Tailwind Typography for bigger font-size adds huge margins on h2 & other elements
#3006
-
|
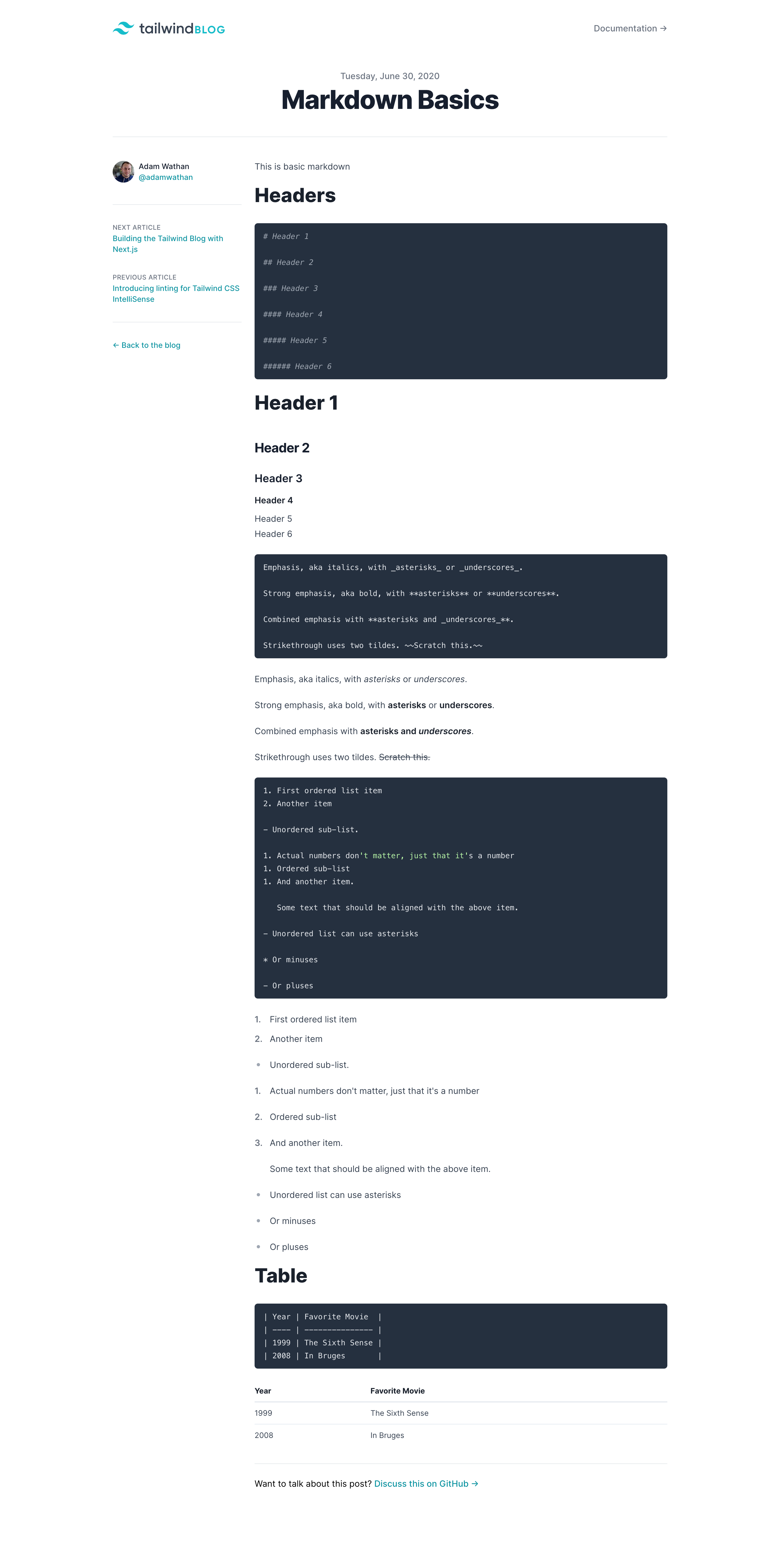
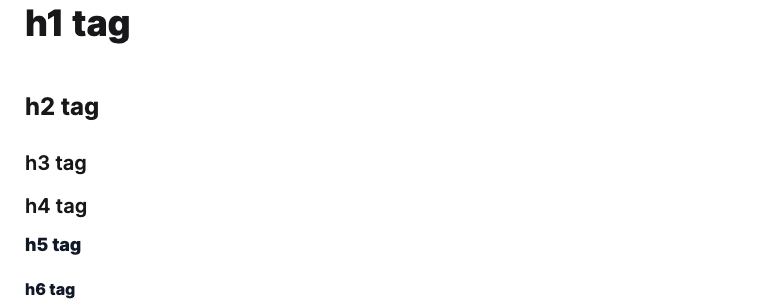
I'm creating a blog using Next.js, MDX & Tailwind. The only difference is I want to have my blog to have a bigger font-size than 16px. So I used Tailwind Typography's default CSS section & it made some elements look huge. Here's an example (look at the gap between The same post I've added to Tailwind Blog by cloning it & it looks decent: All I've done is extend the Tailwind Typography plugin: const fullBleed = {
width: '100%',
gridColumn: '1 / -1',
}
module.exports = {
extend: {
typography: (theme) => ({
DEFAULT: {
css: {
maxWidth: 'none',
color: theme('colors.blueGray.500'),
'> :first-child': { marginTop: '-' },
'> :last-child': { marginBottom: '-' },
'&:first-child > :first-child': {
marginTop: '0',
},
'&:last-child > :last-child': {
marginBottom: '0',
},
h1: {
fontSize: theme('fontSize.4xl')[0],
fontWeight: theme('fontWeight.extrabold'),
},
h2: {
fontSize: theme('fontSize.3xl')[0],
fontWeight: theme('fontWeight.bold'),
},
h3: {
fontSize: theme('fontSize.2xl')[0],
},
h4: {
fontSize: theme('fontSize.xl')[0],
},
h5: {
fontSize: theme('fontSize.lg')[0],
},
h6: {
fontSize: theme('fontSize.base')[0],
},
'h1, h2, h3, h4, h5, h6': {
fontWeight: theme('fontWeight.semibold'),
color: theme('colors.blueGray.900'),
},
'h1, h2': {
letterSpacing: '-0.025em',
},
'h2, h3': {
'scroll-margin-block': `${(70 + 40) / 16}rem`,
},
'h3, h4, h5, h6': {
fontWeight: theme('fontWeight.semibold'),
},
p: {
fontSize: theme('fontSize.xl')[0],
lineHeight: theme('lineHeight.9'),
color: theme('colors.blueGray.600'),
},
hr: {
borderTopWidth: theme('borderWidth.2'),
color: theme('colors.blueGray.200'),
},
'ul, ol': {
position: 'relative',
},
'ul > li, ol > li': {
paddingLeft: '1.5em',
fontSize: theme('fontSize.xl')[0],
color: theme('colors.blueGray.600'),
lineHeight: theme('lineHeight.9'),
overflowWrap: 'break-word',
},
'ul > li::before': {
width: '0.75em',
height: '0.100em',
top: 'calc(0.875em - 0.0625em)',
left: 0,
borderRadius: 0,
backgroundColor: theme('colors.blueGray.400'),
},
'ol > li::before': {},
a: {
color: theme('colors.cyan.700'),
fontWeight: theme('fontWeight.medium'),
textDecoration: 'none',
boxShadow: theme('boxShadow.link'),
},
'a code': {
color: 'inherit',
fontWeight: 'inherit',
},
strong: {
color: theme('colors.blueGray.900'),
fontWeight: theme('fontWeight.medium'),
},
'a strong': {
color: 'inherit',
fontWeight: 'inherit',
},
code: {
fontSize: theme('fontSize.base')[0],
fontWeight: '400',
padding: theme('spacing.1'),
color: theme('colors.blueGray.200'),
backgroundColor: theme('colors.blueGray.900'),
borderRadius: theme('borderRadius.md'),
overflowX: 'auto',
