-
|
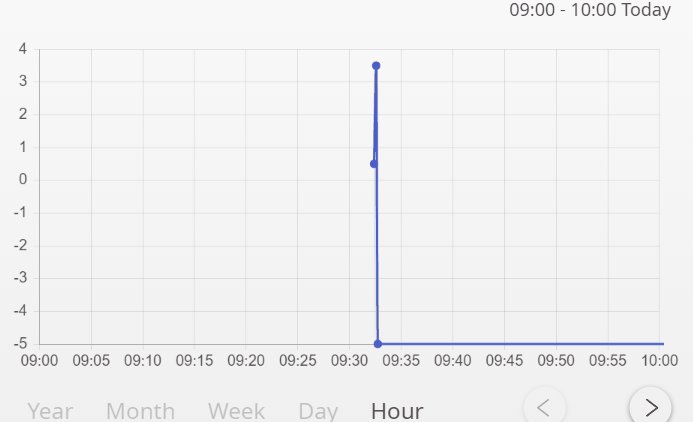
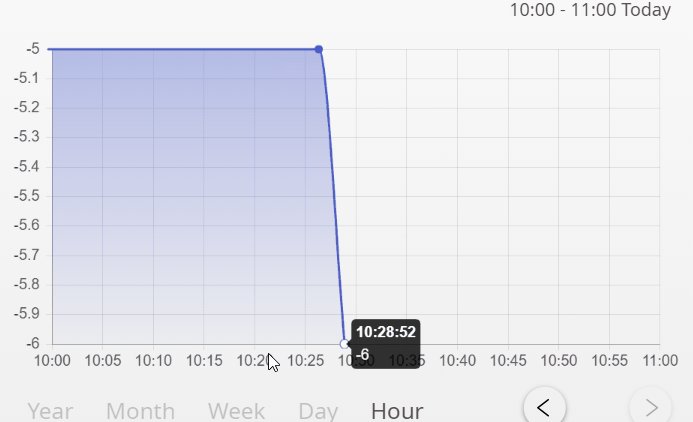
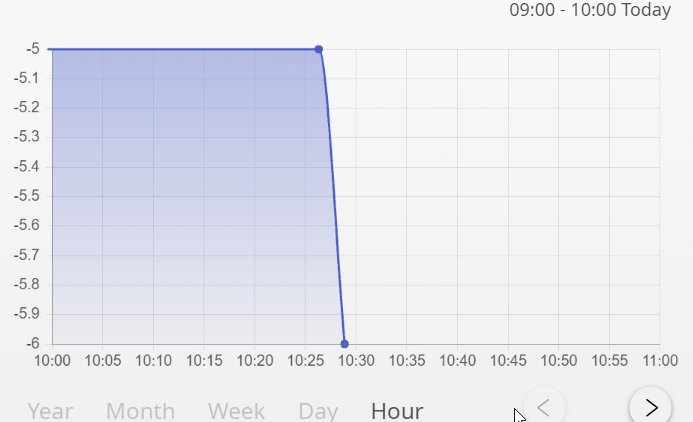
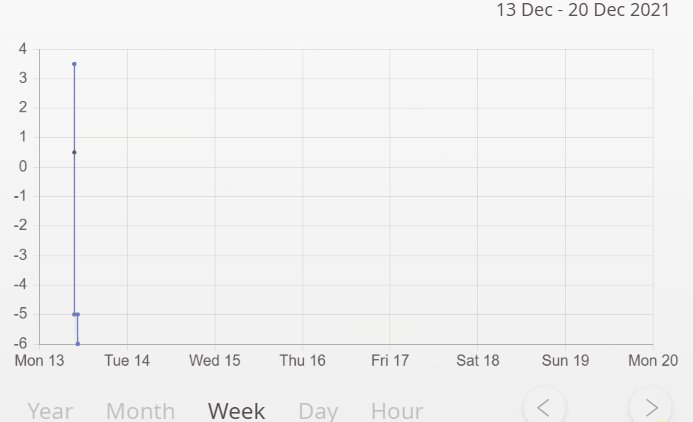
Is there any way to force tooltip to hide? At least an elegant way... The problem I saw is that when touching out of chartjs canvas, tooltip does not get event and thus, it's not hidden. The events used are like this: Before, on chart.js v2.x when I was touching outside canvas, tooltip was hidden, but now it does not hide. Any possibility to achieve the same behaviour? I attach a video showing what is happening on v3.6.2. When touching outside (like buttons or upper label), tooltip is not hidden. Even, when loading new data, tooltip updates to point the new data... |
Beta Was this translation helpful? Give feedback.
Replies: 3 comments 4 replies
-
|
Hi Beibean. I guess your solution will be based on the mousemove event where you measure the position of mouse. If outside of ChartArea hide or set the tooltip to opacity: 0 with makes the tooltip 100% transparent. Mouse Move event: https://youtu.be/Uj_I2_7o0No I will try to make something as well. But that there should give you some clues. |
Beta Was this translation helpful? Give feedback.
-
|
You you don't want to use mousemove/mouseout (as suggested by the events you configured), and you want to remove the tooltip / hover when clicking outside the chart (as suggested by the gif), then you should attack a click listener to the "outside" (body?). In that handler, you can use the api |
Beta Was this translation helpful? Give feedback.
-
|
Thank you both for suggestions. I finally followed a solution similar to what @kurkle said but with a slightly difference, instead of setting active elements to none, I simulate a fake pointerdown event over chartArea when needed. Doing this, I guess chart.js internally sets active elements to none both for hover and tooltip. Here is the code i used in case it's useful for someone else: this.elRef.nativeElement.shadowRoot.getElementById('chart').dispatchEvent(new PointerEvent('pointerdown'));FYI: I just tested @kurkle solution as follows, and it's not working. this.chart.setActiveElements([]);
this.chart.tooltip.setActiveElements([], { x: 0, y: 0 }); |
Beta Was this translation helpful? Give feedback.

Thank you both for suggestions. I finally followed a solution similar to what @kurkle said but with a slightly difference, instead of setting active elements to none, I simulate a fake pointerdown event over chartArea when needed. Doing this, I guess chart.js internally sets active elements to none both for hover and tooltip.
Here is the code i used in case it's useful for someone else:
FYI:
I just tested @kurkle solution as follows, and it's not working.