I cant get the combobox to stay open using multiple. #1571
Unanswered
StefanGhiban
asked this question in
Help
Replies: 1 comment 2 replies
-
|
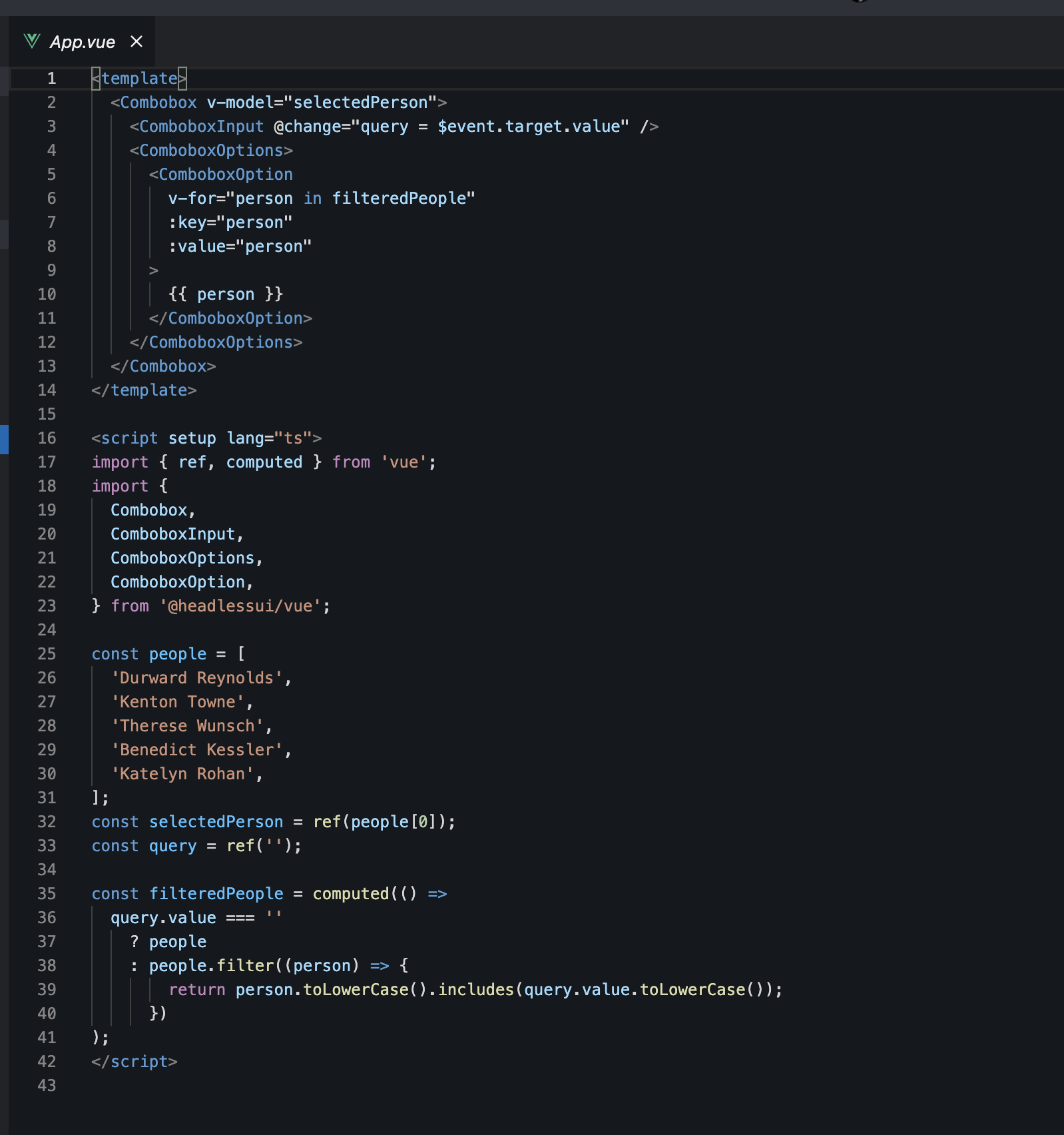
Hey! Thank you for your question! I'm converting this to a discussion since this is not a bug. I'm a bit confused with the provided StackBlitz vs the code snippets you provided here. You probably didn't save all your files on StackBlitz, this is what I see:
Here is an example on how you can use multiple values: https://headlessui.dev/vue/combobox#selecting-multiple-values Hope this helps |
Beta Was this translation helpful? Give feedback.
2 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Uh oh!
There was an error while loading. Please reload this page.
-
What package within Headless UI are you using?
@headlessui/vue
What version of that package are you using?
^1.5.0
What browser are you using?
Chrome
Reproduction URL
https://stackblitz.com/edit/vitejs-vite-wqpmmk?file=src%2FApp.vue&terminal=dev
Describe your issue
I have a problem using the multiple prop for a combobox. When I use multiple, it doesnt stay open for me to select multiple options. I am trying to make a reusable combobox component and I made it work but only with single options. I want to make it multiple. The following code is for the reusable component that is still in progress:
And this is how I am using it:
It would be nice if you could help me turn this single option combobox into a multiple one. Thank you!
Beta Was this translation helpful? Give feedback.
All reactions