Replies: 3 comments 10 replies
-
|
Can you confirm: You need to include the tailwind forms plugins etc to maintain styling in your Tailwind config file |
Beta Was this translation helpful? Give feedback.
-
|
you need to add the additional tailwind packages and then add to tailwind.config.js
and then inside tailwind.config.js import forms from '@tailwindcss/forms'; and within the plugins: [ ] array at the bottom add them |
Beta Was this translation helpful? Give feedback.
-
|
Please don't reply to questions from years ago! |
Beta Was this translation helpful? Give feedback.


Uh oh!
There was an error while loading. Please reload this page.
-
Hello! I've been playing around with livewire tables, and I can't seem to get it working...
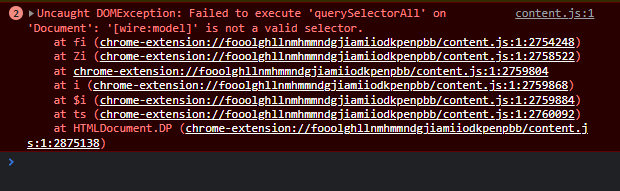
Whenever i click inside the "Search" input, i receive an error (if the field is empty)

Furthermore, the "Columns" dropdown field doesn't open when clicking, nor does it error in the console.
Also, the styling seems quite messed up... some fields have styling, others don't, and I can't seem to figure out why...

Any helps is appreciated 😄
Here's my code:
resources/js/app.js
resources/views/tenant/layout/layout.blade.php
resources/css/app.css
tailwind.config.js
resources/views/tenant/sales/invoices.blade.php
vite.config.js
Beta Was this translation helpful? Give feedback.
All reactions