Send form data from React Native application #3667
-
|
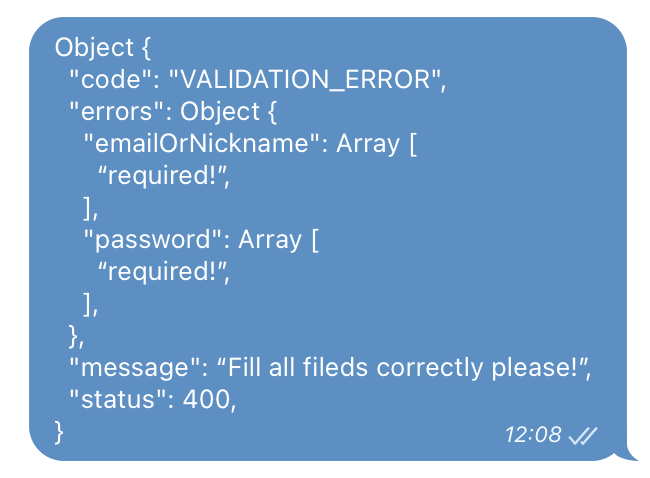
Hello there, i have a very ugly problem. My employee decide this problem already three days, and i don't know how decide this problem! He sended form data test query to my api, from react native application via axios, with file (on image below, we send it without file). It will sended data like this. But my api sended response like this. My api not see his fields( My validator. How i should take his data? UPDHe sended data via fetch and this is work, but we need use axios( |
Beta Was this translation helpful? Give feedback.
Replies: 1 comment 1 reply
-
|
Seems like an issue with manually setting the |
Beta Was this translation helpful? Give feedback.




Seems like an issue with manually setting the
content-type. The content type should have the multipart boundary. Also, in the axios docs, they do not set the content-type manually. https://github.com/axios/axios#manual-formdata-passing