TailwindCSS styles get purged #417
-
|
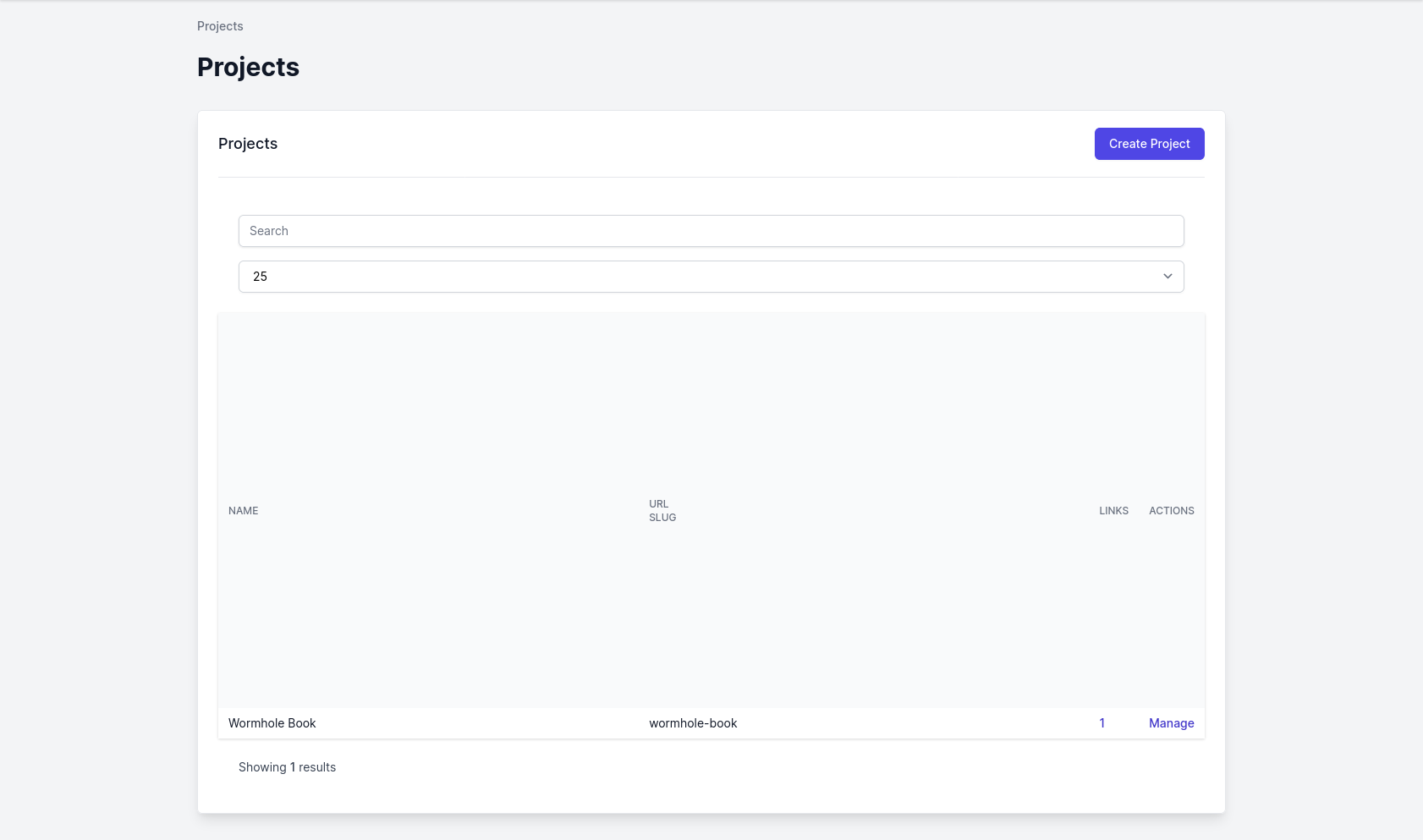
As you can see, when deploying to production, the styles for the table get partly purged. It might be a misconfiguration from my part, if so, please lend me a hand. webpack.mix.js const mix = require('laravel-mix')
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix
//
.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
require('postcss-import'),
require('tailwindcss')
])
.extract()
if (!mix.inProduction()) {
mix.browserSync({ open: false })
}
if (mix.inProduction()) {
mix.version()
}tailwind.config.js const defaultTheme = require('tailwindcss/defaultTheme')
const IS_LOCAL_ENV = process.env.APP_ENV === 'local'
module.exports = {
mode: IS_LOCAL_ENV ? 'jit' : null,
darkMode: false,
purge: [
'./vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php',
'./vendor/laravel/jetstream/**/*.blade.php',
'./storage/framework/views/*.php',
'./resources/views/**/*.blade.php'
],
theme: {
extend: {
fontFamily: {
sans: ['Inter var', ...defaultTheme.fontFamily.sans]
}
}
},
plugins: [require('@tailwindcss/forms'), require('@tailwindcss/typography')]
} |
Beta Was this translation helpful? Give feedback.
Answered by
rappasoft
Jul 25, 2021
Replies: 1 comment 8 replies
-
|
I actually do get this sometimes and I've yet to figure it out, but mine isn't as severe as this, usually just a few styles around the search box go missing until I I do want to understand why though because it's annoying. webpack: const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
]);
if (mix.inProduction()) {
mix.version();
}tailwind: const defaultTheme = require('tailwindcss/defaultTheme');
const colors = require('tailwindcss/colors')
module.exports = {
mode: 'jit',
purge: [
'./vendor/laravel/jetstream/**/*.blade.php',
'./storage/framework/views/*.php',
'./resources/views/**/*.blade.php',
],
theme: {
extend: {
colors: {
'primary': colors.indigo,
},
fontFamily: {
sans: ['Inter var', ...defaultTheme.fontFamily.sans],
},
},
},
variants: {},
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
require('@tailwindcss/aspect-ratio'),
require('@tailwindcss/line-clamp')
],
}; |
Beta Was this translation helpful? Give feedback.
8 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

https://github.com/rappasoft/laravel-livewire-tables/wiki/Installation-&-Configuration#tailwind-purge