We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
There was an error while loading. Please reload this page.
1 parent b7c3bda commit 8e0d59aCopy full SHA for 8e0d59a
README.md
@@ -114,7 +114,7 @@ const MyComponent = () => {
114
115
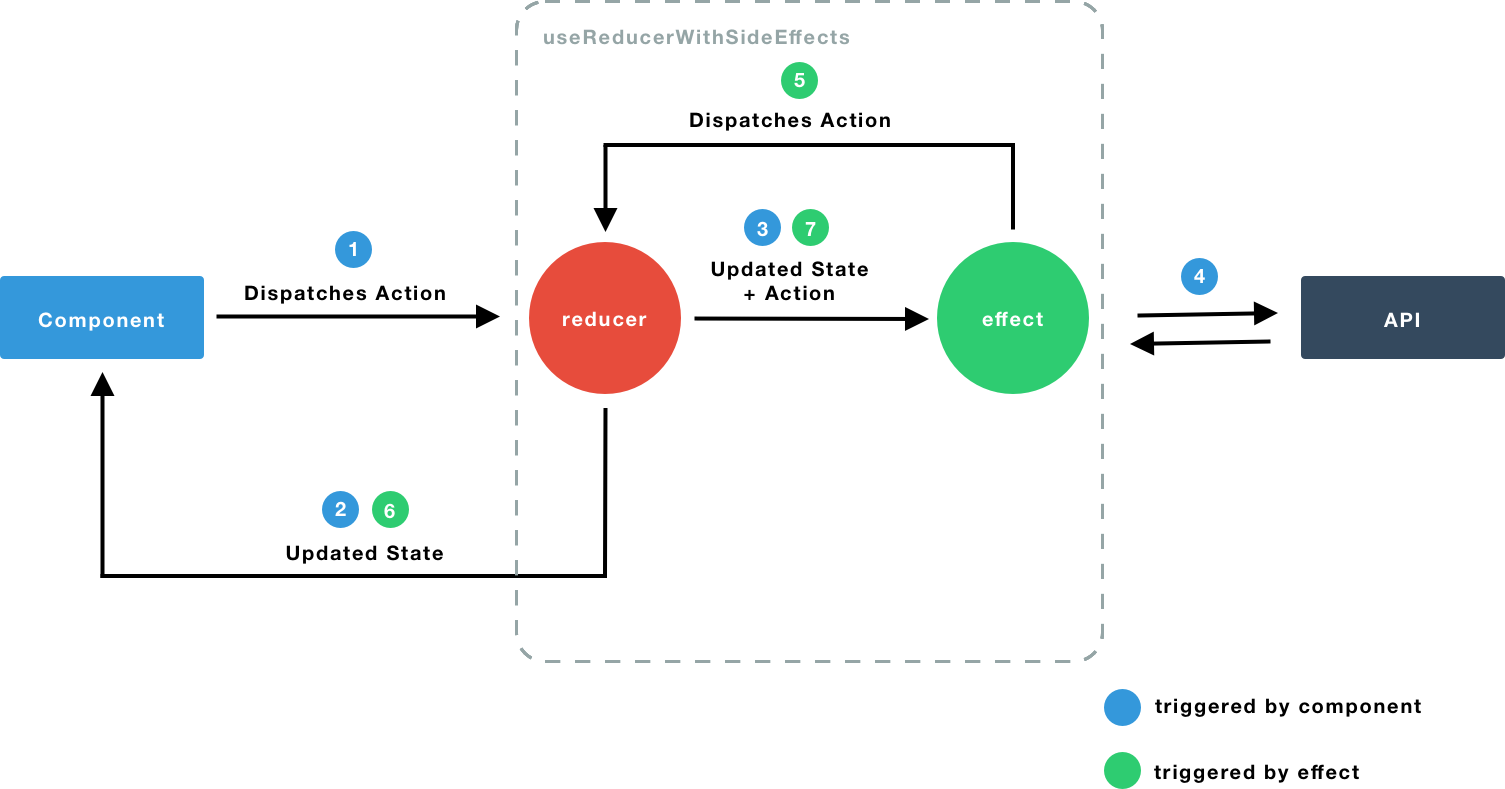
## Data Flow
116
117
-
+
118
119
1. The `action LOAD` is dispatched with a payload (in this case the GitHub username)
120
2. The `reducer function` is run and updated state is returned to the component
static/Use Reducer Side Effect Demo.png
-76.6 KB
0 commit comments