|
1 | | -## CCExtractor Flutter GUI |
| 1 | +# CCExtractor Flutter GUI |
| 2 | +[](https://github.com/CCExtractor/ccextractorfluttergui/actions/workflows/create_artifacts.yml) |
| 3 | +[](https://github.com/CCExtractor/ccextractorfluttergui/actions/workflows/create_releases.yml) |
| 4 | +[](https://opensource.org/licenses/MIT) |
| 5 | +[](https://github.com/felangel/bloc) |
2 | 6 |
|
3 | | -The new cross platform interface is all you need, as it includes all the options. After installing GUI you will have a shortcut in your desktop, this lets users not familiar with CLI to extract subtitles. |
| 7 | +oss platform interface is all you need, as it includes all the options. After installing GUI you will have a shortcut in your desktop, this lets users not familiar with CLI to extract subtitles. |
4 | 8 | Usually, you will never need to use all the options (and even if you do, all the setting are saved locally at Documents/config.json in your PC) for regular usage. |
5 | 9 |
|
6 | | -### Install from releases (WINDOWS ONLY) |
7 | | -- This is the simplest method, just download the installer form [here](https://github.com/CCExtractor/ccextractor/releases) (currently only has windows), and then install it like any other windows program. |
8 | 10 |
|
9 | | ---- |
| 11 | +## Table of contents |
| 12 | +* [Installation](#installation) |
| 13 | +* [Usage](#usage) |
| 14 | +* [Contributing](#contributing) |
| 15 | +* [License](#license) |
10 | 16 |
|
11 | 17 |
|
12 | | -##### If you run the GUI from nighly builds or source, you need to manually have the ccextractor binary in your PATH (`ccextractorwinfull.exe` if you are on windows or `ccextractor` if you are on linux/macOS) |
