You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
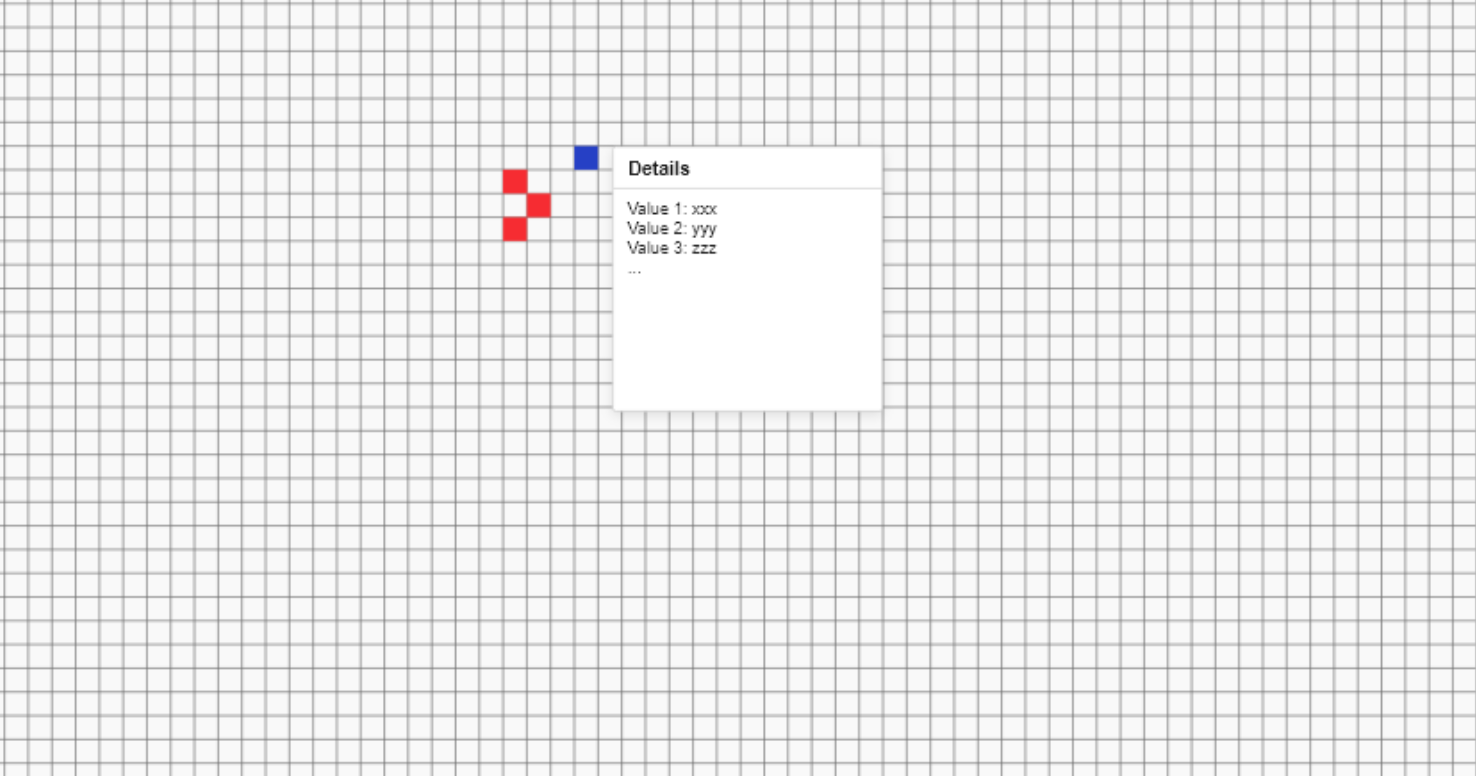
Hello guys! I'd like to create a grid element, so the user can click on each cell and see the popup with information(something like on screen) So I faced with a problem coloring the cell which is clicked.
