-
-
Notifications
You must be signed in to change notification settings - Fork 58
Creating an app open ad
App open ads are a special ad format intended for publishers wishing to monetize their app load screens. App open ads can be closed at any time, and are designed to be shown when your users bring your app to the foreground.
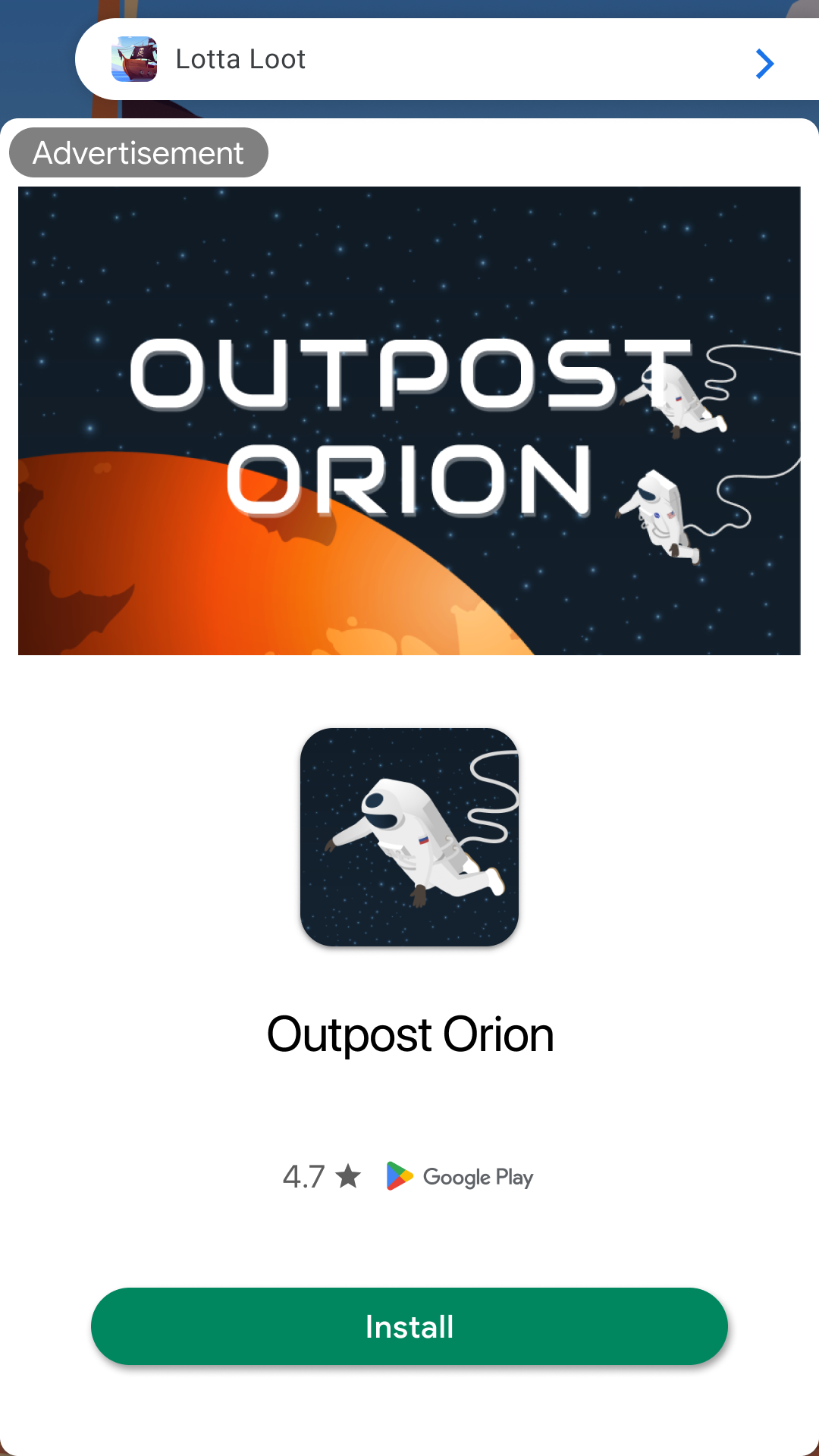
App open ads automatically show a small branding area so users know they're in your app. Here is an example of what an app open ad looks like:
To create an App Open Ad, use the class AppOpenAd:
// You can set the timout in the constructor
AppOpenAd appOpenAd = AppOpenAd(/* Duration(minutes: 1) */);A single AppOpenAd object can be used to load and show multiple ads, so you need to create it only once.
In order to show an ad, it needs to be loaded first. You can use load() to load it:
appOpenAd.load();Or you can load it right when you initialize it:
AppOpenAd appOpenAd = AppOpenAd()..load();To show an app open ad, use the isAvaiable method to verify that it's done loading, then call show(). The interstitial ad from the previous code example could be shown in a button's onPressed like this:
FlatButton(
child: Text('Show App Open Ad'),
color: Colors.lime,
onPressed: () async {
if (!appOpenAd.isAvaiable) await appOpenAd.load();
if (appOpenAd.isAvaiable) {
await appOpenAd.show();
appOpenAd.load();
}
},
),