| 18 | +## Installation |
| 19 | +CCExtractor Flutter GUI releases a windows msi every release. For linux you will find executables [here](https://nightly.link/CCExtractor/ccextractorfluttergui/workflows/create_artifacts/master) or on the [releases page](https://github.com/CCExtractor/ccextractorfluttergui/releases), but still need to get ccextractor manually. For macOS you need to build the GUI from source and get ccextractor manually. For detailed information on this please refer [INSTAL.MD](INSTALL.MD). |
13 | 20 |
|
14 | 21 |
|
15 | | -### Nightly builds (WINDOWS, LINUX) |
16 | | -- You can also get the latest files for your operating system from [here](https://nightly.link/CCExtractor/ccextractorfluttergui/workflows/create_artifacts/master). |
17 | | -- Once you unzip it, you should see a ccxgui executable in the folder. Double click to run :D |
| 22 | +## Usage |
| 23 | +For users new to GUI check out the usage guide [here](USAGE.MD). You can also check all the options avaiable in ccextractor [here](https://ccextractor.org/public/general/command_line_usage/) |
18 | 24 |
|
19 | | -### Building and running the GUI from source (WINDOWS, LINUX, MACOS) |
20 | | -- This method only makes sense for people who actually want to debug the app. If you want to skip the hastle of installing frameworks and stuff just go the nightly way, the CI does these below steps for you automatically on every commit. |
21 | | -- To build the GUI from source first install flutter from [here](https://flutter.dev/docs/get-started/install) for your operating system. |
22 | | -- Switch to flutter master channel using `flutter channel master && flutter upgrade` |
