Listbox (select) bug. #1898
-
|
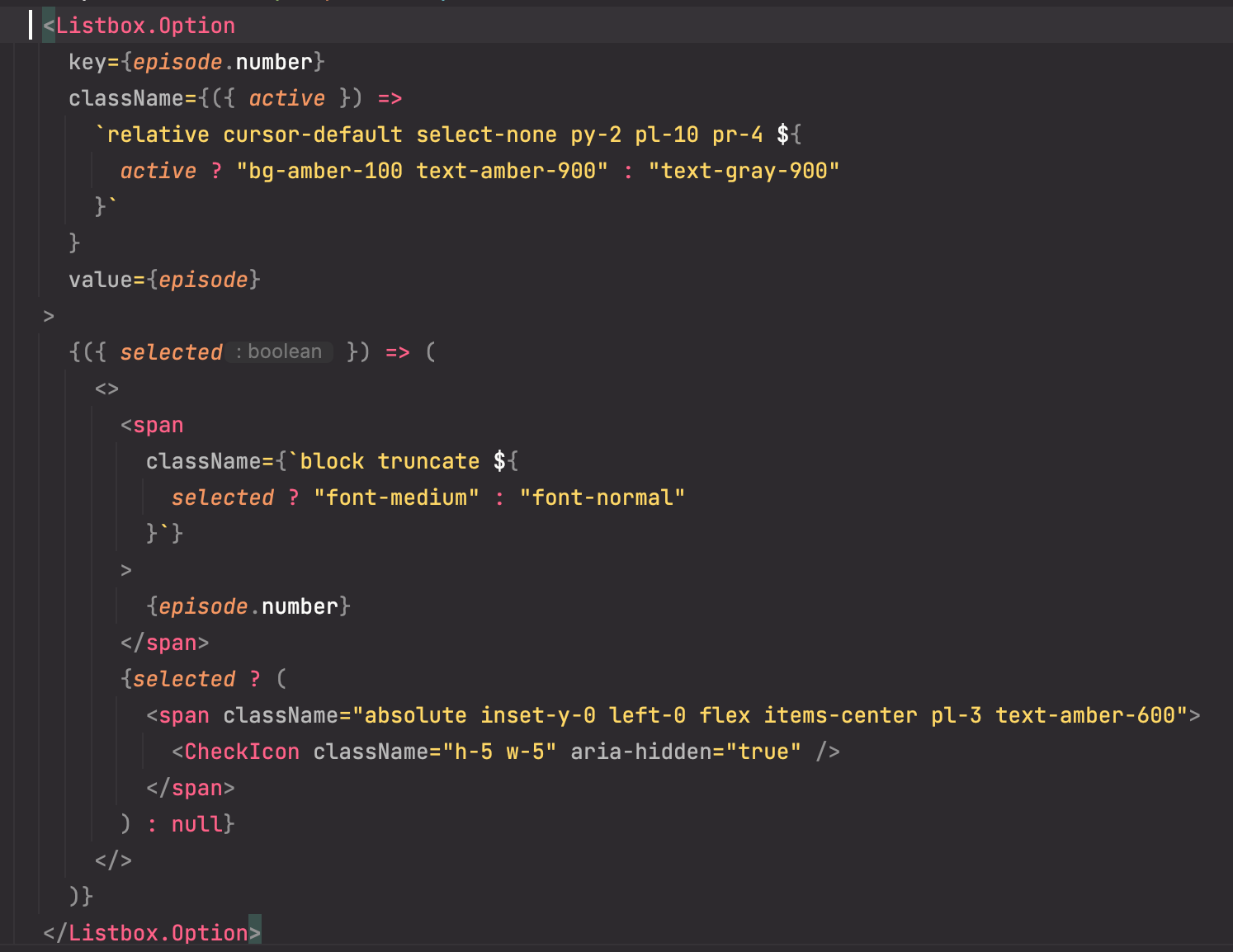
Hi, Please find an image below that illustrates the issue that I am currently facing. In other words, the value of my Listbox.option is {episode} while the content of the Span of Listbox.option is {episode.number}. I have tested different vars and found that when both of these vars are identicial, the issue is solved. However, for my code to work as intended, these values must be as they currently are. |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 1 reply
-
|
Hey! Thank you for your question! It's a bit hard to debug without a reproduction repo, but I have a feeling that the My guess is that your I would recommend you to read this part of the documentation: https://headlessui.com/react/listbox#binding-objects-as-values |
Beta Was this translation helpful? Give feedback.

Hey! Thank you for your question!
Much appreciated! 🙏
It's a bit hard to debug without a reproduction repo, but I have a feeling that the
byprop will help you out.My guess is that your
valueon theListboxlooks similar to thevalueof theListbox.Optionbut isn't the exact same reference.I would recommend you to read this part of the documentation: https://headlessui.com/react/listbox#binding-objects-as-values