Toolbox inside a custom block element #1900
Replies: 8 comments
-
|
I can't clearly understand what does it mean 'toolbox inside a block'. A toolbox is a way to create blocks. After block will be created, there will be an Inline Toolbar with the inline tools and conversion dropdown that allows changing block type. Could you describe a use case of your feature? UI mockups are welcome. |
Beta Was this translation helpful? Give feedback.
-
|
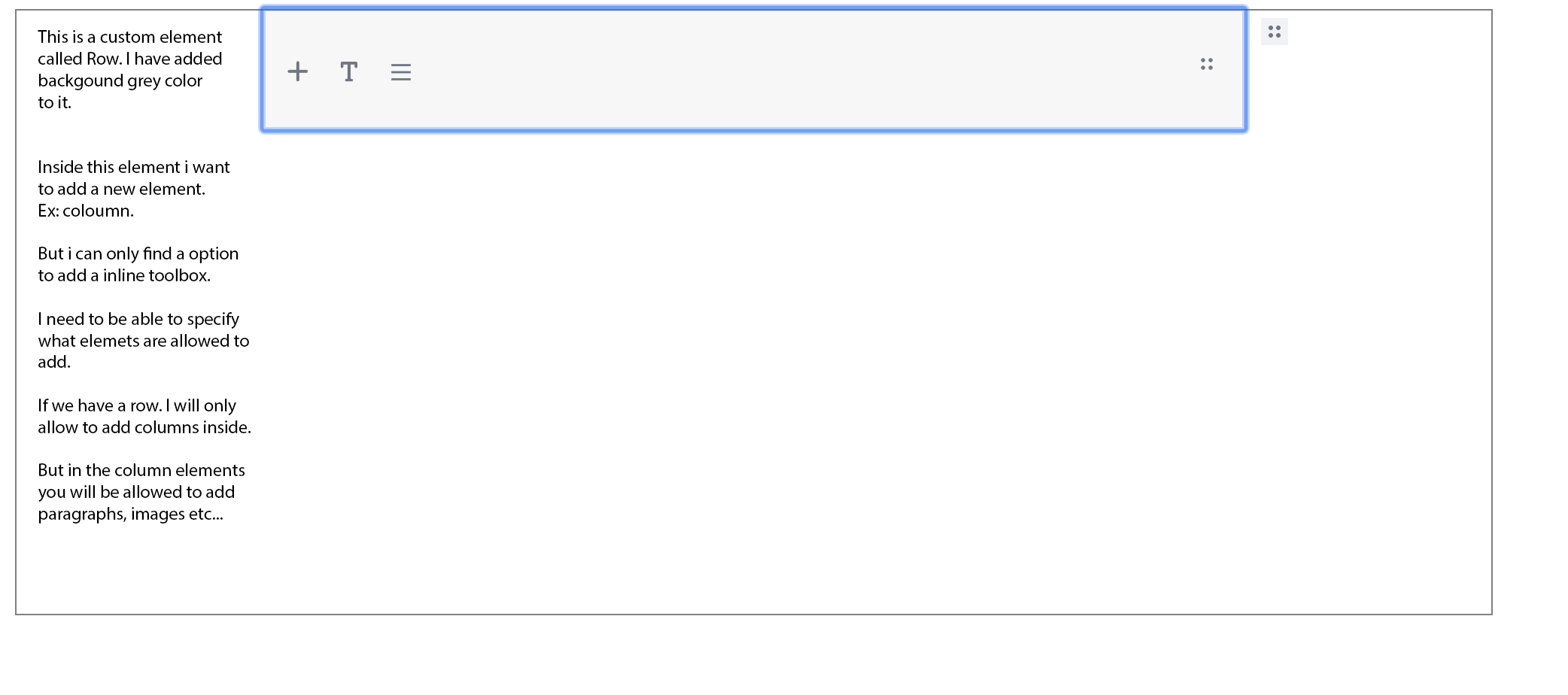
Here is a mockup with some explanation. |
Beta Was this translation helpful? Give feedback.