23 | | -- Next enable the flutter platform specific flag with `flutter config --enable-<platform>-desktop`, more info on this [here](https://flutter.dev/desktop) |
24 | | -- Then clone [this](https://github.com/CCExtractor/ccextractorfluttergui) repository and run `flutter run -d <platform> --release` to run the app. |
25 | | -- To install the Gui you will need to build it using `flutter build <platform> --release`. The release builds should be located under /build/\<platform> |
26 | 25 |
|
27 | | -#### Additional macOS steps: |
28 | | -- If you build and install from source, you will probably get a `Process not permitted operation error` to fix remove |
29 | | -``` |
30 | | -<key>com.apple.security.app-sandbox</key> |
31 | | - <true/> |
32 | | -``` |
33 | | -from macos/*.entitlements files |
| 26 | +## Contributing |
| 27 | +Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change. Please make sure to update tests as appropriate. For more details, see the [Contributing Page](CONTRIBUTING.md) |
34 | 28 |
|
35 | | ---- |
36 | | -### Using the GUI |
37 | | - |
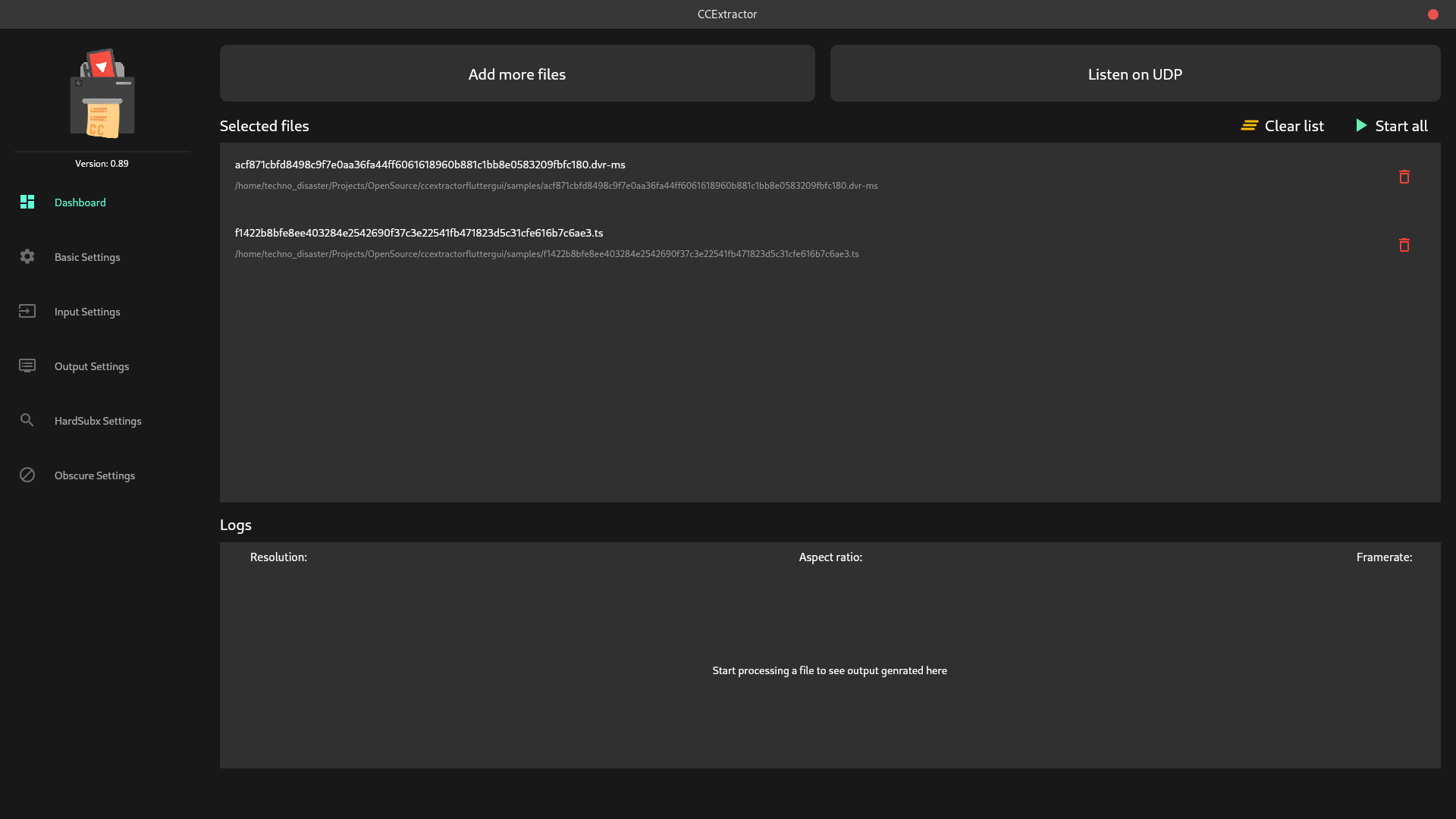
38 | | -The GUI is mainly divided into 2 parts, the home screen and the settings screen(s). |
39 | | - |
40 | | -- The home screen is where you can click the add files button and select one or multiple files. |
41 | | - |
42 | | - |
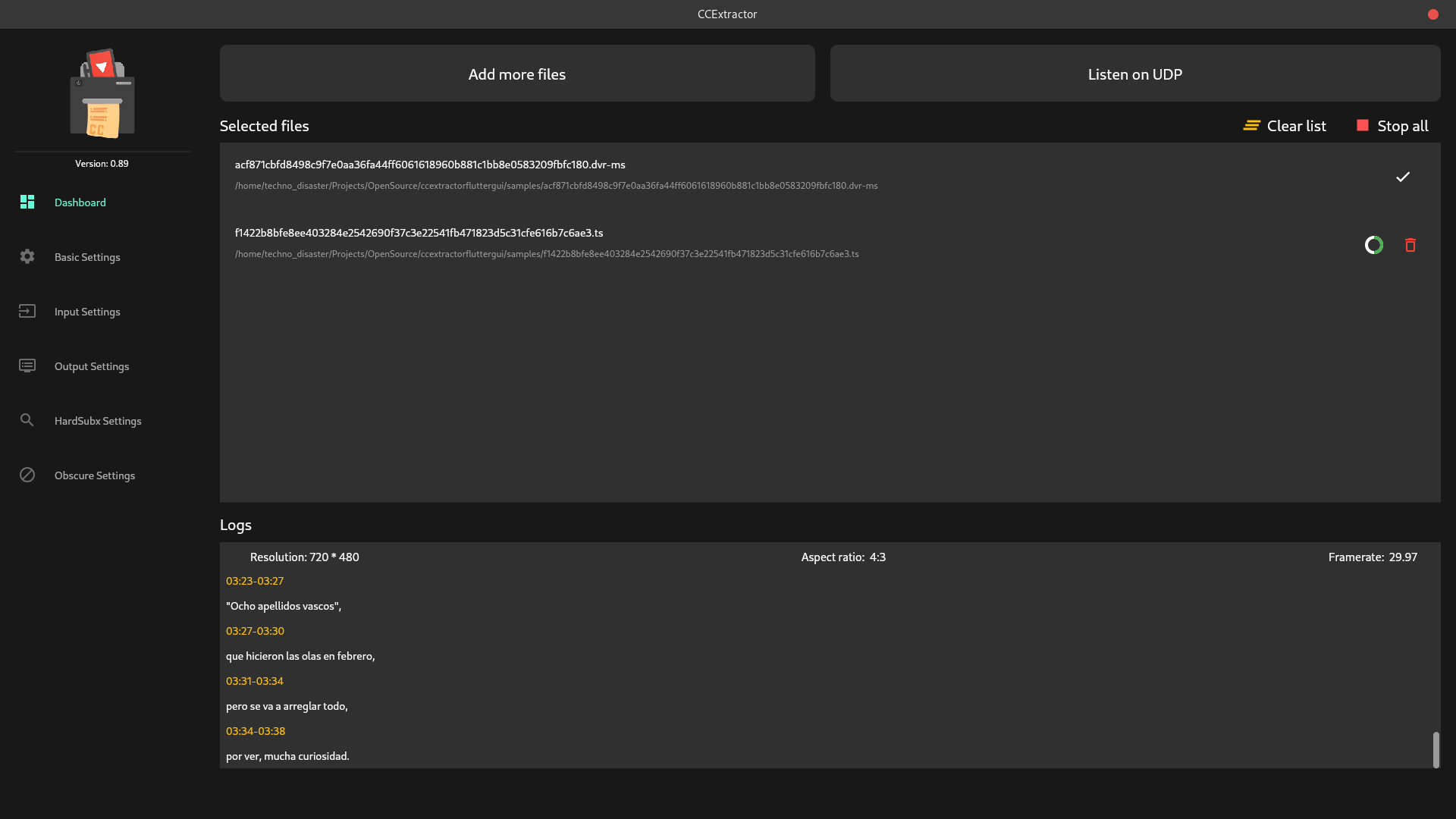
43 | | -### Home screen |
44 | | - |
45 | | - |
46 | | -- Once you select your files use the start all button to start running ccextractor on the selected files one by one. |
47 | | -- You can see the live output in the Logs container below. |
48 | | -- You can also use the clear list button to remove all the selected files from the menu. |
