Adding a callback to change the value of context.parsed.x in the tooltip #9596
-
|
In this example, you can see it is changing the value of var chart = new Chart(ctx, {
type: 'line',
data: data,
options: {
plugins: {
tooltip: {
callbacks: {
label: function(context) {
var label = context.dataset.label || '';
if (label) {
label += ': ';
}
if (context.parsed.y !== null) {
label += new Intl.NumberFormat('en-US', { style: 'currency', currency: 'USD' }).format(context.parsed.y);
}
return label;
}
}
}
}
}
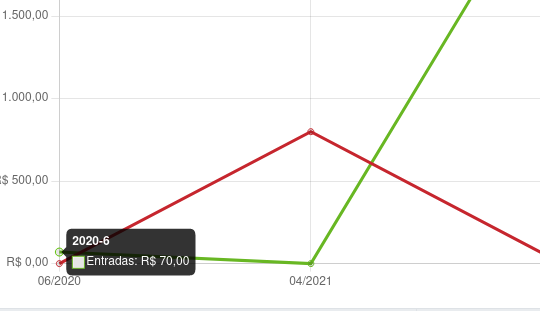
});I also want to change the value of You can see in this screenshot that I have already applied a format to the ticks in the x axis. The tooltip, however, is still showing the unformatted string (e.g. DetailsChart.js version 3.5.1 |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 2 replies
-
|
You need to use the |
Beta Was this translation helpful? Give feedback.

You need to use the
titlecallback: https://jsfiddle.net/Leelenaleee/jrfcoa6v/3/