-
|
The text inside the image: This is a custom element called Row. I have added background grey color Inside this element I want, to add a new element. Ex: column. But I can only find an option to add an inline toolbox. I need to be able to specify what elements are allowed to add. If we have a row. I will only allow to add columns inside. But in the column elements, you will be allowed to add paragraphs, images, etc... I can add more mockup if need. |
Beta Was this translation helpful? Give feedback.
-
|
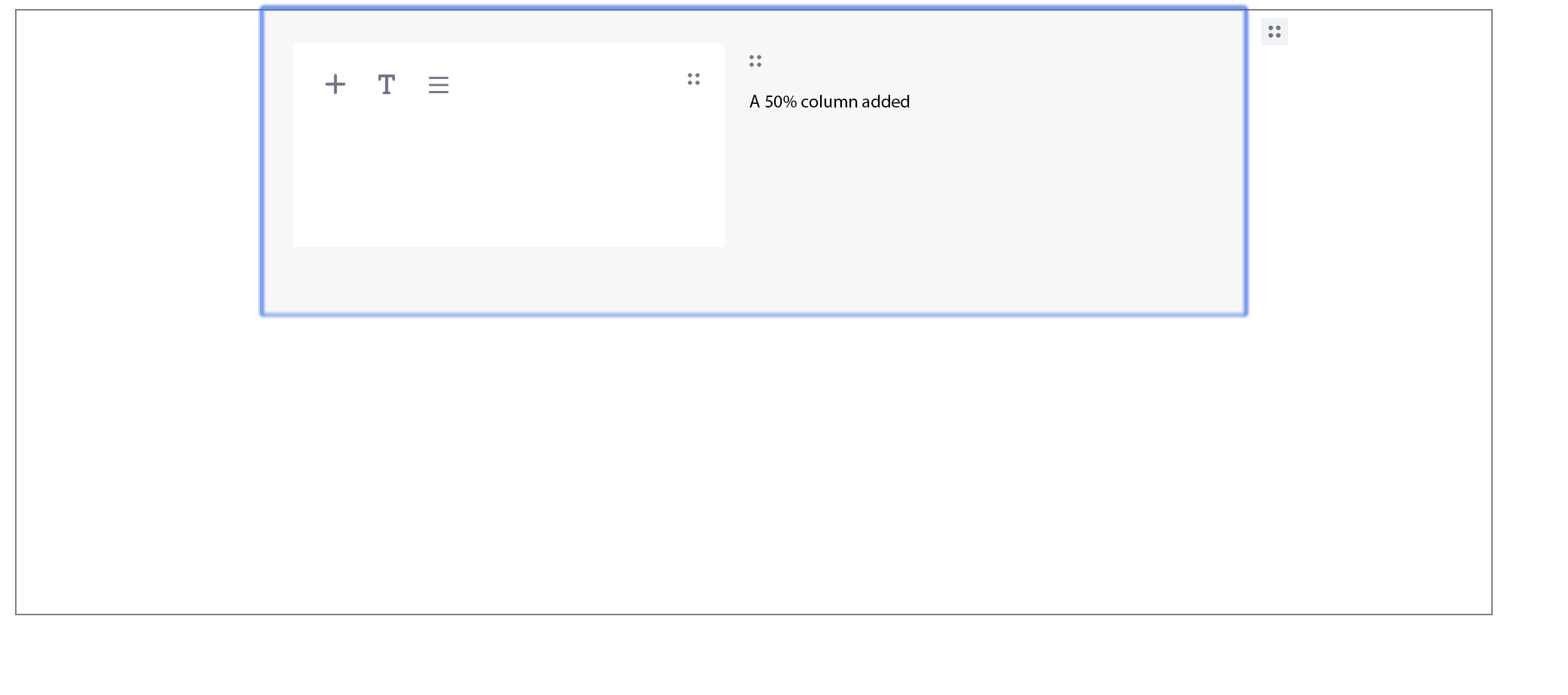
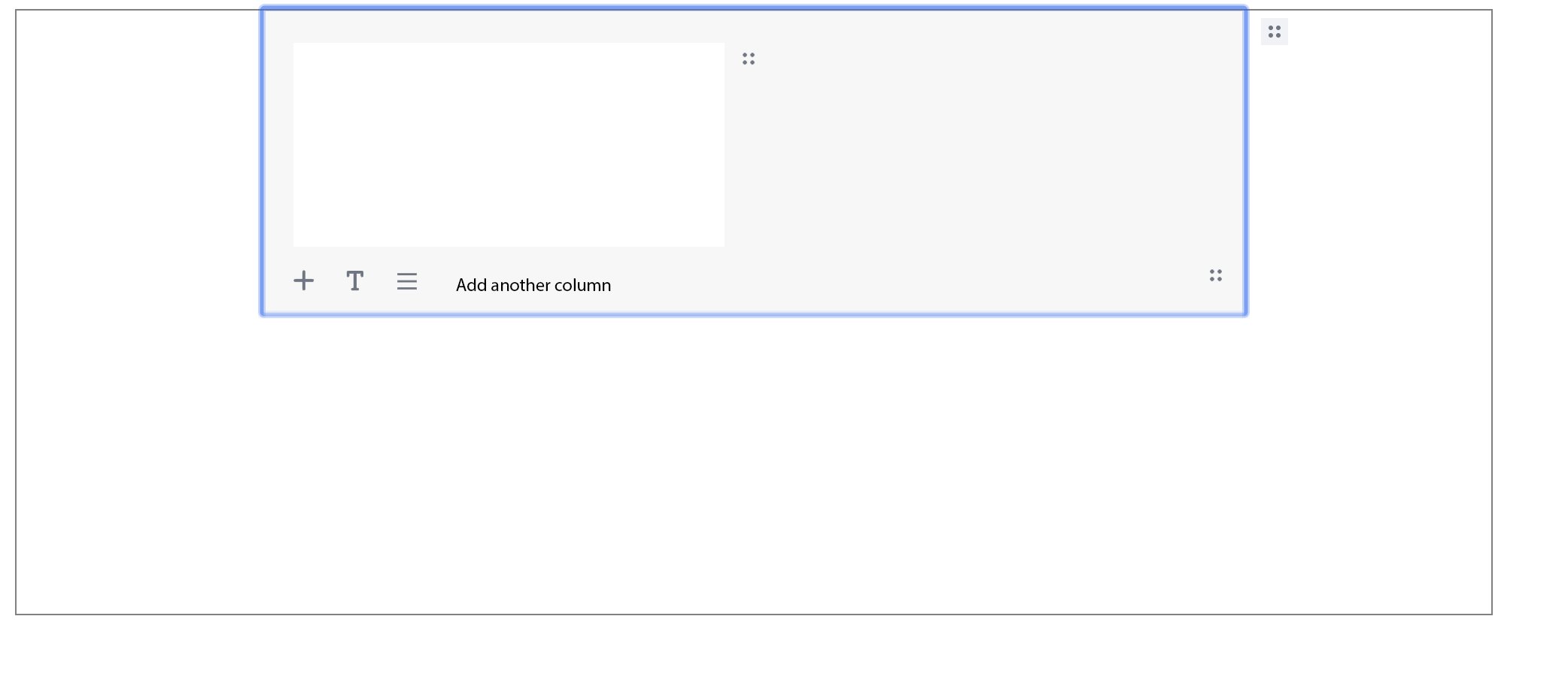
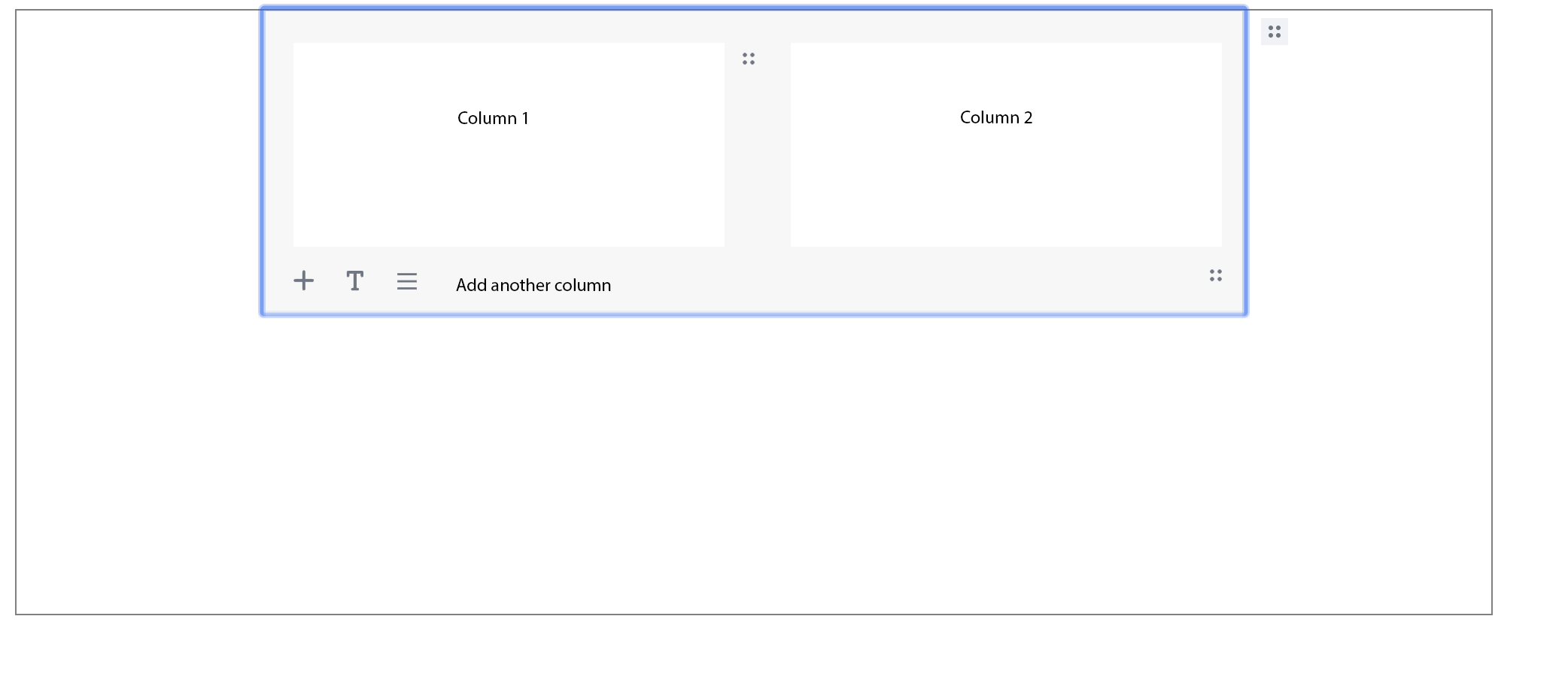
More mockups. |
Beta Was this translation helpful? Give feedback.
-
|
@christianostrem I guess I understand what you want. From the clean data point of view, you want something like this: So, its kind of a block nesting. Interesting! |
Beta Was this translation helpful? Give feedback.
