Replies: 1 comment
-
|
@liuzqt have you figured it out? |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Uh oh!
There was an error while loading. Please reload this page.
Uh oh!
There was an error while loading. Please reload this page.
-
chart.js version: 3.1.1
basically, I follow the document example https://www.chartjs.org/docs/latest/configuration/responsive.html
my html
the option:
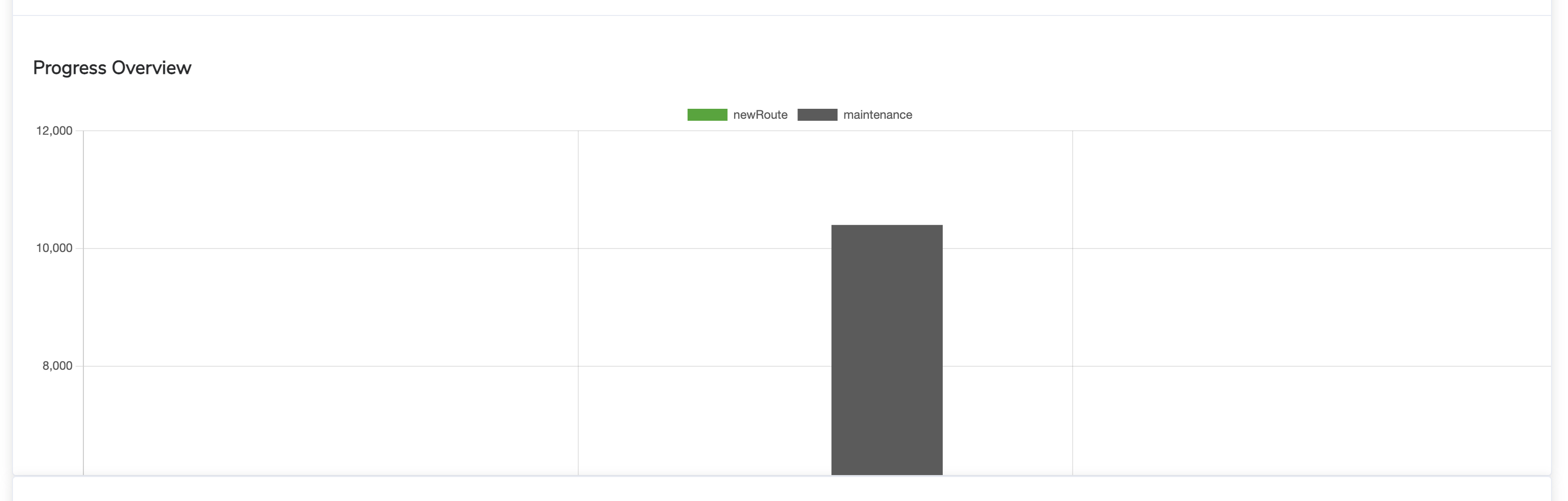
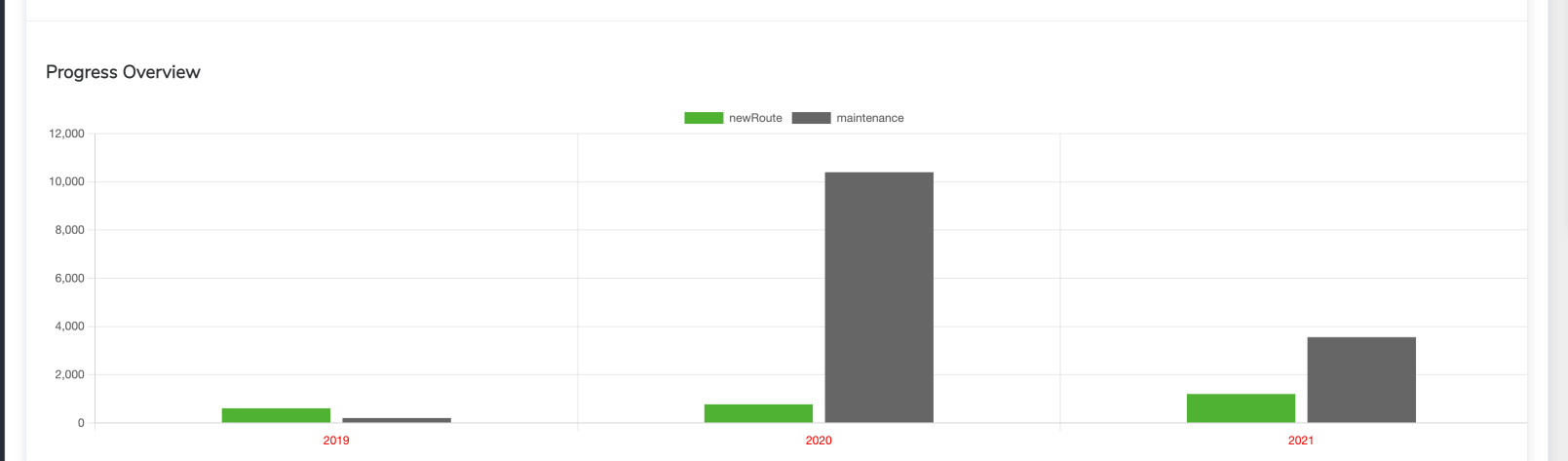
the display is wrong at first initialization(the outer

divis actually smaller than the innercanvas, so the lower half of the chart is hidden)but after I resize the window somehow, the display is correct

I was using vue.js with it (not vue-chartjs, I create my own component), I'm not sure if there is some problem with vue working with chart.js, or my usage is wrong. Any help is appreciated.
Beta Was this translation helpful? Give feedback.
All reactions