Replies: 1 comment
-
|
I've also noticed this behavior if I have different tables on the same blade that both utilize the |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Uh oh!
There was an error while loading. Please reload this page.
-
Hi,
I have several issues with the new "collapse column feature".
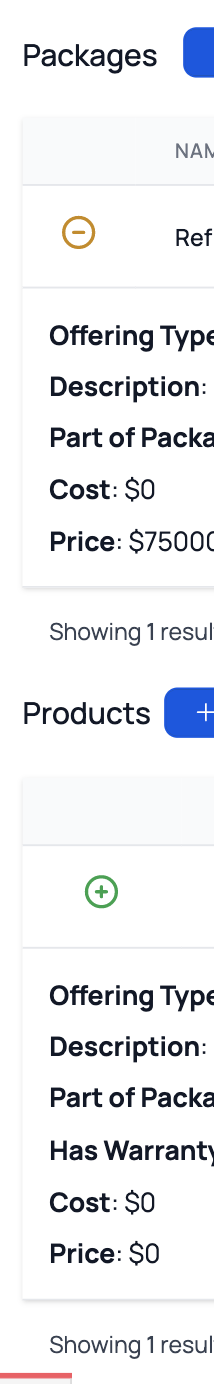
#1. The + and - Icons become out-of-sync when the table refreshes while the collapsed column is shown. This can be seen on the screenshot for the first two rows.
#2. The collapsed column is not added as a full-with table row but only spans the first two columns. Doc says it should be full-width.
#3. The first column which contains the + and - icon has a head cell which shows a (not so pretty) background color which can't be styled. It can't be addressed via table tr th:first-child{}
I would love to use this feature to show actions buttons right below the respective rows. But the issues makes this impossible. I also believe that point #1 above is actually a bug!
I suppose that I could publish specific vendor views but update frequency is high and I want to get those updates later on.
I hope to get some help.
best regards
Martin
Beta Was this translation helpful? Give feedback.
All reactions