},
'code::before': {
// content: 'none',
},
'code::after': {
// content: 'none',
},
pre: {
backgroundColor: '-',
color: theme('colors.white'),
borderRadius: 0,
marginTop: 0,
marginBottom: 0,
},
table: {
// ...fullBleed,
fontSize: theme('fontSize.sm')[0],
lineHeight: theme('fontSize.sm')[1].lineHeight,
tableLayout: theme('tableLayout.fixed'),
},
thead: {
color: theme('colors.blueGray.600'),
borderBottomColor: theme('colors.blueGray.200'),
},
'thead th': {
fontSize: theme('fontSize.xl')[0],
fontWeight: theme('fontWeight.semibold'),
lineHeight: theme('fontSize.xl')[0].lineHeight,
color: theme('colors.blueGray.900'),
letterSpacing: theme('letterSpacing.wider'),
paddingTop: 0,
},
'tbody tr': {
borderBottomColor: theme('colors.blueGray.200'),
},
'tbody td': {
fontSize: theme('fontSize.lg')[0],
lineHeight: theme('lineHeight.9'),
color: theme('colors.blueGray.600'),
},
'tbody tr:last-child': {
borderBottomWidth: '1px',
},
'tbody code': {
fontSize: theme('fontSize.xs')[0],
},
},
},
}),
}
}In HTML, I have: <div className="prose grid--wrapper">
<MDXProvider components={MDXComponents}>{children}</MDXProvider>
</div>I've tried removing all references of I think it's because I've set the I'd love to solve this. I've even made a simple Tailwind Play (you can ignore the code block) → https://play.tailwindcss.com/U9jZFPY4Sl |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 5 replies
-
|
Hey @deadcoder0904 👋 Thanks for reaching out. So, what happens in your situation is the collapsing margins stop collapsing because you are using CSS grid. The huge space between your Why doesn't this happen on Well, there was a deliberate typography decision baked in the code to remove the So - if you want to preserve your Grid, you could add the same treatment for the elements following an Besides that great article by Rachel Andrew shared above, here's a great video by Jen Simmons demonstrating how CSS Grid stops margins from collapsing: https://www.youtube.com/watch?v=jfHNzL5h1Aw Hope it helps! 👍 |
Beta Was this translation helpful? Give feedback.




Hey @deadcoder0904 👋
Thanks for reaching out.
So, what happens in your situation is the collapsing margins stop collapsing because you are using CSS grid.
The huge space between your
h1andh2, as well as between yourulandol, is happening as themargin-bottomof one element is now additional to themargin-topof the next element.Why doesn't this happen on
h2, h3 h4, I hear you ask?Well, there was a deliberate typography decision baked in the code to remove the
margin-topentirely for elements immediately followingh2, h3 orh4`, as you can see on these lines of code in the Typography plugin.So - if you want to preserve your Grid, you could add the same treatment for the elements fol…