Replies: 9 comments 8 replies
-
|
@zhelizhu if I understood well your need, I think you could have a look to https://github.com/chartjs/chartjs-plugin-annotation |
Beta Was this translation helpful? Give feedback.
-
|
thank you,Then there is a problem How to get y values from the cursor position |
Beta Was this translation helpful? Give feedback.
-
AFA I understood this is another different topic. Having the chart instance, you can get the scale instance you need and get the value with the following method (see API docs): https://www.chartjs.org/docs/latest/api/classes/Scale.html#getvalueforpixel |
Beta Was this translation helpful? Give feedback.
-
The onHover and event plugin hooks all have the event in which the x and y coordinate of the cursor are |
Beta Was this translation helpful? Give feedback.
-
|
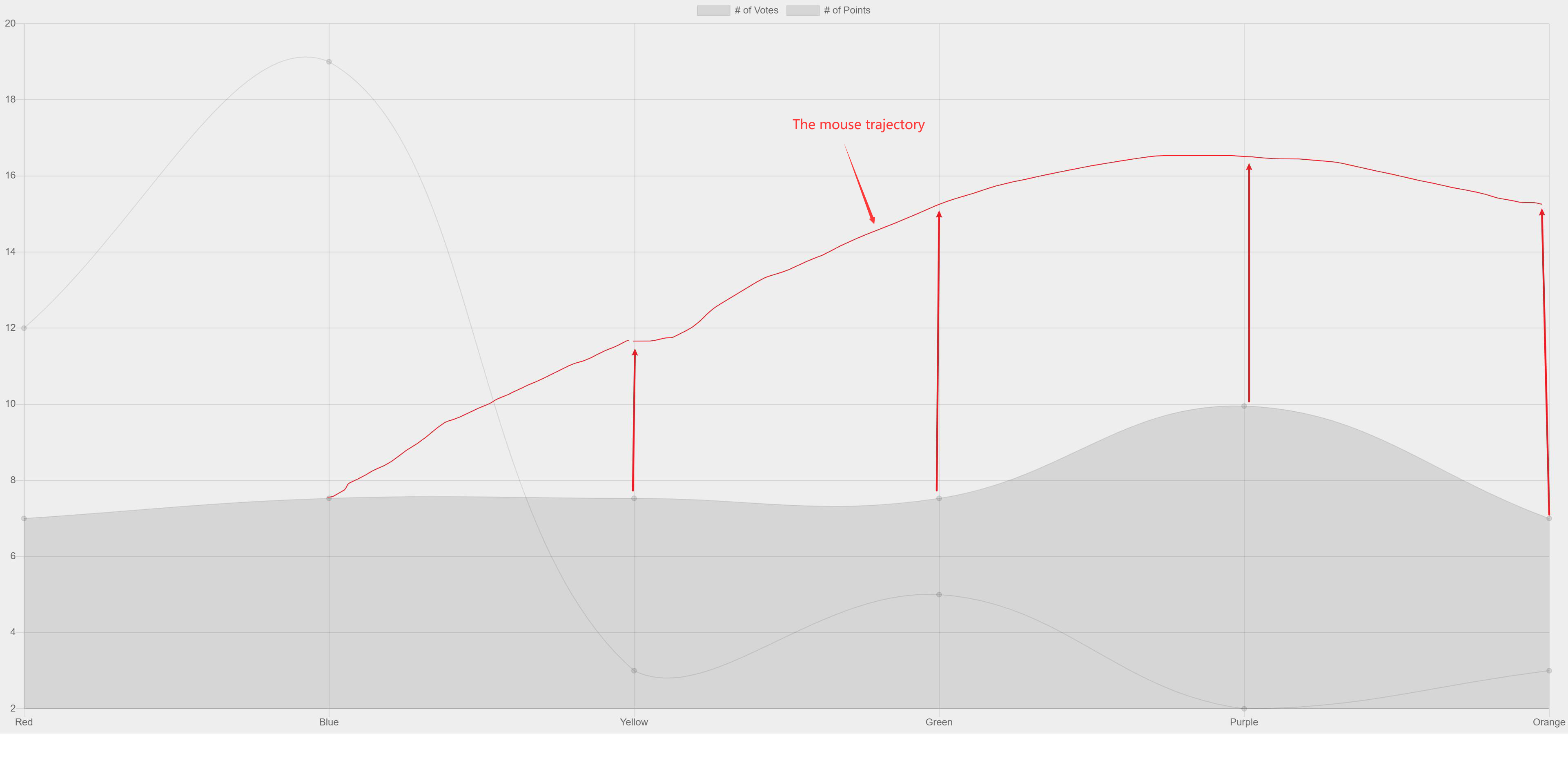
Why when I press the mouse onHover events don't perform, I want to use the mouse to draw a line |
Beta Was this translation helpful? Give feedback.
-
|
@zhelizhu to do that, I think you need a plugin. https://codepen.io/stockinail/pen/podKjGe The above sample is very simple but it could be a starting point for you. First click start drawing. |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.
-
|
OnHover change datasets change line |
Beta Was this translation helpful? Give feedback.
-
|
You can make a custom plugin, very similar as the one I made in #9844. Instead you check if you hover over any of the |
Beta Was this translation helpful? Give feedback.

Uh oh!
There was an error while loading. Please reload this page.
-
Feature Proposal
How to realize markLine
Possible Implementation
No response
Beta Was this translation helpful? Give feedback.
All reactions