition>
</form>
</div>
</template>
<script>
export default {
data () {
return {
totalSteps: 3,
currentStep: 1,
}
}
}
</script>link to reproduce, in page form |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 2 replies
-
|
The correct way to do this in Vue is to have the two |
Beta Was this translation helpful? Give feedback.

The correct way to do this in Vue is to have the two
<section>as siblings wrapped in one parent<transition>element, and then set themodeof the transition toout-in. You can see the Vue documentation for this here: https://vuejs.org/v2/guide/transitions.html#Transition-Modes