Replies: 2 comments 3 replies
-
|
Should I paste some example code? |
Beta Was this translation helpful? Give feedback.
-
|
I'm also having a similar issue! Except the issue (not requests made from the child components) is only present when they are conditionally rendered. I have a form which has two routes through it and need to conditionally load one of two components based on a Extract from {% if stages.declined %}
{% unicorn 'declined' parent=view %}
{% endif %}
{% if stages.accepted %}
{% unicorn 'accepted' parent=view %}
{% endif %}The components load fine but no events (e.g Not sure if this is close enough to this issue to warrant being mentioned here but thought it worth bringing up |
Beta Was this translation helpful? Give feedback.

Uh oh!
There was an error while loading. Please reload this page.
Uh oh!
There was an error while loading. Please reload this page.
-
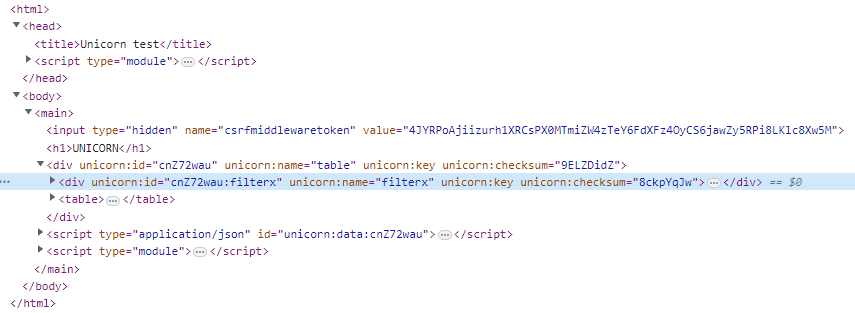
Could you please give me someone advice why are my nested components inactive?
I tried to duplicate table example from documentation: https://www.django-unicorn.com/docs/child-components/#
I only copied the code, nothing complicated.
They (filter and row components) are rendered well but not interactive. They don't trigger any request. Only the top level component (table) works as expected.
I also tried copy nested files (table, row ...) from your example folder. But it is still the same.
Beta Was this translation helpful? Give feedback.
All reactions