Cloudscape Theming - Visual Context Question #803
-
|
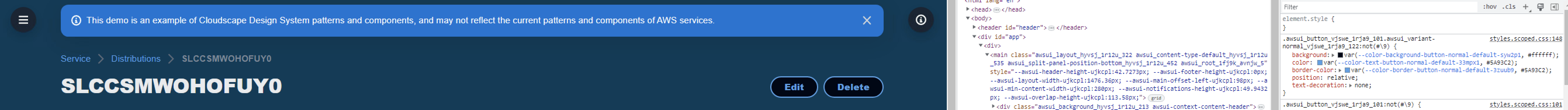
I have created a custom cloudscape theme and I am updating the visual context for the header. I changed the Notice in the image below the darker colored buttons. Note that if I set the buttons to a variant of |
Beta Was this translation helpful? Give feedback.
Replies: 3 comments
-
|
This isn't currently possible, but we're looking into how/whether we can expose it. Will update here with any progress. |
Beta Was this translation helpful? Give feedback.
-
|
I got same issue here. I feel like everything goes with [Default/Active/Hover] is not working outside of the visual context |
Beta Was this translation helpful? Give feedback.
-
|
@jwwheeleriv, @hiimnhan We have just published 4 additional design tokens that you can use to theme
They are available starting from version 3.0.303. To theme the app layout toggle buttons, you can use tokens |
Beta Was this translation helpful? Give feedback.

@jwwheeleriv, @hiimnhan We have just published 4 additional design tokens that you can use to theme
normalbuttons:colorBackgroundButtonNormalActive,colorBackgroundButtonNormalDefault,colorBackgroundButtonNormalDisabled,colorBackgroundButtonNormalHover.They are available starting from version 3.0.303.
To theme the app layout toggle buttons, you can use tokens
color[Text|Background]LayoutToggle[State], available starting from version 3.0.288.