49 | | -- The progress for each file is shown with a circular green progress indicator. |
50 | | -- You can cancel/remove any file from the selected files using the delete button. |
51 | | -- To stop ccextractor, simply press the stop all button. |
52 | | - |
53 | | - |
54 | | - |
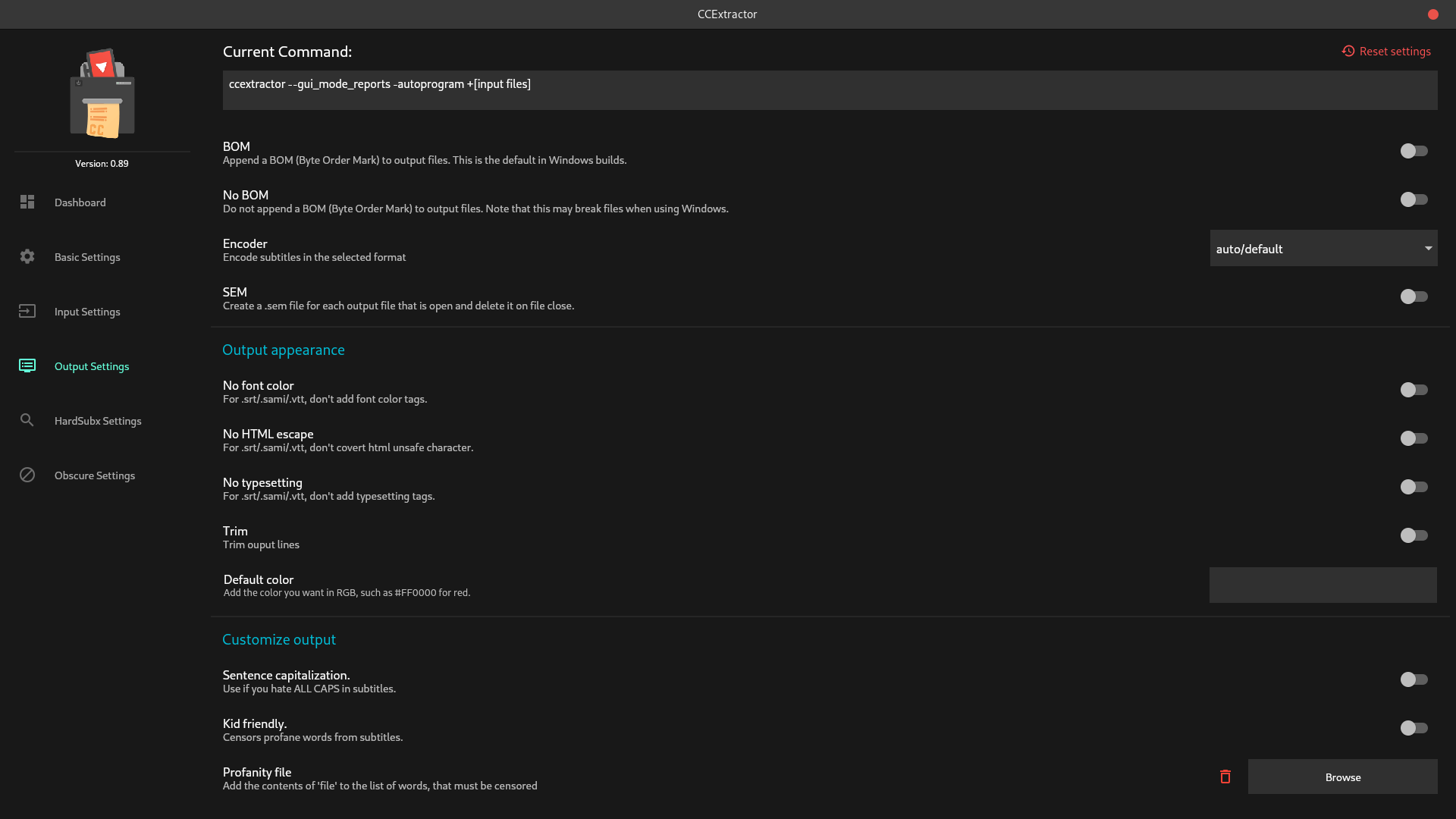
55 | | -### Settings screen(S) |
56 | | - |
57 | | -The GUI has tons of options so they are seperated into several settings screens. All of the options are saved locally in a json file so you can save the settings you need frequently, |
58 | | - |
59 | | - |
60 | | - |
61 | | - |
62 | | -- Each setting screen has a current command container at the top which shows you the exact command with the selected settings you will run when you click start all on the home page. |
63 | | -- To update the sttings, simply toggle the option or select the option from the dropdown menu. |
64 | | -- **To save settings which have a textfield press enter after you enter your setting value in the textfield.** |
65 | | -- You can also reset the settings back to the default value with the reset settings button on the top right corner of each of the settings page |
66 | | - |
67 | | - |
68 | | - |
69 | | -To report any bugs, please file a issue on github or get in touch with us on slack. Most CCExtractor developers hang out in a slack team. You're welcome to request an invitation [here](https://ccextractor.org/public/general/support/) |
70 | | - |
71 | | - |
72 | | -### Project structure |
73 | | -``` |
74 | | -lib/ |
75 | | -├── bloc |
76 | | -│ ├── dashboard_bloc |
77 | | -│ │ ├── dashboard_bloc.dart |
78 | | -│ │ ├── dashboard_event.dart |