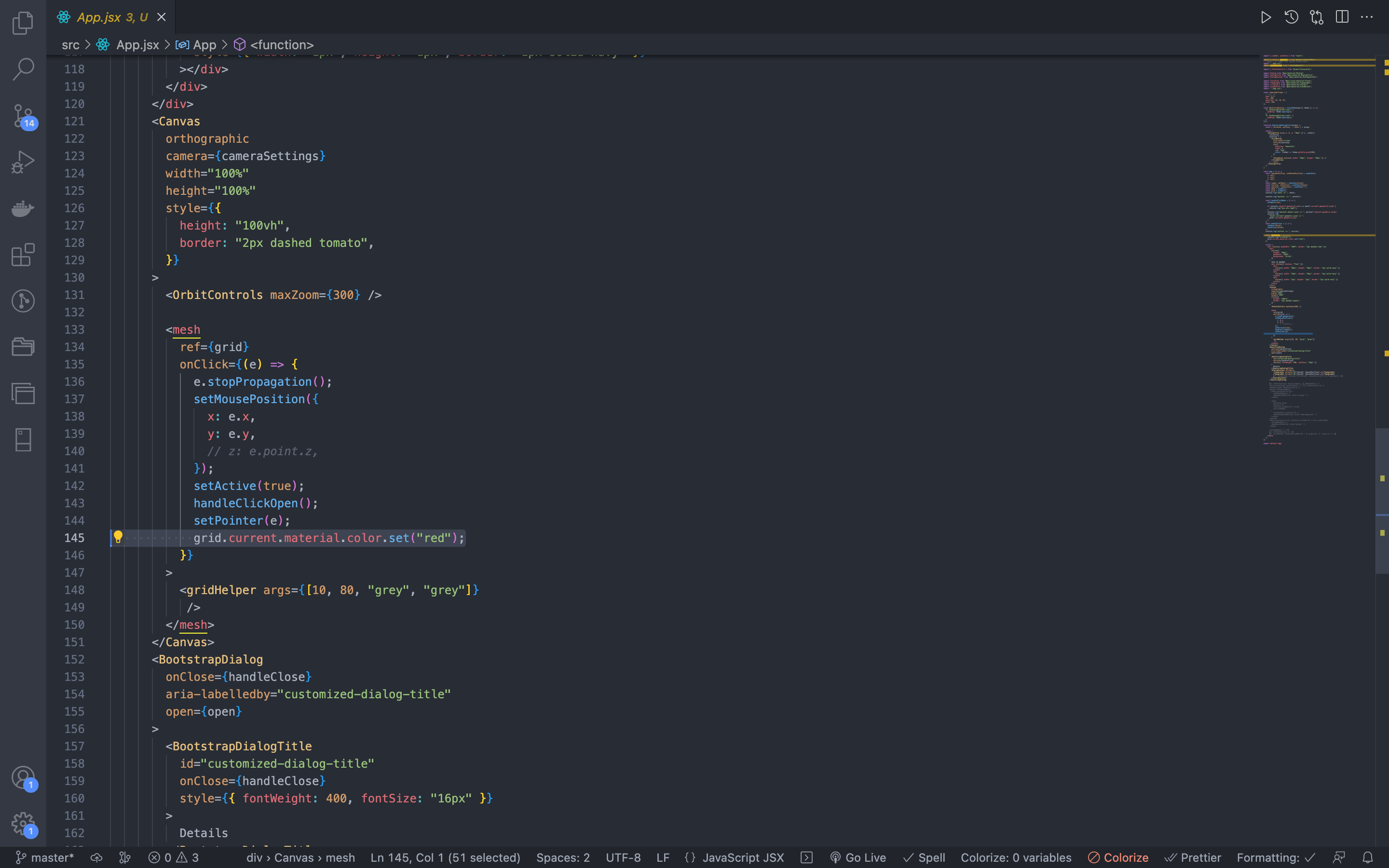
I was trying to use ref.current.material.current.set("red") it works for cubes for example, but not for a grid.
Can somebody help with how it works with gridHelper?
reacted with thumbs up emoji reacted with thumbs down emoji reacted with laugh emoji reacted with hooray emoji reacted with confused emoji reacted with heart emoji reacted with rocket emoji reacted with eyes emoji
Uh oh!
There was an error while loading. Please reload this page.
Uh oh!
There was an error while loading. Please reload this page.
-
Hello guys! I'd like to create a grid element, so the user can click on each cell and see the popup with information(something like on screen) So I faced with a problem coloring the cell which is clicked.


I was trying to use ref.current.material.current.set("red") it works for cubes for example, but not for a grid.
Can somebody help with how it works with gridHelper?
Beta Was this translation helpful? Give feedback.
All reactions