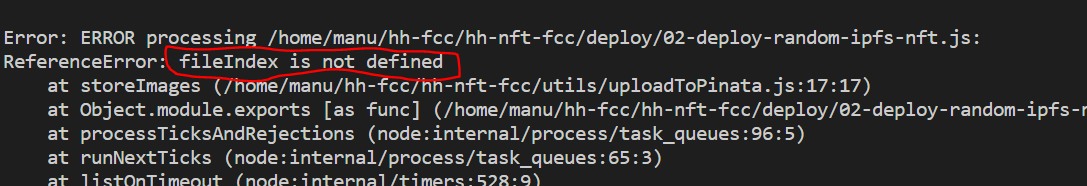
Lesson 14: 'fileIndex' is nowhere declared in uploadToPinata.js #2186
-
|
Hi all, How come we're able to use the variable Is it some kind of an in-built identifier ? I tried to uploadToPinata.js const pinataSDK = require("@pinata/sdk")
const fs = require("fs")
const path = require("path")
const pinataApiKey = process.env.PINATA_API_KEY || ""
const pinataApiSecret = process.env.PINATA_API_SECRET || ""
const pinata = pinataSDK(pinataApiKey, pinataApiSecret)
async function storeImages(imagesFilePath) {
const fullImagesPath = path.resolve(imagesFilePath)
const files = fs.readdirSync(fullImagesPath)
let responses = []
for (fileIndex in files) {
const readableStreamForFile = fs.createReadStream(`${fullImagesPath}/${files[fileIndex]}`)
try {
const response = await pinata.pinFileToIPFS(readableStreamForFile)
responses.push(response)
} catch (error) {
console.log(error)
}
}
return { responses, files }
}
async function storeTokenUriMetadata(metadata) {
try {
const response = await pinata.pinJSONToIPFS(metadata)
return response
} catch (error) {
console.log(error)
}
return null
}
module.exports = { storeImages, storeTokenUriMetadata } |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 2 replies
-
|
@ManuWeb3 : We are using We are using And because of this outside |
Beta Was this translation helpful? Give feedback.

@ManuWeb3 : We are using
fileIndexas an index infiles. So, that's why we are saying it likefileIndex in files,We are using
in, Because we want it to loop to all the files, Its the JS for - in Loops It Loops the properties of an objectAnd because of this outside
for loopin does not work.