-
|
Yes it's block nesting where you add the block nesting by using the UI, by sort of using the already built-in UI and logic. There is no limit to how many columns you can add but that's not really a big issue since it would just wrap down. Tough a limit on how many blocks you can add would be a cool feature in the future. I don't know if this require mush, but if this feature is added I can use the editor to build forms and pages etc. It opens a lot of doors regarding layout building. You can easily set text left and image right, and splitting content inn columns. One really important thing, is the option to specify what the toolbox contains. Ex: I don't want the user to put a paragraph inside the row since this would break flex-box css. |
Beta Was this translation helpful? Give feedback.
-
I don't think its a problem. |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.




Uh oh!
There was an error while loading. Please reload this page.
-
Is it possible to add/use the toolbox inside a custom block element?
Example:
I have created a Row block element.
When I click inside the row element I want the toolbox to appear. I also need the ability to specify the tools that are available in the toolbox.
If it's possible you can ignore the next part.
In the configuration, I only see an inline tool option.
What I need is a configuration like inline tool option but for the toolbox.
Like this:
row: {
class: Row,
inlineToolbar: ['row'], //Here you have the option to spesify the tool.
toolbox: [Row] //the class that will be available inside the toolbox. I don't know if this needs to be a string or an object that's up to you.
},
It might be better if this was a configuration inside the block class.
Beta Was this translation helpful? Give feedback.
All reactions