79 | | -│ │ └── dashboard_state.dart |
80 | | -│ ├── process_bloc |
81 | | -│ │ ├── process_bloc.dart |
82 | | -│ │ ├── process_event.dart |
83 | | -│ │ └── process_state.dart |
84 | | -│ ├── settings_bloc |
85 | | -│ │ ├── settings_bloc.dart |
86 | | -│ │ ├── settings_event.dart |
87 | | -│ │ └── settings_state.dart |
88 | | -│ └── updater_bloc |
89 | | -│ ├── updater_bloc.dart |
90 | | -│ ├── updater_event.dart |
91 | | -│ └── updater_state.dart |
92 | | -├── generated_plugin_registrant.dart |
93 | | -├── main.dart |
94 | | -├── models |
95 | | -│ └── settings_model.dart |
96 | | -├── repositories |
97 | | -│ ├── ccextractor.dart |
98 | | -│ └── settings_repository.dart |
99 | | -├── screens |
100 | | -│ ├── dashboard |
101 | | -│ │ ├── components |
102 | | -│ │ │ ├── add_files.dart |
103 | | -│ │ │ ├── custom_snackbar.dart |
104 | | -│ │ │ ├── process_tile.dart |
105 | | -│ │ │ └── udp_button.dart |
106 | | -│ │ └── dashboard.dart |
107 | | -│ ├── home.dart |
108 | | -│ └── settings |
109 | | -│ ├── basic_settings.dart |
110 | | -│ ├── components |
111 | | -│ │ ├── current_command.dart |
112 | | -│ │ ├── custom_divider.dart |
113 | | -│ │ ├── custom_dropdown.dart |
114 | | -│ │ ├── custom_path_button.dart |
115 | | -│ │ ├── custom_swtich_listTile.dart |
116 | | -│ │ └── custom_textfield.dart |
117 | | -│ ├── hardsubx_settings.dart |
118 | | -│ ├── input_settings.dart |
119 | | -│ ├── obscure_settings.dart |
120 | | -│ └── output_settings.dart |
121 | | -└── utils |
122 | | - ├── constants.dart |
123 | | - └── responsive.dart |
124 | | -
|
125 | | -13 directories, 36 files |
126 | | -``` |
| 29 | +## Lice |
| 30 | +[MIT License](LICENSE) |
0 commit comments