Combobox has weird overlap when having multiple comboboxes using headlessui example code. #2046
-
|
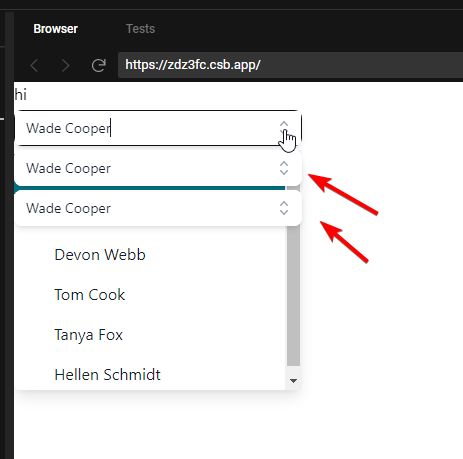
I am using the example here What package within Headless UI are you using? What browser are you using? Reproduction URL It's literally just the headlessui.com copy/pasted in a few orders I just copy pasted the code from here and removed Then go do something like this somewhere If you have a good site suggestion that I can use to repro it, I can copy/paste it there too. Describe your issue There is bad overlap of multiple comboboxes with the code given in the example. https://i.imgur.com/VGBd4WP.png Notice you can still see the other 2 Examples in front of the dropdown of the first one. |
Beta Was this translation helpful? Give feedback.
Replies: 2 comments 1 reply
-
|
sample code here with my changes https://gist.github.com/namrog84/7b3d7c4e45b6b8c398156645b8fc5e70 Not sure if this will work but https://codesandbox.io/s/practical-hooks-zdz3fc?file=/src/App.tsx:0-11954 |
Beta Was this translation helpful? Give feedback.
-
|
Hey! Thank you for your bug report! Looks like you have some z-index related issues. Here is an updated version: https://codesandbox.io/s/adoring-fire-2ijw8n?file=/src/App.tsx The idea is to have your wrapper div around the button to be |
Beta Was this translation helpful? Give feedback.


Hey! Thank you for your bug report!
Much appreciated! 🙏
Looks like you have some z-index related issues. Here is an updated version: https://codesandbox.io/s/adoring-fire-2ijw8n?file=/src/App.tsx
The idea is to have your wrapper div around the button to be
relative z-0and the div for your options to beabsolute z-10that way the options are always on top of the button.