Closed
Description
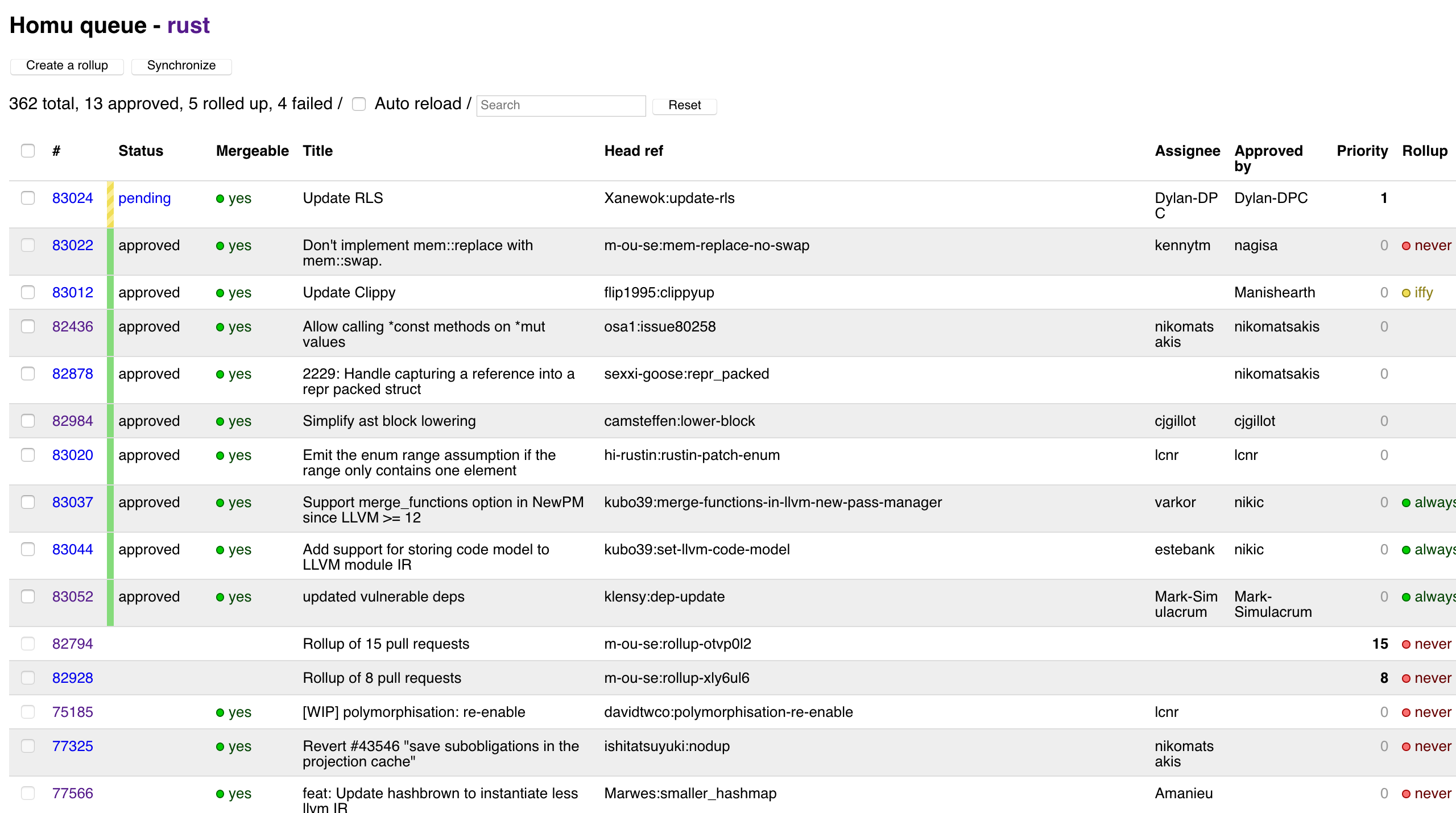
In queue/rust it looks like
(assignee gets word-break'd, head-ref doesn't)
This is because their is a variable number of collumns in the table, and I only checked for queue/all not queue/rust when doing #135
Solution is to add a class to the head-ref collumn in the template, and reference that, instread of nth-child(8)
Metadata
Metadata
Assignees
Labels
No labels