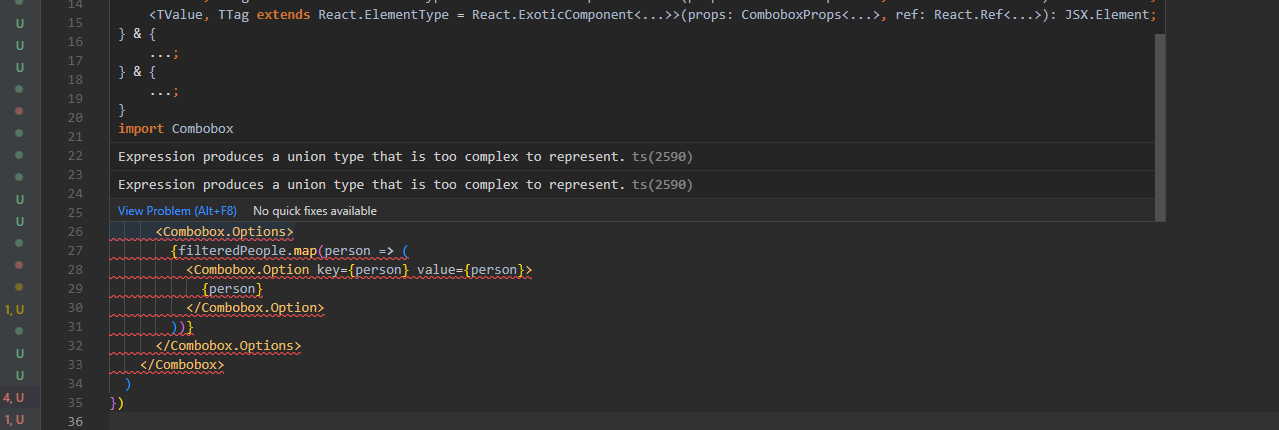
Expression produces a union type that is too complex to represent #2140
Answered
by
melrose13-69
melrose13-69
asked this question in
Help
-
|
I have typescript error in my IDE import { Combobox } from '@headlessui/react'
import { type FC, memo, useState } from 'react'
const people = [
'Durward Reynolds',
'Kenton Towne',
'Therese Wunsch',
'Benedict Kessler',
'Katelyn Rohan'
]
export const SelectBox: FC<any> = memo(() => {
const [selectedPerson, setSelectedPerson] = useState(people[0])
const [query, setQuery] = useState('')
const filteredPeople =
query === ''
? people
: people.filter(person => {
return person.toLowerCase().includes(query.toLowerCase())
})
return (
<Combobox value={selectedPerson} onChange={setSelectedPerson}>
<Combobox.Input onChange={event => setQuery(event.target.value)} />
<Combobox.Options>
{filteredPeople.map(person => (
<Combobox.Option key={person} value={person}>
{person}
</Combobox.Option>
))}
</Combobox.Options>
</Combobox>
)
}) |
Beta Was this translation helpful? Give feedback.
Answered by
melrose13-69
Jan 3, 2023
Replies: 1 comment
-
|
Sorry, i selected ts version in my IDE and issue was resolved |
Beta Was this translation helpful? Give feedback.
0 replies
Answer selected by
RobinMalfait
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Sorry, i selected ts version in my IDE and issue was resolved